WebP εναντίον AVIF: Ποια μορφή εικόνας πρέπει να χρησιμοποιήσετε για την απόδοση Ιστού
Η ζήτηση για υψηλής ποιότητας μορφές εικόνας ιστού έχει γίνει μόνο ισχυρότερη. Το WebP και το AVIF είναι δύο νεότεροι υποψήφιοι σε αυτόν τον χώρο. Και τα δύο έχουν αναπτυχθεί για να παρέχουν μικρότερα μεγέθη αρχείων χωρίς να θυσιάζεται η ποιότητα της εικόνας. Ξέρετε όμως τη διαφορά μεταξύ τους; Σε αυτό το άρθρο, θα εξερευνήσετε τις ομοιότητες και τις διαφορές μεταξύ WebP και AVIF και θα προσδιορίσετε την καλύτερη επιλογή για το έργο web σας. Και αν θέλετε να αλλάξετε τις μορφές τους, αυτή η ανάρτηση θα σας δώσει ένα εργαλείο που θα σας βοηθήσει να μετατρέψετε τη μορφή εικόνας.
Λίστα οδηγών
Μέρος 1: Τι είναι το WebP και το AVIF Μέρος 2: WebP εναντίον AVIF – Διαφορές και συγκρίσεις Μέρος 3: Πώς να μετατρέψετε μορφές WebP και AVIF Μέρος 4: Συχνές ερωτήσεις σχετικά με το WebP και το AVIFΜέρος 1: Τι είναι το WebP και το AVIF
1. Τι είναι το WebP
Το WebP είναι μια σύγχρονη μορφή εικόνας που αναπτύχθηκε από την Google και παρέχει συμπίεση υψηλής ποιότητας για ψηφιακές εικόνες. Παρουσιάστηκε για πρώτη φορά το 2010 ως εναλλακτική λύση σε δημοφιλείς μορφές εικόνας όπως JPEG, PNG και GIF.
Το WebP χρησιμοποιεί τεχνικές συμπίεσης χωρίς απώλειες για να μειώσει το μέγεθος ενός αρχείου εικόνας χωρίς να θυσιάζει την ποιότητα της εικόνας. Γενικά, τα αρχεία WebP είναι πολύ μικρότερα από τα ισοδύναμα αρχεία JPEG ή PNG, γεγονός που μπορεί να οδηγήσει σε ταχύτερους χρόνους φόρτωσης ιστοσελίδων και μειωμένη χρήση εύρους ζώνης.
Το WebP υποστηρίζει διαφάνεια και κινούμενα σχέδια, καθιστώντας το μια ευέλικτη μορφή για εικόνες και γραφικά στο διαδίκτυο. Τα μεγάλα προγράμματα περιήγησης ιστού το υποστηρίζουν, συμπεριλαμβανομένων των Google Chrome, Mozilla Firefox και Microsoft Edge.
2. Τι είναι το AVIF
Το AVIF είναι μια σχετικά νέα μορφή εικόνας που παρέχει συμπίεση υψηλής ποιότητας για ψηφιακές εικόνες. Η Alliance το ανέπτυξε για την Open Media, μια κοινοπραξία εταιρειών όπως η Google, η Apple, η Microsoft και άλλες.
Το AVIF υποστηρίζει πολλές δυνατότητες, όπως υποστήριξη για εικόνες υψηλού δυναμικού εύρους, συμπίεση χωρίς απώλειες και απώλειες, κανάλια άλφα για διαφάνεια και κινούμενα σχέδια. Έχει σχεδιαστεί για να είναι μια ευέλικτη και απροσδιόριστη μορφή εικόνας που μπορεί να προσαρμοστεί ώστε να υποστηρίζει νέες δυνατότητες και τεχνολογίες καθώς αυτές γίνονται διαθέσιμες.
Πολλά προγράμματα περιήγησης ιστού, συμπεριλαμβανομένων των Google Chrome, Mozilla Firefox και Microsoft Edge, υποστηρίζουν το AVIF. Ωστόσο, δεν έχει ακόμη υποστηριχθεί τόσο ευρέως όσο άλλες μορφές εικόνας και ενδέχεται να μην είναι συμβατό με όλα τα λογισμικά επεξεργασίας εικόνων.
Μέρος 2: WebP εναντίον AVIF – Διαφορές και συγκρίσεις
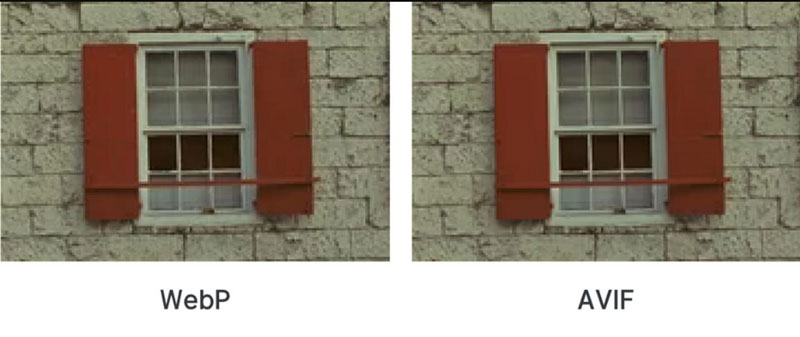
Το WebP και το AVIF είναι σύγχρονες μορφές εικόνας που χρησιμοποιούν προηγμένες τεχνικές συμπίεσης για την παραγωγή εικόνων υψηλής ποιότητας με μικρότερα μεγέθη αρχείων. Ωστόσο, υπάρχουν ορισμένες διαφορές μεταξύ αυτών των δύο μορφών:
Αποδοτικότητα συμπίεσης: Το AVIF θεωρείται γενικά πιο αποτελεσματικό από το WebP όσον αφορά τη συμπίεση. Αυτό σημαίνει ότι τα αρχεία AVIF μπορεί να είναι μικρότερα από τα αρχεία WebP διατηρώντας την ίδια ποιότητα εικόνας.
Υποστήριξη προγράμματος περιήγησης: Το WebP υπάρχει περισσότερο από το AVIF και υποστηρίζεται από ένα ευρύτερο φάσμα προγραμμάτων περιήγησης ιστού, συμπεριλαμβανομένων των Google Chrome, Firefox και Microsoft Edge. Η υποστήριξη AVIF εξακολουθεί να αυξάνεται και δεν είναι ακόμη διαθέσιμη σε ορισμένα προγράμματα περιήγησης, όπως ο Internet Explorer.
Υποστήριξη καναλιού Alpha: Το AVIF υποστηρίζει ένα κανάλι άλφα για διαφάνεια, όπως το WebP, αλλά το AVIF είναι ελαφρώς καλύτερο από το WebP όταν διατηρεί την ποιότητα των διαφανών εικόνων.
Συνοψίζοντας το WebP έναντι του AVIF, το AVIF προσφέρει ελαφρώς καλύτερη απόδοση συμπίεσης και ποιότητα εικόνας από το WebP, αλλά το WebP έχει ευρύτερη υποστήριξη προγράμματος περιήγησης και πιο ανεπτυγμένες δυνατότητες κινούμενης εικόνας. Η επιλογή μεταξύ των δύο μορφών εξαρτάται από τις συγκεκριμένες ανάγκες ενός έργου και το κοινό-στόχο.

Μέρος 3: Πώς να μετατρέψετε μορφές WebP και AVIF
Τώρα βλέπετε τη διαφορά μεταξύ WebP και AVIF. Εάν θέλετε να αλλάξετε το AVIF σε WebP ή να μετατρέψετε αυτές τις δύο μορφές σε άλλες μορφές εικόνας, μπορείτε να χρησιμοποιήσετε AnyRec Video Converter. Αυτό το λογισμικό δεν είναι μόνο ένας μετατροπέας βίντεο. Διαθέτει επίσης ένα εργαλείο που σας βοηθά να μετατρέψετε εικόνες. Το AnyRec υποστηρίζει πολλές μορφές εικόνας για εισαγωγή και έξοδο.

Να περιέχει ποιότητα εικόνας μετά τη μετατροπή σε άλλη μορφή.
Υποστήριξη πολλών μορφών εικόνας όπως BMP, TIF, TIFF, SVG κ.λπ.
Έχετε γρήγορη ταχύτητα μετατροπής μορφών WebP και AVIF.
Μετατρέψτε μια παρτίδα μορφών WebP και AVIF ταυτόχρονα.
100% Secure
100% Secure
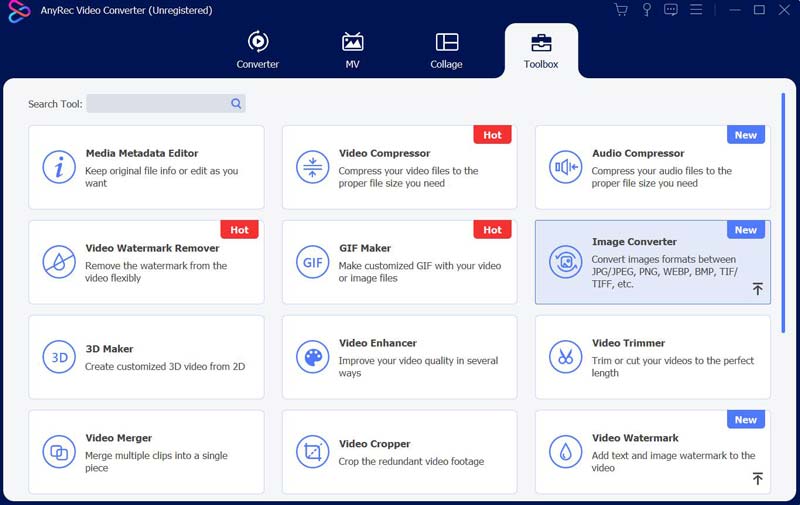
Βήμα 1.Όταν ανοίγετε το AnyRec Video Converter, θα πρέπει να κάνετε κλικ στο κουμπί "Εργαλειοθήκη" για να δείτε περισσότερες δυνατότητες του AnyRec.

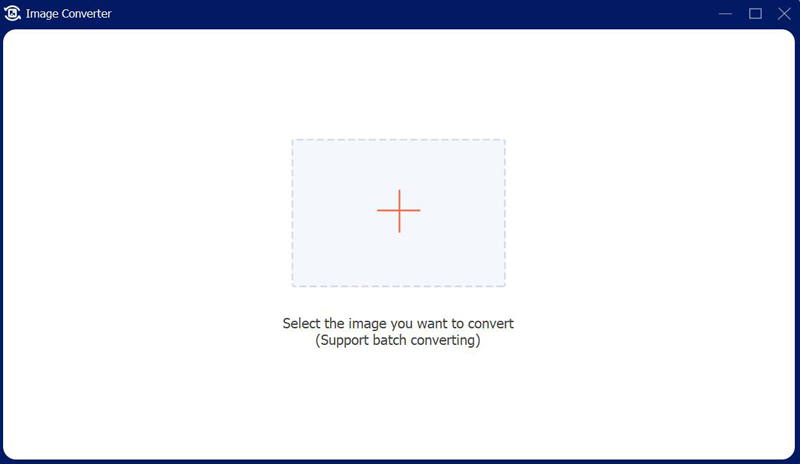
Βήμα 2.Μπορείτε να κάνετε κλικ στο κουμπί "Μετατροπέας εικόνας" στο μενού και, στη συνέχεια, να προσθέσετε μια εικόνα. Μπορείτε επίσης να προσθέσετε μια παρτίδα εικόνων.

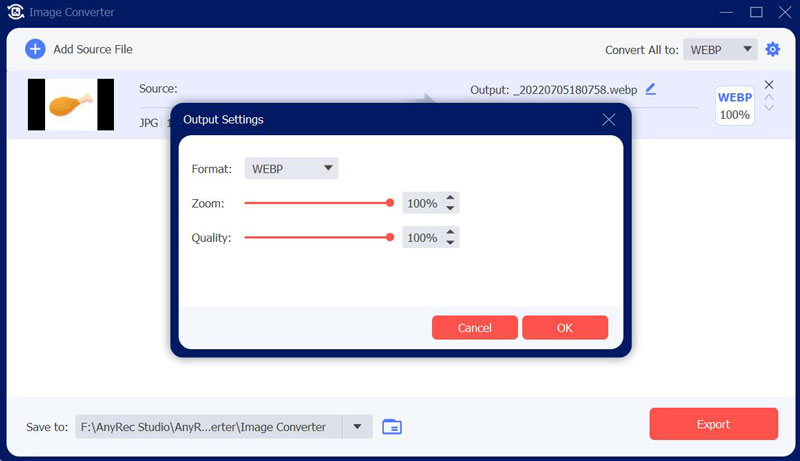
Βήμα 3.Μπορείτε να επιλέξετε τη μορφή εικόνας που θέλετε να μετατρέψετε. Μπορείτε επίσης να αλλάξετε την ποιότητα και το ζουμ κατά τη μετατροπή.

Μέρος 4: Συχνές ερωτήσεις σχετικά με το WebP και το AVIF
-
Μπορούν να χρησιμοποιηθούν το WebP ή το AVIF για διαφανείς εικόνες;
Ναί. Το WebP και το AVIF υποστηρίζουν και τα δύο διαφάνεια, αλλά το επίπεδο υποστήριξης διαφάνειας μπορεί να διαφέρει ανάλογα με το πρόγραμμα περιήγησης και τη συσκευή που χρησιμοποιείται.
-
Ποιο WebP ή AVIF είναι καλύτερο για responsive σχεδιασμό ιστοσελίδων;
Και οι δύο μορφές μπορούν να χρησιμοποιηθούν αποτελεσματικά στο responsive web design. Ωστόσο, το AVIF μπορεί να είναι καλύτερη επιλογή εάν ο ιστότοπός σας στοχεύει χρήστες σε οθόνες υψηλής πυκνότητας ή εάν θέλετε να μειώσετε το μέγεθος του αρχείου των εικόνων σας για ταχύτερους χρόνους φόρτωσης σελίδας.
-
Πώς μπορώ να εντοπίσω εάν ένα πρόγραμμα περιήγησης υποστηρίζει WebP ή AVIF;
Μπορείτε να χρησιμοποιήσετε τον εντοπισμό δυνατοτήτων σε JavaScript ή κώδικα από την πλευρά του διακομιστή για να προσδιορίσετε εάν ένα πρόγραμμα περιήγησης υποστηρίζει αυτές τις μορφές εικόνας. Για το WebP, μπορείτε να χρησιμοποιήσετε τον κώδικα "img" με το χαρακτηριστικό "srcset". Για το AVIF, μπορείτε να χρησιμοποιήσετε τον κωδικό "εικόνα" με την "πηγή" για να παρέχετε εναλλακτικές επιλογές.
συμπέρασμα
Αφού δείτε το WebP έναντι του AVIF, πρέπει να γνωρίζετε τη διαφορά μεταξύ αυτών των δύο μορφών. Εάν θέλετε να αλλάξετε αυτές τις δύο εικόνες ή να μετατρέψετε το AVIF σε WebP σε JPG ή άλλες μορφές εικόνας, μπορείτε να χρησιμοποιήσετε το AnyRec Video Converter. Επιπλέον, εάν θέλετε να μετατρέψετε WebP ή AVIF σε JPGΤο AnyRec Free Online Image Converter μπορεί επίσης να σας βοηθήσει να το κάνετε εύκολα.
100% Secure
100% Secure
