WebP לעומת AVIF: באיזה פורמט תמונה כדאי להשתמש לביצועי אינטרנט
הדרישה לפורמטים איכותיים של תמונות אינטרנט רק התחזקה. WebP ו-AVIF הם שני מתמודדים חדשים יותר בתחום הזה. שניהם פותחו כדי לספק גדלי קבצים קטנים יותר מבלי להקריב את איכות התמונה. אבל האם אתה יודע מה ההבדל ביניהם? במאמר זה, תחקור את קווי הדמיון וההבדלים בין WebP ו-AVIF ותקבע את הבחירה הטובה יותר עבור פרויקט האינטרנט שלך. ואם אתה רוצה לשנות את הפורמטים שלהם, הפוסט הזה ייתן לך כלי שיעזור לך להמיר פורמט תמונה.
רשימת מדריכים
חלק 1: מה הם WebP ו-AVIF חלק 2: WebP לעומת AVIF – הבדלים והשוואות חלק 3: כיצד להמיר פורמטים של WebP ו-AVIF חלק 4: שאלות נפוצות על WebP ו-AVIFחלק 1: מה הם WebP ו-AVIF
1. מה זה WebP
WebP הוא פורמט תמונה מודרני שפותח על ידי גוגל המספק דחיסה באיכות גבוהה לתמונות דיגיטליות. זה הוצג לראשונה בשנת 2010 כחלופה לפורמטים פופולריים של תמונה כמו JPEG, PNG ו-GIF.
WebP משתמש בטכניקות דחיסה חסרות אובדן אובדן כדי להקטין את גודל קובץ התמונה מבלי להקריב את איכות התמונה. באופן כללי, קבצי WebP קטנים בהרבה מקובצי JPEG או PNG מקבילים, מה שעלול לגרום לזמני טעינה מהירים יותר של דפי אינטרנט ושימוש מופחת ברוחב הפס.
WebP תומך בשקיפות ובאנימציה, מה שהופך אותו לפורמט רב תכליתי עבור תמונות וגרפיקה באינטרנט. דפדפני אינטרנט מרכזיים תומכים בו, כולל Google Chrome, Mozilla Firefox ו- Microsoft Edge.
2. מה זה AVIF
AVIF הוא פורמט תמונה חדש יחסית המספק דחיסה באיכות גבוהה לתמונות דיגיטליות. הברית פיתחה אותו עבור Open Media, קונסורציום של חברות כולל גוגל, אפל, מיקרוסופט ואחרות.
AVIF תומך בתכונות רבות, כולל תמיכה בתמונות בטווח דינמי גבוה, דחיסה ללא אובדן והפסד, ערוצי אלפא לשקיפות והנפשות. הוא תוכנן להיות פורמט תמונה גמיש וחסום לעתיד, שניתן להתאים לתמיכה בתכונות וטכנולוגיות חדשות עם הופעתן זמינות.
מספר דפדפני אינטרנט, כולל Google Chrome, Mozilla Firefox ו-Microsoft Edge, תומכים ב-AVIF. עם זאת, הוא עדיין לא קיבל תמיכה רחבה כמו פורמטים אחרים של תמונות וייתכן שלא יהיה תואם לכל תוכנות עריכת התמונות.
חלק 2: WebP לעומת AVIF – הבדלים והשוואות
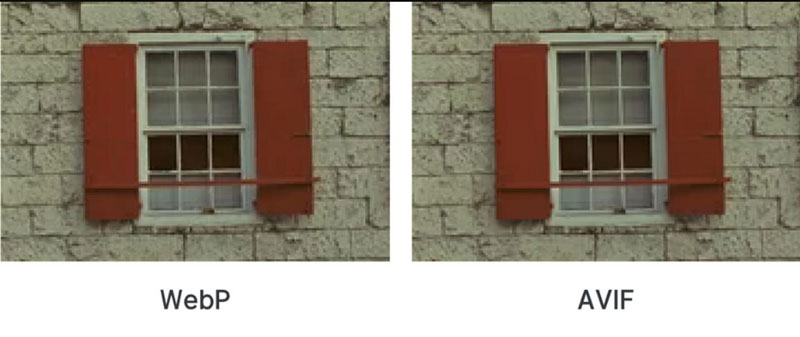
WebP ו-AVIF הם פורמטים מודרניים של תמונה המשתמשים בטכניקות דחיסה מתקדמות כדי לייצר תמונות באיכות גבוהה עם גדלי קבצים קטנים יותר. עם זאת, ישנם כמה הבדלים בין שני הפורמטים הללו:
יעילות דחיסה: AVIF נחשב בדרך כלל ליעילה יותר מ-WebP לגבי דחיסה. המשמעות היא שקובצי AVIF יכולים להיות קטנים יותר מקבצי WebP תוך שמירה על אותה איכות תמונה.
תמיכה בדפדפן: WebP קיים יותר מ-AVIF ונתמך על ידי מגוון רחב יותר של דפדפני אינטרנט, כולל Google Chrome, Firefox ו-Microsoft Edge. תמיכת AVIF עדיין גדלה ועדיין לא הייתה זמינה בדפדפנים מסוימים, כגון Internet Explorer.
תמיכה בערוץ אלפא: AVIF תומך בערוץ אלפא לשקיפות, בדיוק כמו WebP, אבל AVIF הוא מעט יותר טוב מ-WebP כאשר הוא שומר על איכות התמונות השקופות.
לסיכום של WebP לעומת AVIF, AVIF מציע יעילות דחיסה ואיכות תמונה מעט טובה יותר מאשר WebP, אך ל-WebP יש תמיכה רחבה יותר בדפדפן ויכולות אנימציה מפותחות יותר. הבחירה בין שני הפורמטים תלויה בצרכים הספציפיים של פרויקט וקהל היעד.

חלק 3: כיצד להמיר פורמטים של WebP ו-AVIF
עכשיו אתה רואה את ההבדל בין WebP ל-AVIF. אם אתה רוצה לשנות את AVIF ל-WebP או להמיר את שני הפורמטים האלה לפורמטים אחרים של תמונה, אתה יכול להשתמש AnyRec Video Converter. תוכנה זו היא לא רק ממיר וידאו. יש לו גם כלי שיעזור לך להמיר תמונות. AnyRec תומך בפורמטים רבים של תמונה לקלט ופלט.

מכיל איכות תמונה לאחר המרה לפורמט אחר.
תמיכה בפורמטים רבים של תמונה כמו BMP, TIF, TIFF, SVG וכו'.
יש מהירות מהירה להמרת פורמטים של WebP ו-AVIF.
המר אצווה של פורמטים של WebP ו-AVIF בבת אחת.
100% Secure
100% Secure
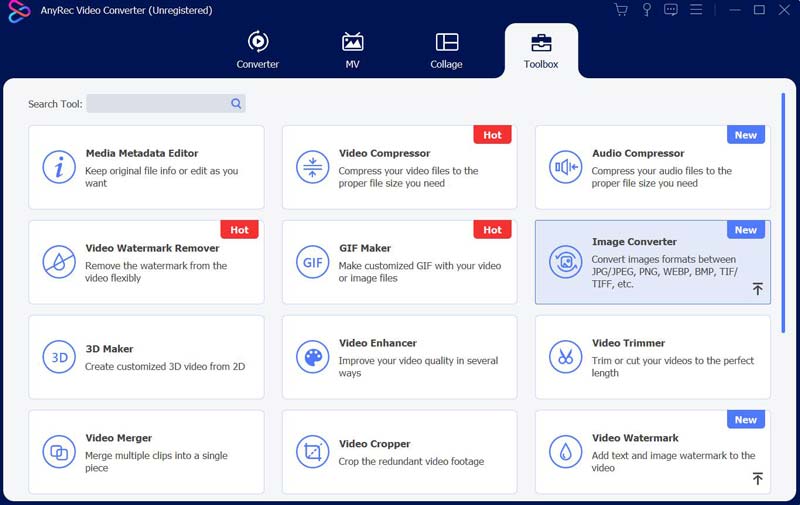
שלב 1.כאשר אתה פותח את AnyRec Video Converter, עליך ללחוץ על כפתור "ארגז הכלים" כדי לראות תכונות נוספות של AnyRec.

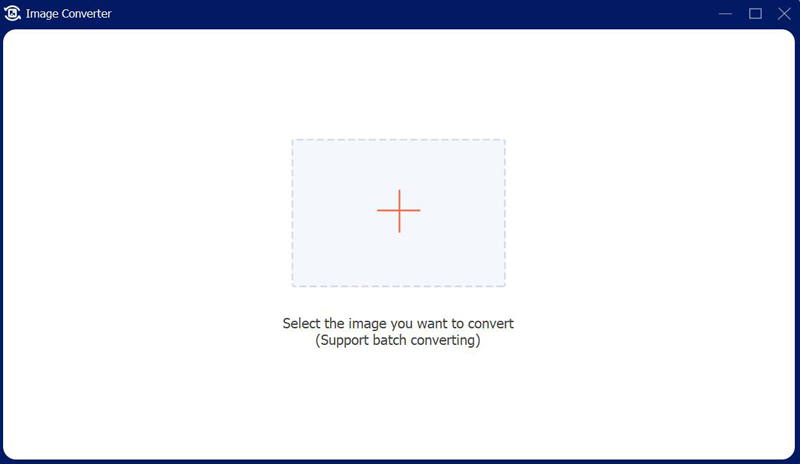
שלב 2.אתה יכול ללחוץ על הלחצן "ממיר תמונה" בתפריט, ואז להוסיף תמונה. אתה יכול להוסיף גם אצווה של תמונות.

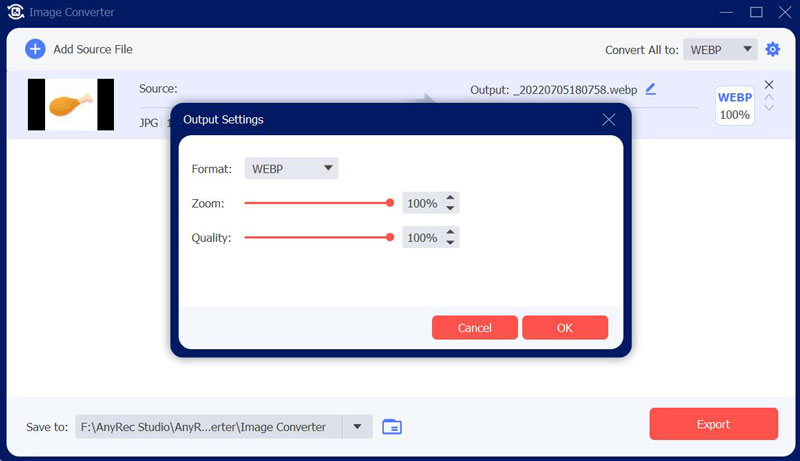
שלב 3.אתה יכול לבחור את פורמט התמונה שברצונך להמיר. אתה יכול גם לשנות את האיכות ואת הזום בזמן ההמרה.

חלק 4: שאלות נפוצות על WebP ו-AVIF
-
האם ניתן להשתמש ב-WebP או AVIF לתמונות שקופות?
כן. WebP ו-AVIF תומכים שניהם בשקיפות, אך רמת התמיכה בשקיפות יכולה להשתנות בהתאם לדפדפן ולמכשיר בשימוש.
-
איזה WebP או AVIF עדיף לעיצוב אתרים רספונסיבי?
ניתן להשתמש בשני הפורמטים ביעילות בעיצוב אתרים רספונסיבי. ובכל זאת, AVIF עשוי להיות בחירה טובה יותר אם האתר שלך מכוון למשתמשים במסכים בצפיפות גבוהה או אם אתה רוצה להקטין את גודל הקובץ של התמונות שלך לזמני טעינת דפים מהירים יותר.
-
כיצד אוכל לזהות אם דפדפן תומך ב-WebP או AVIF?
אתה יכול להשתמש בזיהוי תכונות ב-JavaScript או בקוד בצד השרת כדי לקבוע אם דפדפן תומך בפורמטים אלה של תמונה. עבור WebP, אתה יכול להשתמש בקוד "img" עם התכונה "srcset". עבור AVIF, אתה יכול להשתמש בקוד "תמונה" עם ה"מקור" כדי לספק אפשרויות חזרה.
סיכום
לאחר שראית את ה-WebP לעומת AVIF, עליך לדעת את ההבדל בין שני הפורמטים הללו. אם אתה רוצה לשנות את שתי התמונות האלה או להמיר AVIF ל WebP ל-JPG או פורמטים אחרים של תמונה, אתה יכול להשתמש ב- AnyRec Video Converter. יתר על כן, אם אתה רוצה להמיר WebP או AVIF ל-JPG, AnyRec Free Online Image Converter יכול גם לעזור לך לעשות זאת בקלות.
100% Secure
100% Secure
