WebP مقابل AVIF: تنسيق الصورة الذي يجب استخدامه لأداء الويب
ازداد الطلب على تنسيقات صور الويب عالية الجودة بشكل أقوى. WebP و AVIF هما أحدث المنافسين في هذا المجال. تم تطوير كلاهما لتوفير أحجام ملفات أصغر دون التضحية بجودة الصورة. لكن هل تعرف الفرق بينهما؟ في هذه المقالة ، سوف تستكشف أوجه التشابه والاختلاف بين WebP و AVIF وتحديد الخيار الأفضل لمشروع الويب الخاص بك. وإذا كنت ترغب في تغيير تنسيقاتها ، فستمنحك هذه المشاركة أداة لمساعدتك في تحويل تنسيق الصورة.
قائمة الدليل
الجزء 1: ما المقصود بـ WebP و AVIF الجزء 2: WebP مقابل AVIF - الاختلافات والمقارنات الجزء 3: كيفية تحويل تنسيقات WebP و AVIF الجزء 4: الأسئلة الشائعة حول WebP و AVIFالجزء 1: ما المقصود بـ WebP و AVIF
1. ما هو WebP
WebP هو تنسيق صور حديث تم تطويره بواسطة Google يوفر ضغطًا عالي الجودة للصور الرقمية. تم تقديمه لأول مرة في عام 2010 كبديل لتنسيقات الصور الشائعة مثل JPEG و PNG و GIF.
يستخدم WebP تقنيات ضغط ضياع وبدون فقد لتقليل حجم ملف الصورة دون التضحية بجودة الصورة. بشكل عام ، تكون ملفات WebP أصغر بكثير من ملفات JPEG أو PNG المكافئة ، مما قد يؤدي إلى أوقات تحميل أسرع لصفحات الويب وتقليل استخدام النطاق الترددي.
يدعم WebP الشفافية والرسوم المتحركة ، مما يجعله تنسيقًا متعدد الاستخدامات للصور والرسومات على الويب. تدعمه متصفحات الويب الرئيسية ، بما في ذلك Google Chrome و Mozilla Firefox و Microsoft Edge.
2. ما هو AVIF
AVIF هو تنسيق صورة جديد نسبيًا يوفر ضغطًا عالي الجودة للصور الرقمية. قام التحالف بتطويره لصالح Open Media ، وهو كونسورتيوم من الشركات بما في ذلك Google و Apple و Microsoft وغيرها.
يدعم AVIF العديد من الميزات ، بما في ذلك دعم الصور ذات النطاق الديناميكي العالي ، والضغط بدون فقد وفقدان ، وقنوات ألفا للشفافية ، والرسوم المتحركة. تم تصميمه ليكون تنسيق صورة مرنًا ومقاومًا للمستقبل ويمكن تكييفه لدعم الميزات والتقنيات الجديدة عند توفرها.
تدعم العديد من متصفحات الويب ، بما في ذلك Google Chrome و Mozilla Firefox و Microsoft Edge ، AVIF. ومع ذلك ، لم يتم دعمه على نطاق واسع مثل تنسيقات الصور الأخرى وقد لا يكون متوافقًا مع جميع برامج تحرير الصور.
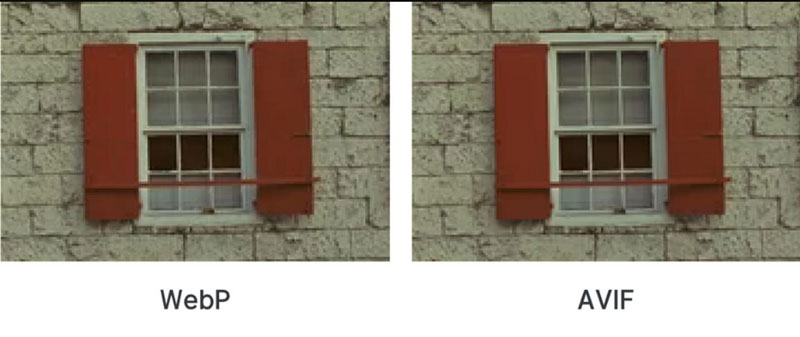
الجزء 2: WebP مقابل AVIF - الاختلافات والمقارنات
WebP و AVIF هي تنسيقات صور حديثة تستخدم تقنيات ضغط متقدمة لإنتاج صور عالية الجودة ذات أحجام ملفات أصغر. ومع ذلك ، هناك بعض الاختلافات بين هذين التنسيقين:
كفاءة الضغط: يعتبر AVIF بشكل عام أكثر كفاءة من WebP فيما يتعلق بالضغط. هذا يعني أن ملفات AVIF يمكن أن تكون أصغر من ملفات WebP مع الحفاظ على نفس جودة الصورة.
دعم المتصفح: كان WebP موجودًا لفترة أطول من AVIF وهو مدعوم من قبل مجموعة واسعة من متصفحات الويب ، بما في ذلك Google Chrome و Firefox و Microsoft Edge. لا يزال دعم AVIF في تزايد ولم يتوفر بعد في بعض المتصفحات ، مثل Internet Explorer.
دعم قناة ألفا: يدعم AVIF قناة ألفا للشفافية ، تمامًا مثل WebP ، لكن AVIF أفضل قليلاً من WebP عند الحفاظ على جودة الصور الشفافة.
باختصار WebP مقابل AVIF ، يقدم AVIF كفاءة ضغط وجودة صورة أفضل قليلاً من WebP ، لكن WebP لديه دعم متصفح أوسع وقدرات رسوم متحركة أكثر تطورًا. يعتمد الاختيار بين الشكلين على الاحتياجات المحددة للمشروع والجمهور المستهدف.

الجزء 3: كيفية تحويل تنسيقات WebP و AVIF
الآن ترى الفرق بين WebP و AVIF. إذا كنت تريد تغيير AVIF إلى WebP أو تحويل هذين التنسيقين إلى تنسيقات صور أخرى ، فيمكنك استخدام AnyRec Video Converter. هذا البرنامج ليس فقط محول فيديو. كما أن لديها أداة لمساعدتك في تحويل الصور. يدعم AnyRec العديد من تنسيقات الصور لإدخالها وإخراجها.

تحتوي على جودة الصورة بعد التحويل إلى تنسيق آخر.
دعم العديد من تنسيقات الصور مثل BMP و TIF و TIFF و SVG وما إلى ذلك.
تمتع بسرعة تحويل تنسيقات WebP و AVIF.
قم بتحويل دفعة من تنسيقات WebP و AVIF في وقت واحد.
تحميل آمن
تحميل آمن
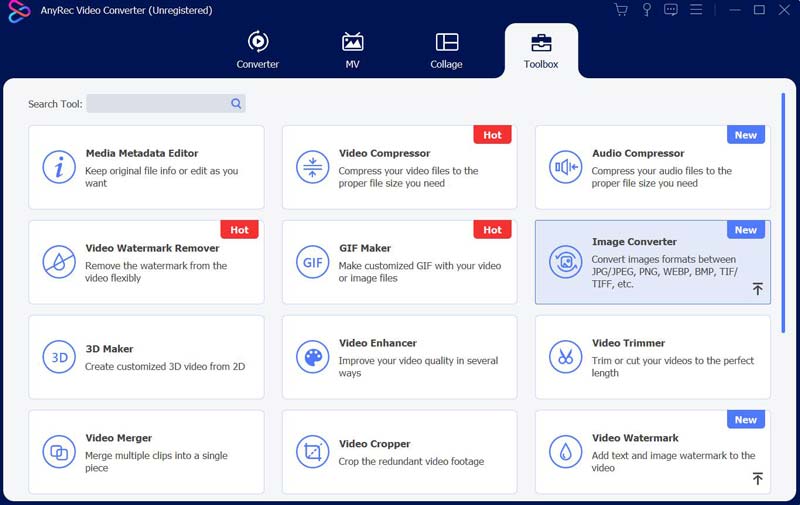
الخطوة 1.عند فتح AnyRec Video Converter، يجب عليك النقر فوق الزر "Toolbox" لرؤية المزيد من ميزات AnyRec.

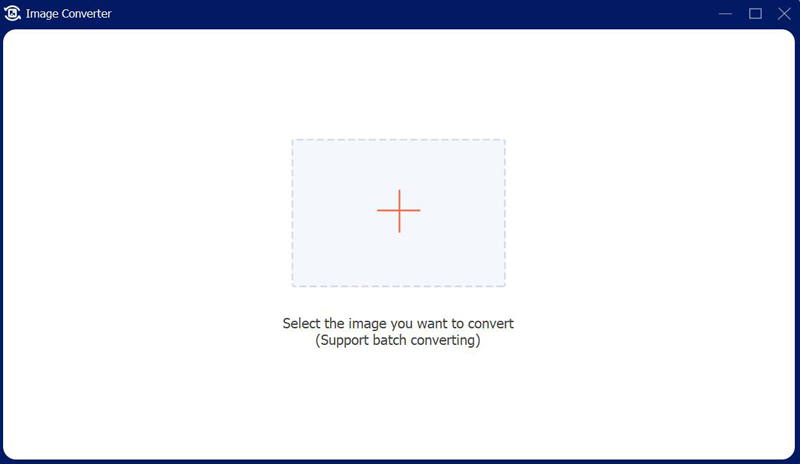
الخطوة 2.يمكنك النقر على زر "محول الصور" في القائمة، ثم إضافة صورة. يمكنك إضافة مجموعة من الصور أيضًا.

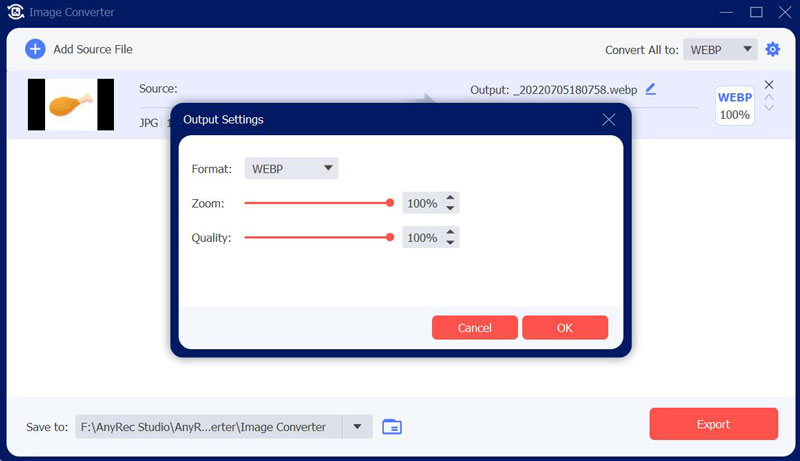
الخطوه 3.يمكنك اختيار تنسيق الصورة الذي تريد تحويله. يمكنك أيضًا تغيير الجودة والتكبير / التصغير أثناء التحويل.

الجزء 4: الأسئلة الشائعة حول WebP و AVIF
-
هل يمكن استخدام WebP أو AVIF للصور الشفافة؟
نعم. يدعم كل من WebP و AVIF الشفافية ، ولكن يمكن أن يختلف مستوى دعم الشفافية اعتمادًا على المتصفح والجهاز المستخدم.
-
ما هو WebP أو AVIF الأفضل لتصميم الويب سريع الاستجابة؟
يمكن استخدام كلا التنسيقين بشكل فعال في تصميم الويب سريع الاستجابة. ومع ذلك ، قد يكون AVIF خيارًا أفضل إذا كان موقع الويب الخاص بك يستهدف المستخدمين على شاشات عالية الكثافة أو إذا كنت ترغب في تقليل حجم ملف صورك لأوقات تحميل أسرع للصفحات.
-
كيف يمكنني اكتشاف ما إذا كان المستعرض يدعم WebP أو AVIF؟
يمكنك استخدام اكتشاف الميزات في JavaScript أو التعليمات البرمجية من جانب الخادم لتحديد ما إذا كان المتصفح يدعم تنسيقات الصور هذه. بالنسبة إلى WebP، يمكنك استخدام الكود "img" مع السمة "srcset". بالنسبة لـ AVIF، يمكنك استخدام رمز "الصورة" مع "المصدر" لتوفير خيارات احتياطية.
استنتاج
بعد مشاهدة WebP مقابل AVIF ، يجب أن تعرف الفرق بين هذين التنسيقين. إذا كنت تريد تغيير هاتين الصورتين أو تحويل AVIF إلى WebP إلى JPG أو غيرها من تنسيقات الصور ، يمكنك استخدام AnyRec Video Converter. علاوة على ذلك ، إذا كنت تريد تحويل WebP أو AVIF إلى JPGيمكن أن يساعدك برنامج AnyRec Free Online Image Converter على القيام بذلك بسهولة.
تحميل آمن
تحميل آمن



