WebP vs AVIF : quel format d'image devez-vous utiliser pour les performances Web ?
La demande de formats d'images Web de haute qualité n'a fait que croître. WebP et AVIF sont deux nouveaux concurrents dans cet espace. Les deux ont été développés pour fournir des tailles de fichiers plus petites sans sacrifier la qualité de l'image. Mais connaissez-vous la différence entre eux? Dans cet article, vous explorerez les similitudes et les différences entre WebP et AVIF et déterminerez le meilleur choix pour votre projet Web. Et si vous souhaitez modifier leurs formats, cet article vous donnera un outil pour vous aider à convertir le format d'image.
Liste des guides
Partie 1 : Que sont WebP et AVIF Partie 2 : WebP vs AVIF - Différences et comparaisons Partie 3 : Comment convertir les formats WebP et AVIF Partie 4 : FAQ sur WebP et AVIFPartie 1 : Que sont WebP et AVIF
1. Qu'est-ce que WebP
WebP est un format d'image moderne développé par Google qui fournit une compression de haute qualité pour les images numériques. Il a été introduit pour la première fois en 2010 comme alternative aux formats d'image populaires tels que JPEG, PNG et GIF.
WebP utilise des techniques de compression avec et sans perte pour réduire la taille d'un fichier image sans sacrifier la qualité de l'image. En général, les fichiers WebP sont beaucoup plus petits que les fichiers JPEG ou PNG équivalents, ce qui peut entraîner des temps de chargement plus rapides des pages Web et une utilisation réduite de la bande passante.
WebP prend en charge la transparence et l'animation, ce qui en fait un format polyvalent pour les images et les graphiques sur le Web. Les principaux navigateurs Web le prennent en charge, notamment Google Chrome, Mozilla Firefox et Microsoft Edge.
2. Qu'est-ce qu'AVIF
AVIF est un format d'image relativement nouveau qui offre une compression de haute qualité pour les images numériques. L'Alliance l'a développé pour Open Media, un consortium d'entreprises comprenant Google, Apple, Microsoft et d'autres.
AVIF prend en charge de nombreuses fonctionnalités, notamment la prise en charge des images à plage dynamique élevée, la compression sans perte et avec perte, les canaux alpha pour la transparence et les animations. Il est conçu pour être un format d'image flexible et évolutif qui peut être adapté pour prendre en charge de nouvelles fonctionnalités et technologies dès qu'elles deviennent disponibles.
Plusieurs navigateurs Web, dont Google Chrome, Mozilla Firefox et Microsoft Edge, prennent en charge AVIF. Cependant, il n'est pas encore aussi largement pris en charge que les autres formats d'image et peut ne pas être compatible avec tous les logiciels de retouche d'image.
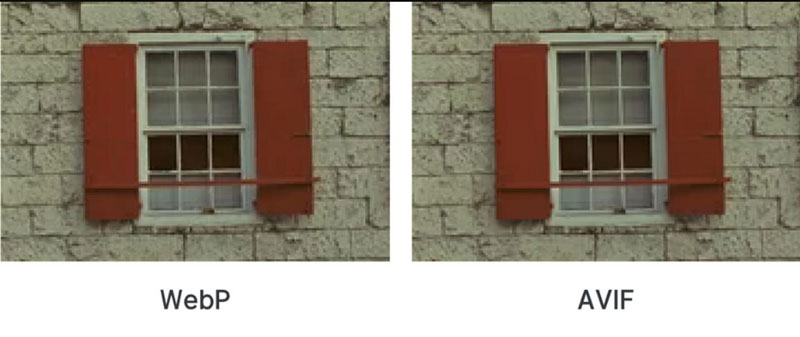
Partie 2 : WebP vs AVIF - Différences et comparaisons
WebP et AVIF sont des formats d'image modernes qui utilisent des techniques de compression avancées pour produire des images de haute qualité avec des fichiers de plus petite taille. Cependant, il existe quelques différences entre ces deux formats :
Efficacité de compression : AVIF est généralement considéré comme plus efficace que WebP en termes de compression. Cela signifie que les fichiers AVIF peuvent être plus petits que les fichiers WebP tout en conservant la même qualité d'image.
Prise en charge du navigateur : WebP existe depuis plus longtemps qu'AVIF et est pris en charge par une plus large gamme de navigateurs Web, notamment Google Chrome, Firefox et Microsoft Edge. La prise en charge d'AVIF continue de croître et n'est pas encore disponible dans certains navigateurs, comme Internet Explorer.
Prise en charge du canal Alpha : AVIF prend en charge un canal alpha pour la transparence, tout comme WebP, mais AVIF est légèrement meilleur que WebP pour préserver la qualité des images transparentes.
En résumé de WebP par rapport à AVIF, AVIF offre une efficacité de compression et une qualité d'image légèrement meilleures que WebP, mais WebP prend en charge un navigateur plus large et des capacités d'animation plus développées. Le choix entre les deux formats dépend des besoins spécifiques d'un projet et du public cible.

Partie 3 : Comment convertir les formats WebP et AVIF
Vous voyez maintenant la différence entre WebP et AVIF. Si vous souhaitez modifier AVIF en WebP ou convertir ces deux formats en d'autres formats d'image, vous pouvez utiliser AnyRec Video Converter. Ce logiciel n'est pas seulement un convertisseur vidéo. Il dispose également d'un outil pour vous aider à convertir des images. AnyRec prend en charge de nombreux formats d'image pour que vous puissiez entrer et sortir.

Contenir la qualité de l'image après la conversion dans un autre format.
Prend en charge de nombreux formats d'image tels que BMP, TIF, TIFF, SVG, etc.
Avoir une vitesse rapide pour convertir les formats WebP et AVIF.
Convertissez un lot de formats WebP et AVIF en une seule fois.
Téléchargement sécurisé
Téléchargement sécurisé
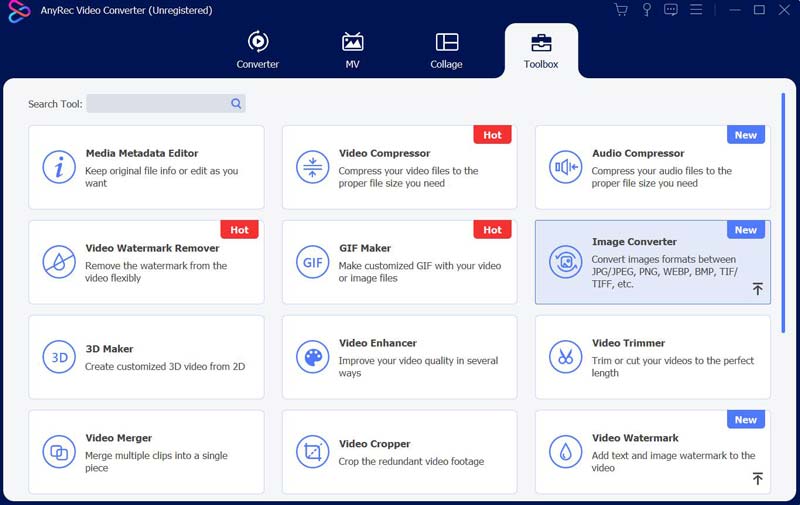
Étape 1.Lorsque vous ouvrez AnyRec Video Converter, vous devez cliquer sur le bouton « Boîte à outils » pour voir plus de fonctionnalités d'AnyRec.

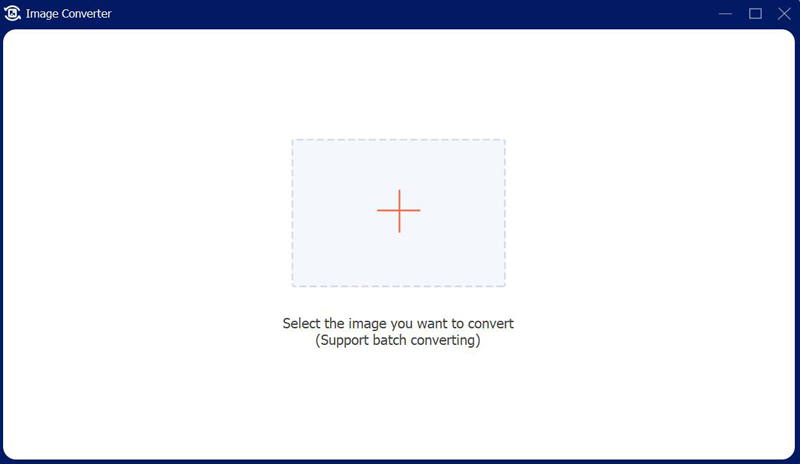
Étape 2.Vous pouvez cliquer sur le bouton "Image Converter" dans le menu, puis ajouter une image. Vous pouvez également ajouter un lot d'images.

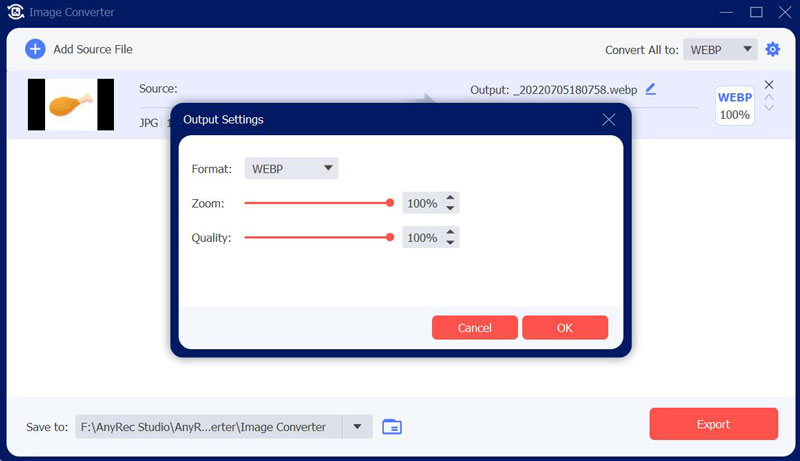
Étape 3.Vous pouvez choisir le format d'image que vous souhaitez convertir. Vous pouvez également modifier la qualité et le zoom lors de la conversion.

Partie 4 : FAQ sur WebP et AVIF
-
WebP ou AVIF peuvent-ils être utilisés pour des images transparentes ?
Oui. WebP et AVIF prennent tous deux en charge la transparence, mais le niveau de prise en charge de la transparence peut varier en fonction du navigateur et de l'appareil utilisés.
-
Quel WebP ou AVIF est le meilleur pour la conception Web réactive ?
Les deux formats peuvent être utilisés efficacement dans la conception Web réactive. Néanmoins, AVIF peut être un meilleur choix si votre site Web cible les utilisateurs sur des écrans à haute densité ou si vous souhaitez réduire la taille de fichier de vos images pour des temps de chargement de page plus rapides.
-
Comment puis-je détecter si un navigateur prend en charge WebP ou AVIF ?
Vous pouvez utiliser la détection de fonctionnalités dans JavaScript ou dans le code côté serveur pour déterminer si un navigateur prend en charge ces formats d'image. Pour WebP, vous pouvez utiliser le code "img" avec l'attribut "srcset". Pour AVIF, vous pouvez utiliser le code « image » avec la « source » pour fournir des options de secours.
Conclusion
Après avoir vu le WebP vs AVIF, vous devez connaître la différence entre ces deux formats. Si vous voulez changer ces deux images ou convertir AVIF en WebP en JPG ou d'autres formats d'image, vous pouvez utiliser AnyRec Video Converter. De plus, si vous souhaitez convertir WebP ou AVIF vers JPG, AnyRec Free Online Image Converter peut également vous aider à le faire facilement.
Téléchargement sécurisé
Téléchargement sécurisé



