4 funkční způsoby převodu WebP na SVG na všech platformách
Pravděpodobně jste se pokusili stáhnout obrázek ve formátu WebP na web pro účely úprav a váš editor jej bohužel nedokázal přečíst. Pak možná budete muset převést WebP až SVG. Důvodem je, že většina nástrojů editoru nepodporuje formát WebP. Dokonce i přehrávače médií vašeho počítače. Před úpravou jej tedy musíte převést do formátu, jako je SVG, který je podporován nástroji editoru a je mnohem snadněji upravitelný. Naštěstí jste našli tento příspěvek, který obsahuje 5 způsobů, jak převést WebP na SVG.
Seznam průvodců
Část 1: 2 způsoby hromadného převodu WebP na SVG [Windows/Mac] Část 2: 2 způsoby bezplatné změny kodeku pro WebP na SVG [Windows/Mac/Linux] Část 3: Tipy pro zajištění nejlepší kvality SVG při převodu souborů WebP Část 4: Nejčastější dotazy týkající se WebP to SVGČást 1: 2 způsoby hromadného převodu WebP na SVG [Windows/Mac]
K dispozici je mnoho nástrojů pro převod WebP na SVG, ale pouze některé vám poskytují svobodu získat uspokojivý výstup. V tomto příspěvku však uvádíme 2 z nejlepších nástrojů pro převod obrázků, které vám pomohou dosáhnout požadovaného procesu a výstupu převodu WebP na SVG.
1. GIMP (Windows/Mac/Linux)
Jak bylo uvedeno výše, pouze několik nástrojů pro převod WebP na SVG poskytuje nejlepší služby pro konverzi obrázků a výstupní služby, včetně GIMP. Tento nástroj je multiplatformní editor obrázků dostupný na různých počítačových platformách. Jedna věc, která vás může trápit, je, že než budete moci převést různé obrázky na WebP, musíte si stáhnout další zásuvný modul s názvem file-svg-export.py.
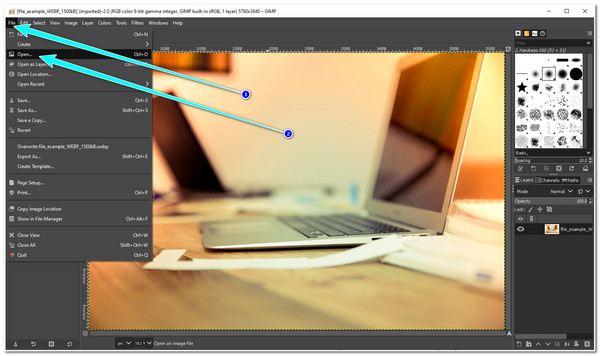
Krok 1.Stáhněte a nainstalujte nástroj GIMP. Poté spusťte nástroj a importujte soubor WebP kliknutím na tlačítka „Soubor“ a „Otevřít“.

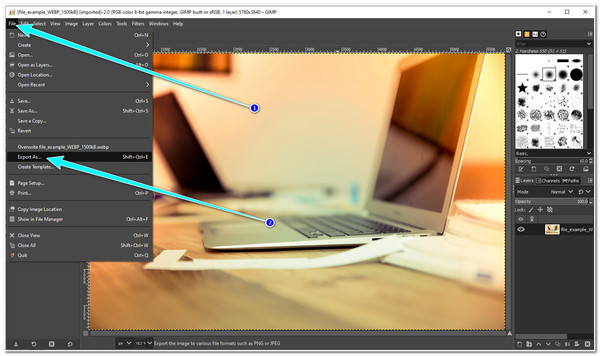
Krok 2.Poté znovu zaškrtněte kartu Soubor a klikněte na tlačítko „Exportovat jako“. Kliknutím na tlačítko „Vybrat typ souboru (podle přípony)“ v okně Export obrázku získáte přístup k formátu SVG.

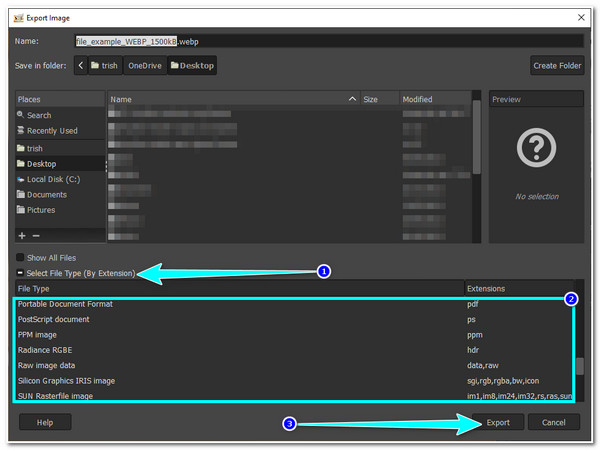
Krok 3Poté vyberte formát SVG a kliknutím na tlačítko „Exportovat“ spusťte proces převodu.

2. Pixillion (Windows/Mac)
V opačném případě, pokud hledáte nástroj pro převod WebP na SVG, který poskytuje vynikající rychlost převodu, Pixillion je to, co hledáte. Tento nástroj také poskytuje uživatelům rychlou konverzi pomocí jednoduchých kroků. Podporuje také mnoho formátů pro export vašeho souboru WebP kromě SVG. Ve srovnání s GIMPem však Pixillion nabízí pouze omezené funkce pro úpravu obrázků. Pokud jste zamýšleli pouze převést soubory WebP na SVG, omezené možnosti úprav vás nebudou obtěžovat.
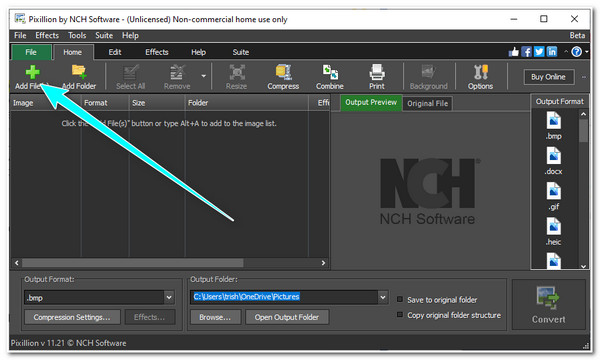
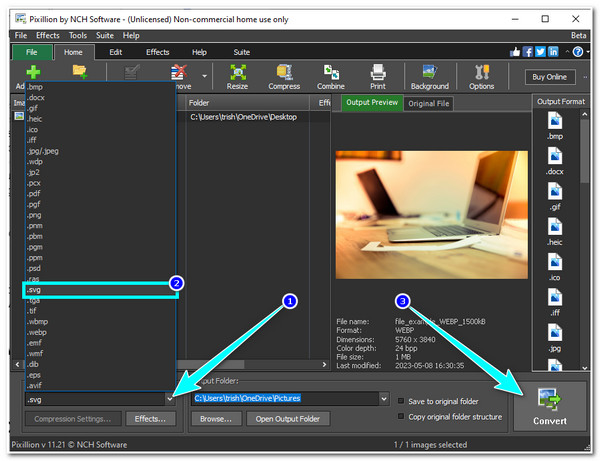
Krok 1.Navštivte oficiální web Pixillion a stáhněte si a nainstalujte nástroj. Poté jej spusťte a kliknutím na tlačítko „Add File(s)“ s ikonou Plus importujte soubor WebP.

Krok 2.Poté rozbalte rozevírací seznam „Výstupní formát“. Vyberte formát .svg. Po dokončení výběru klikněte na tlačítko „Převést“ a spusťte proces převodu WebP na SVG.

Část 2: 2 způsoby bezplatné změny kodeku pro WebP na SVG [Windows/Mac/Linux]
Tady máš! To jsou 2 z nejlepších nástrojů pro převod WebP do formátu SVG. Pokud existují případy, kdy získáváte velké výstupy souborů SVG, zvažte nastavení hodnoty nebo kvality komprese kodeku, která vám pomůže zmenšit velikost souborů SVG. To by byl nejlepší způsob, jak zabránit tomu, aby zabíraly velké úložné prostory ve vašem počítači, zvláště pokud jich budete ukládat mnoho.
1. Converseen (Windows/Linux)
První převodník WebP na SVG je Converseen. Tento konvertor obrázků je bezplatný nástroj pro různé platformy, který podporuje proces dávkové konverze obrázků. Možná si říkáte, jak účinný je tento nástroj na to, aby byl zdarma; na rozdíl od jiných nástrojů dokáže Converseen převést WebP na SVG spolu s nastavením přizpůsobení výstupu, což je více než dost pro bezplatný nástroj pro převod obrázků. Přesto je Converseen jedním z nejlepších nástrojů pro převod WebP na SVG s nastavitelným nastavením výstupu. Jak tedy tento nástroj používat? Proveďte níže uvedené kroky.
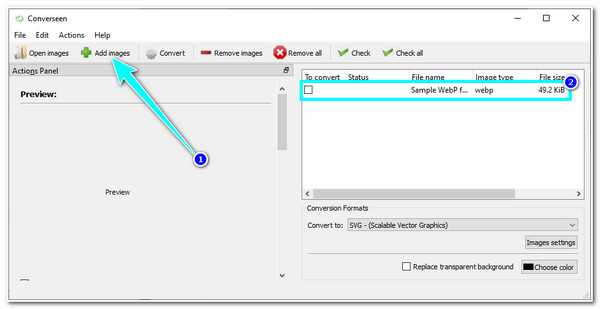
Krok 1.Stáhněte si a nainstalujte Converseen na jeho oficiálních stránkách. Poté spusťte nástroj a kliknutím na tlačítko „Přidat obrázky“ importujte soubor WebP. Poté v pravém podokně zaškrtněte importovaný soubor.

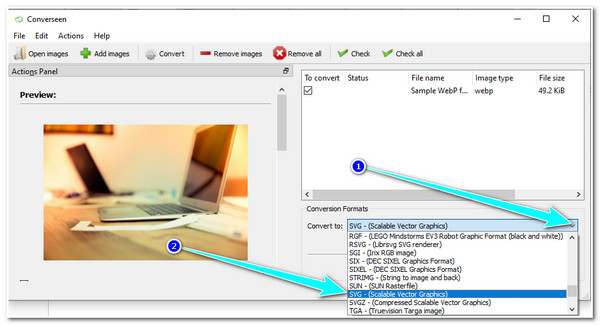
Krok 2.Dále najděte a rozbalte rozevírací seznam „Převést na“. Vyberte možnost SVG - (Scalable Vector Graphics).

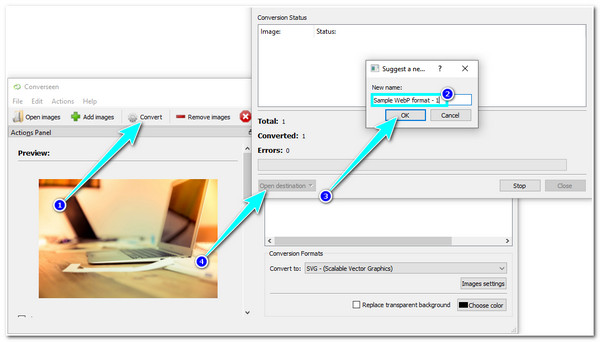
Krok 3Poté klikněte na tlačítko „Nastavení obrázku“ v rozevíracím seznamu „Převést na“. Můžete upravit úroveň komprese JPEG. Po dokončení klikněte na tlačítko „OK“.
Krok 4.Pokud jste se svým nastavením spokojeni, klikněte na tlačítko „Převést“ s ikonou ozubeného kola a zahajte proces převodu.

2. Pixeled (online)
Pokud hledáte mnohem dostupnější převodník WebP na SVG, měli byste zkusit Pixelied. Tento online nástroj dokáže převést WebP na SVG, aniž by došlo ke snížení původní kvality. Můžete jej také použít k převést WebP na JPG, PNG nebo jiné oblíbené formáty. Funkce a celkové rozhraní jsou dobře sestavené, což z něj dělá uživatelsky přívětivý nástroj. Pokud chcete převést více souborů WebP, můžete je převést současně pomocí tohoto nástroje, který podporuje dávkovou konverzi.
Krok 1.Přejděte na Pixelied WebP na webovou stránku SVG v prohlížeči vašeho počítače. Poté kliknutím na tlačítko „Vybrat soubory“ importujte soubor WebP.
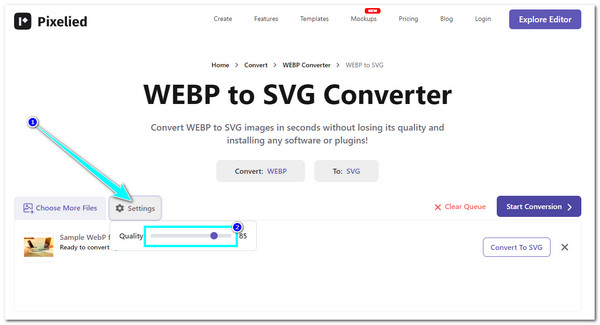
Krok 2.Poté klikněte na tlačítko „Nastavení“ s ikonou ozubeného kola. Na plovoucím panelu nástrojů můžete upravit posuvník Kvalita doleva a mírně snížit jeho kvalitu pro mnohem menší velikost výstupu.

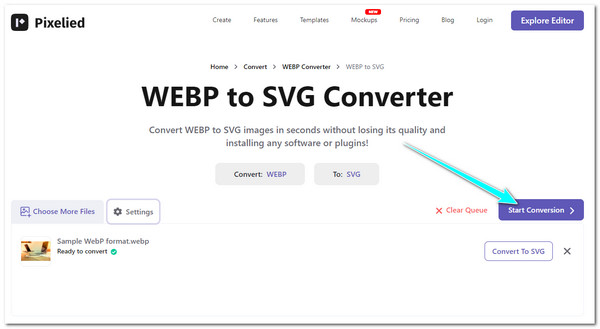
Krok 3Poté kliknutím na tlačítko „Spustit konverzi“ zahájíte proces převodu. Po dokončení převodu klikněte na tlačítko „Stáhnout vše“ a uložte převedený soubor SVG.

Část 3: Tipy pro zajištění nejlepší kvality SVG při převodu souborů WebP
Nyní jsou to nástroje, které vám mohou pomoci převést WebP na SVG, a nástroje, které vám pomohou s přizpůsobením kodeku. Pokud nejste spokojeni s kvalitou jejich výstupu, zde jsou tipy, jak zajistit nejlepší kvalitu SVG.
1. Použijte nástroj Image Upscaler Tool
Pomocí nástroje Image Upscaler můžete uvolnit krásu svého výstupu z převodu WebP na SVG vylepšením nebo zvýšením jeho kvality. A k provedení této práce můžete použít AnyRec AI Image Upscaler nástroj! Tento online nástroj dokáže upscalovat vaše převedené soubory WebP nebo SVG, aniž by došlo ke snížení jejich původní kvality. Pokud tedy hledáte nástroj, který dokáže posunout kvalitu vašeho SVG na novou úroveň, pak AnyRec AI Image Upscaler je to, co hledáte!
- Nabídněte 100% bezplatné online převzorkování obrazu bez vodoznaku.
- Vylepšete kvalitu obrazu a zvětšete rozlišení namísto pixelů.
- Umožní vám, aby byl váš obrázek ostřejší, ostřejší a čistší.
- Snížení obrazového šumu, zlepšení barev nebo kontrastu, retušování obličeje atd.
2. Využijte možnosti ladění výstupu nástroje Image Converter
Většina nástrojů pro převod WebP na SVG je vybavena možnostmi ladění výstupu, které vám umožňují přizpůsobit různé parametry, jako je kvalita, zvětšení, možnost Povolit bezeztrátovou kompresi atd. Nejlepší kvalitu můžete získat převod souborů WebP na GIF, JPG nebo jiné formáty prostřednictvím tohoto.
3. Ujistěte se, že je Rozlišení nastaveno na Vysoké pro mnohem lepší kvalitu
Nastavením výstupu na vysoké rozlišení před převodem WebP na SVG získáte ostrý a jasný obraz. Díky tomu bude váš soubor SVG, což je převedený WebP, obsahovat mnohem transparentnější zobrazení podrobností.
Část 4: Nejčastější dotazy týkající se WebP to SVG
-
1. Jak převést SVG na WebP?
Pro převod SVG na WebP si můžete vybrat mezi GIMPem nebo Pixillionem, protože tyto nástroje dokážou převést zmíněné obrazové formáty. Ale pokud chcete mít snadný a rychlý proces převodu, můžete použít Pixillion.
-
2. Dodává se WebP s velkou velikostí souboru?
Ano. Pokud to porovnáme se SVG, WebP nějak přichází s velkou velikostí souboru. Obrázky s WebP obsahují vysoce kvalitní obrázky, které obsahují velké soubory. Pokud ukládáte obrázky ve formátu WebP, doporučujeme je převést do formátu SVG, který obsahuje malé velikosti souborů a přesné obrázky.
-
3. Mohu otevřít soubory SVG v prohlížečích Mac?
Ano můžeš! Všechny prohlížeče jsou schopny přehrávat nebo číst obrázky SVG na Macu, včetně Safari, Google Chrome, Microsoft Edge, Mozilla Firefox atd.
Závěr
Tady to máš! To jsou 4 funkční nástroje, které můžete použít ke konverzi WebP až SVG. Díky nim se můžete vyhnout problémům s nekompatibilitou WebP napříč různými nástroji pro úpravu obrázků a začít vytvářet projekt pro úpravy obrázků. Pokud nejste spokojeni s kvalitou WebP na SVG, upscalujte ji pomocí AnyRec AI Image Upscaler! Tento nástroj je integrován s technologií AI, která podporuje vylepšení vašeho obrazu a jeho povýšení na další úroveň! Neváhejte a navštivte webovou stránku tohoto nástroje a vyzkoušejte jeho vynikající vlastnosti a funkčnost.
