WebP vs. AVIF: Jaký formát obrazu byste měli použít pro výkon webu
Poptávka po kvalitních formátech webových obrázků jen sílila. WebP a AVIF jsou dva novější uchazeči v tomto prostoru. Oba byly vyvinuty tak, aby poskytovaly menší velikosti souborů bez obětování kvality obrazu. Ale víte, jaký je mezi nimi rozdíl? V tomto článku prozkoumáte podobnosti a rozdíly mezi WebP a AVIF a určíte lepší volbu pro váš webový projekt. A pokud chcete změnit jejich formáty, tento příspěvek vám poskytne nástroj, který vám pomůže převést formát obrázku.
Seznam průvodců
Část 1: Co jsou WebP a AVIF Část 2: WebP vs. AVIF – Rozdíly a srovnání Část 3: Jak převést formáty WebP a AVIF Část 4: Nejčastější dotazy o WebP a AVIFČást 1: Co jsou WebP a AVIF
1. Co je WebP
WebP je moderní formát obrázků vyvinutý společností Google, který poskytuje vysoce kvalitní kompresi digitálních obrázků. Poprvé byl představen v roce 2010 jako alternativa k populárním obrázkovým formátům jako JPEG, PNG a GIF.
WebP používá techniky ztrátové a bezztrátové komprese ke zmenšení velikosti souboru obrázku bez obětování kvality obrázku. Obecně jsou soubory WebP mnohem menší než ekvivalentní soubory JPEG nebo PNG, což může vést k rychlejšímu načítání webových stránek a snížení využití šířky pásma.
WebP podporuje průhlednost a animaci, což z něj činí všestranný formát pro obrázky a grafiku na webu. Podporují jej hlavní webové prohlížeče, včetně Google Chrome, Mozilla Firefox a Microsoft Edge.
2. Co je AVIF
AVIF je relativně nový formát obrazu, který poskytuje vysoce kvalitní kompresi digitálních obrázků. Aliance jej vyvinula pro Open Media, konsorcium společností zahrnujících Google, Apple, Microsoft a další.
AVIF podporuje mnoho funkcí, včetně podpory obrázků s vysokým dynamickým rozsahem, bezztrátové a ztrátové komprese, alfa kanálů pro průhlednost a animací. Je navržen jako flexibilní a do budoucna připravený obrazový formát, který lze upravit tak, aby podporoval nové funkce a technologie, jakmile budou k dispozici.
Několik webových prohlížečů, včetně Google Chrome, Mozilla Firefox a Microsoft Edge, podporuje AVIF. Zatím však není tak široce podporován jako jiné formáty obrázků a nemusí být kompatibilní se všemi programy pro úpravu obrázků.
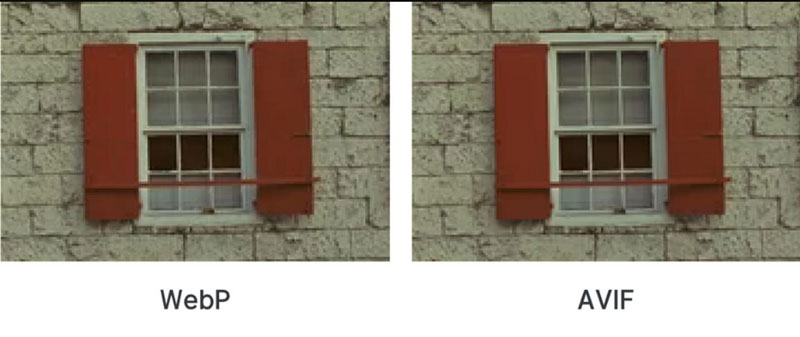
Část 2: WebP vs. AVIF – Rozdíly a srovnání
WebP a AVIF jsou moderní obrazové formáty, které využívají pokročilé kompresní techniky k vytváření vysoce kvalitních obrázků s menší velikostí souborů. Mezi těmito dvěma formáty však existují určité rozdíly:
Účinnost komprese: AVIF je obecně považován za efektivnější než WebP, pokud jde o kompresi. To znamená, že soubory AVIF mohou být menší než soubory WebP při zachování stejné kvality obrazu.
Podpora prohlížeče: WebP existuje déle než AVIF a podporuje jej širší řada webových prohlížečů, včetně Google Chrome, Firefox a Microsoft Edge. Podpora AVIF stále roste a v některých prohlížečích, jako je Internet Explorer, zatím není dostupná.
Podpora alfa kanálu: AVIF podporuje alfa kanál pro průhlednost, stejně jako WebP, ale AVIF je o něco lepší než WebP při zachování kvality průhledných obrázků.
V souhrnu WebP vs. AVIF, AVIF nabízí o něco lepší účinnost komprese a kvalitu obrazu než WebP, ale WebP má širší podporu prohlížeče a rozvinutější možnosti animace. Výběr mezi těmito dvěma formáty závisí na konkrétních potřebách projektu a cílové skupině.

Část 3: Jak převést formáty WebP a AVIF
Nyní vidíte rozdíl mezi WebP a AVIF. Pokud chcete změnit AVIF na WebP nebo převést tyto dva formáty na jiné obrazové formáty, můžete použít AnyRec Video Converter. Tento software není pouze konvertor videa. Má také nástroj, který vám pomůže převádět obrázky. AnyRec podporuje mnoho obrazových formátů pro vstup a výstup.

Zachovat kvalitu obrazu po převodu do jiného formátu.
Podpora mnoha obrazových formátů jako BMP, TIF, TIFF, SVG atd.
Mají vysokou rychlost pro převod formátů WebP a AVIF.
Převeďte dávku formátů WebP a AVIF najednou.
100% Secure
100% Secure
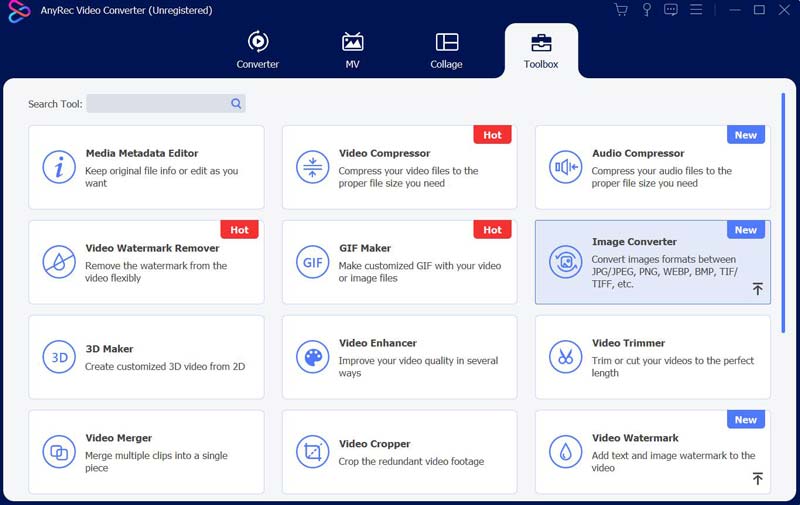
Krok 1.Když otevřete AnyRec Video Converter, měli byste kliknout na tlačítko "Toolbox", abyste viděli další funkce AnyRec.

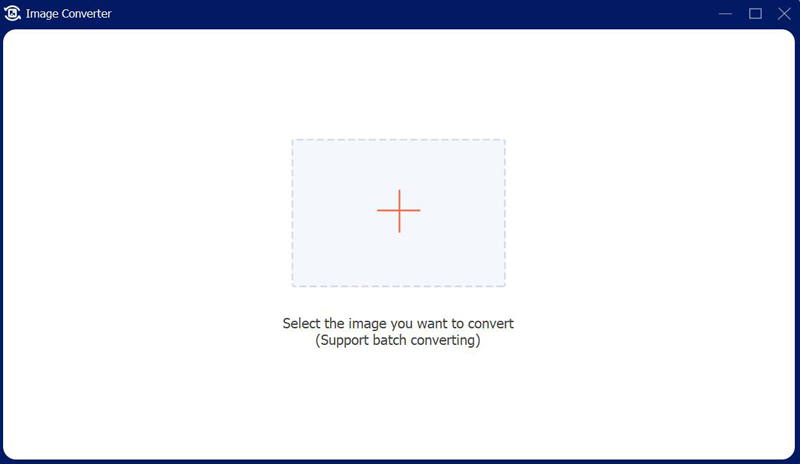
Krok 2.Můžete kliknout na tlačítko "Image Converter" v nabídce a poté přidat obrázek. Můžete přidat také dávku obrázků.

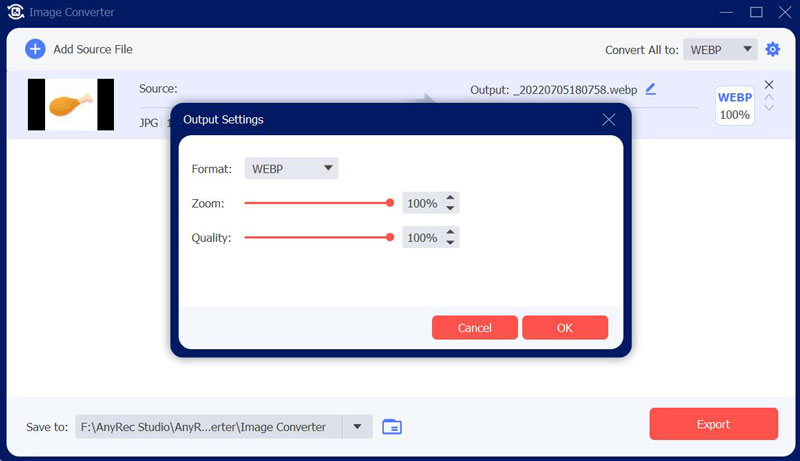
Krok 3Můžete si vybrat formát obrázku, který chcete převést. Během převodu můžete také změnit kvalitu a zoom.

Část 4: Nejčastější dotazy o WebP a AVIF
-
Lze WebP nebo AVIF použít pro průhledné obrázky?
Ano. WebP i AVIF podporují průhlednost, ale úroveň podpory průhlednosti se může lišit v závislosti na použitém prohlížeči a zařízení.
-
Který WebP nebo AVIF je lepší pro responzivní webdesign?
Oba formáty lze efektivně využít v responzivním webdesignu. Přesto může být AVIF lepší volbou, pokud váš web cílí na uživatele na obrazovkách s vysokou hustotou nebo pokud chcete zmenšit velikost souborů svých obrázků pro rychlejší načítání stránek.
-
Jak zjistím, zda prohlížeč podporuje WebP nebo AVIF?
Chcete-li zjistit, zda prohlížeč podporuje tyto formáty obrázků, můžete použít detekci funkcí v kódu JavaScript nebo v kódu na straně serveru. Pro WebP můžete použít kód "img" s atributem "srcset". Pro AVIF můžete použít "obrázkový" kód se "zdrojem" k poskytnutí záložních možností.
Závěr
Po zhlédnutí WebP vs. AVIF musíte znát rozdíl mezi těmito dvěma formáty. Pokud chcete tyto dva obrázky změnit nebo převést na AVIF WebP do JPG nebo jiných obrazových formátů, můžete použít AnyRec Video Converter. Navíc, pokud chcete převést WebP nebo AVIF do JPG, AnyRec Free Online Image Converter vám také pomůže snadno.
100% Secure
100% Secure
