Shopify-kuvakoot: tärkeitä vinkkejä tälle verkkokaupalle
Jos haluat rakentaa verkkokaupan ja myydä tuotteita Shopifyssa, sinun on tiedettävä parhaat Shoptify-kuvakoot tarjotaksesi asiakkaille laadukkaan kokemuksen. Ihmiset eivät tietenkään pystyisi katsomaan tuotekuvia tai muita kuvia, jos ne olisivat heikkolaatuisia tai latautuvat hitaasti, minkä vuoksi he eivät osta tuotettasi. Yhtä tärkeää kuin tietää, mitkä tuotteet houkuttelevat asiakkaita, on harkita Shopify-kuvakokoja eri kuville. Tämä artikkeli tarjoaa sopivat kuvakoot bannereille, tuotekuville, taustoille jne. sekä parhaan muodon Shopify-kuville.
Opasluettelo
Osa 1: Shopify-kuvakoot: tiedostokoko ja kuvasuhde eri kuville Osa 2: Mikä muoto on paras Shopify-kuville Osa 3: Usein kysytyt kysymykset parhaasta Shopify-kuvakoostaOsa 1: Shopify-kuvakoot: tiedostokoko ja kuvasuhde eri kuville
Verkkosivustoilla, erityisesti verkkomyyntialustoilla, kuvan koko on erittäin tärkeä tehokkaan käyttökokemuksen, latausnopeuden ja sivun sijoituksen kannalta. Millä tavalla Shopify-kuvakoot parantavat käyttökokemusta? Jos olet verkkokaupan ystävä, lähetät useimmiten tuotteen kuvaa saadaksesi lisätietoja tai nähdäksesi koko kuvan. sopimaton kuvakoko johtaa epäselvään kuvaan. Mitä tulee latausnopeuteen, jos kuvan koko on liian suuri tai verkkosivusto, sivun lataaminen vie varmasti paljon aikaa.
Lisäksi se parantaa sivun sijoitusta siten, että se voi olla hakutulosten kärjessä, koska kuvien laatu on tällä hetkellä osa algoritmia. Näistä syistä saavuta se seuraamalla eri kuvien Shopify-kuvakokoja.
| Shopify eri kuvia | Suositellut Shopify-kuvakoot |
| Tuotekuva | 2048 x 2048 px |
| Taustakuva | 1920 x 1080 px |
| Sankarin kuva | 1920 x 1080 px |
| Verkkosivuston banneri | 300 x 200 px |
| Kokoelman kuva | 1024 x 1024 px |
| Blogin kuva | 1920 x 1080 px |
| Logo | 450 x 250 pikseliä |
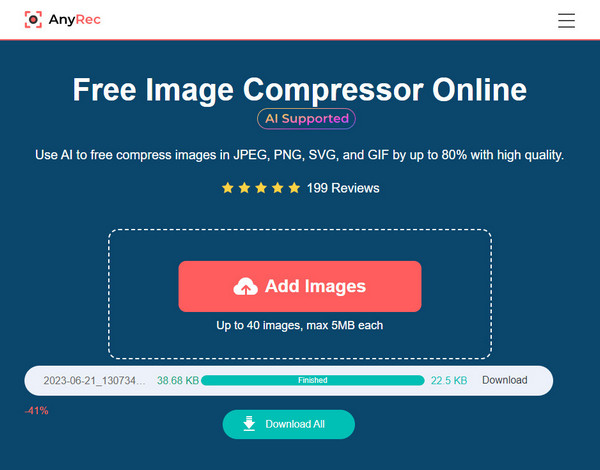
Oletetaan, että haluat pakata Shopify-tiedoston koon heikentämättä laatua; Käytä AnyRec ilmainen kuvankompressori. Se on online-kuvakompressori sinulle pienennä JPG-kokoa helppoa latausta varten Shopifyssa. Mukautettujen asetusten avulla voit säilyttää myös alkuperäisen korkean laadun.
Mene vain pääsivulle AnyRec ilmainen kuvankompressori ja napsauta Lisää kuva painiketta; Voit tehdä eräpakkauksen, jos haluat enintään 40 ja enintään 5 megatavua. Kun olet valinnut kuvat, työkalu pakkaa ne automaattisesti. Klikkaa Lataa kaikki -painike pelastaa.

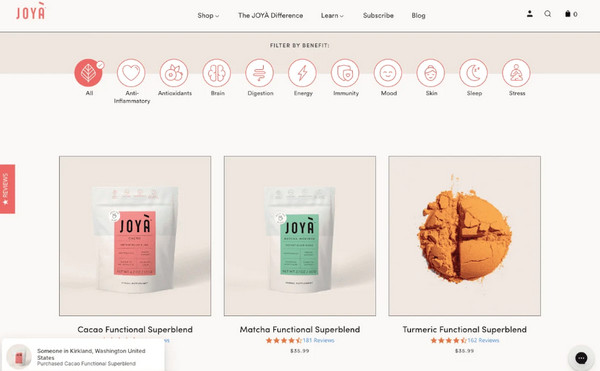
Shopify-tuotekuva
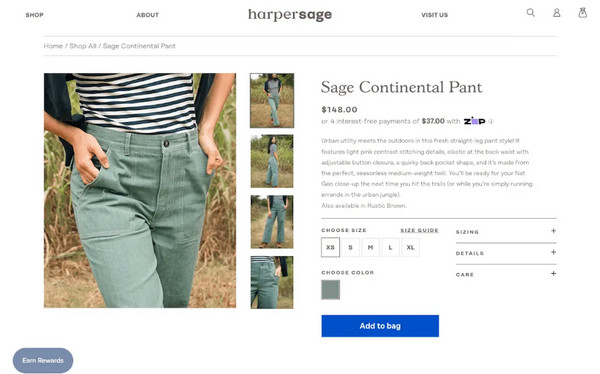
Tuotteet ovat sitä, mitä näytät verkkokaupassasi. Shopify-tuotteen kuvan koon tulee olla 2048 x 2048 pikseliä. Ja jos haluat, että kuvan zoomaustoiminto on korkealaatuinen, käytä vähintään 800 x 800 pikseliä.

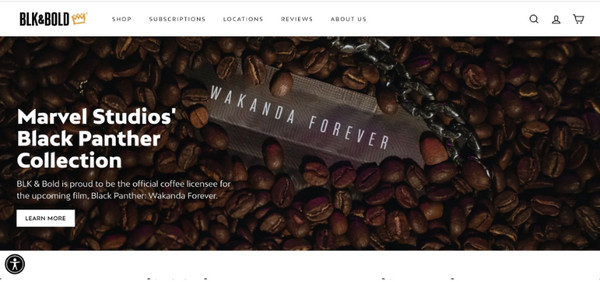
Shopify-taustakuva
Tämä Shopify-kuva verkkokaupassa on ensimmäinen kuvatyyppi, jonka näet. Se on pääsivusi tausta. Sen tulee käyttää 2500 px leveyttä ja 1406 px korkeutta ja enintään 20 Mt tiedostokokoa. Jos se ylittää tämän koon, käyttäjät voivat kokea hitaan kuvien latausnopeuden käyttöliittymässä.

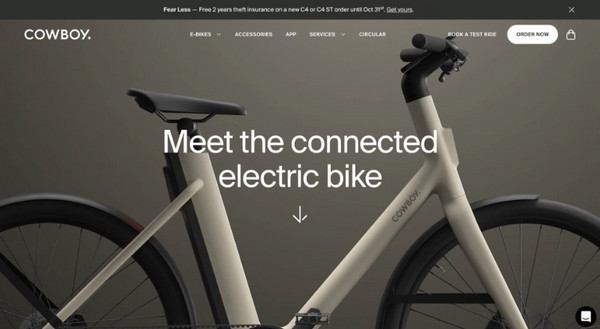
Shopify Hero Image
Se on hieman samanlainen kuin taustakuva, mutta ne ovat korkeudeltaan pienempiä. Käytä sitä, jos lisäät tekstiä näytölle ja käytä leveyttä 1280–2500 pikseliä ja korkeutta 720–900 pikseliä. Tämän tyyppisessä kuvassa on noudatettava vaadittua Shopify-kuvakokoa, koska et halua varmuudella leikata tekstiä pois.

Shopify-verkkosivuston banneri
Tämä kuva voi olla erikokoinen ja -muotoinen, koska se riippuu siitä, mitä haluat näyttää asiakkaalle, ja mainoksia näytetään yleensä tämäntyyppisissä kuvissa. Shopify-bannerin koko voi olla 300 x 200 pikseliä, 300 x 600 pikseliä, 300 x 250 pikseliä, 250 x 250 pikseliä, 200 x 200 pikseliä jne. Et halua, että kuvaa venytetään vain sopivaksi, joten varmista, että valitaan oikea tietylle kuvalle.
Shopify Collection -kuva
Kun olet kokoelmasivulla, kuva näytetään vierekkäin. Käytä suositeltua Shopify-kokoelman kuvakokoa 1024 x 1024 pikseliä, jotta kuvan osia ei leikkaa pois. Tämä on tärkeää, koska se kuvaa koko tuoteluokkaa.

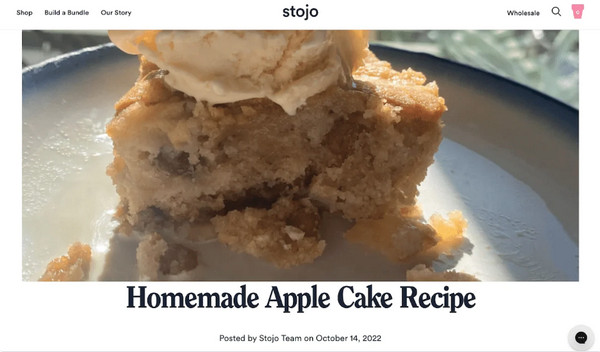
Shopify-blogikuva
Blogin ominaisuuskuvan kuvakoko riippuu Shopify-vaatimuksistasi. Muista kuitenkin olla tekemättä kuvaa liian pieneksi, koska se venyy näyttöön sopivaksi. Blogin täydellinen kuvan koko on 1920 x 1080 pikseliä ja tiedostokoko on enintään 3 Mt.

Shopify-logo
Kuten Blogin kuva, jos logo on liian pieni, se venyy ja siitä tulee huono laatu. Ja Shopify ehdottaa myös 250 pikselin leveyttä ja 250 pikselin korkeutta; Muista, että tuotemerkin logo sijoitetaan jokaiselle sivulle, joten muista noudattaa annettua Shopify-kuvakokoa.
Osa 2: Mikä muoto on paras Shopify-kuville?
Kun olet tarkastellut eri kuvien Shopify-kuvakokoja, saat lisätietoja Shopifyn tukemista tiedostomuodoista. Katso alla luetellut muodot.
JPG
Muoto, joka on yleisesti yhteensopiva ja yleisesti käytetty tiedostomuoto. Se tukee pieniä tiedostokokoja erinomaisella kuvanlaadulla ja värivalikoimalla. Sitä on parasta käyttää Shopify-kuville, koska se latautuu nopeasti ja sitä tukevat lähes kaikki verkkoselaimet.
PNG
Laajalti hyväksytty tiedosto, joka pienentää Shopify-kuvatiedoston kokoa ilman laadun heikkenemistä ja tukee myös taustan läpinäkyvyyttä. Se ei kuitenkaan ole laajasti yhteensopiva, toisin kuin JPG. Mutta se sopii tarjoamaan käyttäjille yksityiskohtaisia ja kontrastisia kuvia.
WebP
Moderni tiedostomuoto, joka tukee kuvien pakkaamista verkon kautta ja säästää 30 %-tiedostokokoa, toisin kuin PNG ja JPEG. Ja koska se tarjoaa pienen tiedostokoon, se latautuu nopeasti, joten se on ihanteellinen Shopify-kuvakokoon ja muuhun verkkokäyttöön.
GIF
Yleisin animaatiomuoto tarjoaa myös pienen tiedostokoon. Sitä tukevat yleensä myös verkkoselaimet, kuten WebP. Lisäksi se tukee sekä ei-että läpinäkyviä taustoja, ja se on helppo avata millä tahansa laitteella.
TIFF
Tämä muoto tarjoaa korkealaatuisen kuvan, mutta tiedostokoko on raskas. Voit kuitenkin muokata sitä kätevästi verkkosovellusten kautta ja tallentaa ne uudelleen ja uudelleen vaikuttamatta alkuperäiseen laatuun. Voit myös korjata tiedostokoko-ongelman käyttämällä TIFF:n pakkaaminen.
Nyt tiedät tuetut Shopify-muodot. Jos siellä olevaa kuvaasi ei tueta, muunna se AnyRec ilmainen kuvanmuunnin. Online-työkalu, joka tukee JPG-, GIF- ja PNG-muunnoksia ilmaiseksi. Voit muuntaa valokuvia digitaalikameroista, puhelimista, sosiaalisesta mediasta tai muista laitteista yhdellä napsautuksella sujuvasti.
Osa 3: Usein kysyttyä parhaista Shopify-kuvakokoista
-
Mikä on täydellinen Shopify-tuotteen kuvan koko?
Tuotteen ehdotettu koko on 2048 x 2048. Jokaisella Shopifyn kuvalla on vaaditut eri koot, mutta paras valinta on useimmille osille enintään 1920 × 1080 pikseliä.
-
Kuinka voin valita parhaat Shopify-kuvakoot?
Valinta on hankala, mutta varmista, että sinulla on täydellinen kuvakoko, johon vierailijat voivat kätevästi zoomata nähdäkseen yksityiskohdat. Käytä tuotteissa 2048 x 2048 pikseliä. On syytä huomata, että jotta zoomaus toimisi, kuvan tulee käyttää yli 800 x 800 pikseliä.
-
Miksi tuotekuvat ovat edelleen epäselviä, vaikka ne ovat oikean kokoisia?
Jokin pakkaus saattaa aiheuttaa ongelman; Käytä erinomaista pakkaustyökalua pienentääksesi tiedostokokoa, säätääksesi kuvasuhdetta ja välttääksesi laadun menettämisen.
-
Mikä on Shopifyn suurin tiedostokoko?
Shopifyn tiedostokoko voi olla mikä tahansa koko 20 Mt asti; mitään tätä suurempaa ei voi lisätä Shopifyhin.
-
Mikä on liian suuri koko Shopify-kuvakokoille?
Vaikka voit ladata 4472 x 4472 pikseliä, suurin ehdotettu kuvakoko on 2048 x 2048 pikseliä.
Johtopäätös
Kuvan koolla on merkitystä, sillä se vaikuttaa latausnopeuteen, yksityiskohtien zoomaukseen ja siihen, miltä myymäläsi näyttää vieraillessasi muilla laitteilla. Shopify-kuvakokojen ja alustalle sopivien muotojen ansiosta kuvien lähettäminen verkkokauppaan on nyt paljon helpompaa. Jos sinulla on kuitenkin edelleen ongelmia tiedostokoon ja -muodon suhteen, älä unohda kokeilla työkaluja AnyRec - ilmainen kuvankompressori ja ilmainen kuvanmuunnin. Sekä ilmaisia että ei vesileimoja tarjotaan, ne ovat helppokäyttöisiä ja ovat tehokkaita tiedostojen pakkaamisessa ja muuntamisessa.
