4 דרכים מעשיות להמרת WebP ל-SVG בכל הפלטפורמות
כנראה שניסית להוריד תמונה בפורמט WebP באתר למטרות עריכה, ולמרבה הצער, כלי העורך שלך לא הצליח לקרוא אותה. אז אולי תצטרך להמיר WebP ל-SVG. הסיבה לכך היא שרוב כלי העריכה אינם תומכים בפורמט WebP. אפילו נגני המדיה של המחשב שלך גם כן. אז לפני עריכתו, עליכם להמיר אותו לפורמט כמו SVG, אשר נתמך על ידי כלי עריכה וניתן לעריכה הרבה יותר בקלות. למרבה המזל, מצאת את הפוסט הזה, הכולל 5 דרכים להמיר WebP ל-SVG.
רשימת מדריכים
חלק 1: 2 דרכים להמיר WebP ל-SVG באצווה [Windows/Mac] חלק 2: 2 דרכים לשנות ללא תשלום Codec עבור WebP ל-SVG [Windows/Mac/Linux] חלק 3: טיפים להבטיח את איכות ה-SVG הטובה ביותר בעת המרת קבצי WebP חלק 4: שאלות נפוצות לגבי WebP ל-SVGחלק 1: 2 דרכים להמיר WebP ל-SVG באצווה [Windows/Mac]
כלים רבים לממירי WebP ל-SVG זמינים, אך רק מעטים מספקים לך את החופש לקבל פלט משביע רצון. אבל, בפוסט הזה, אנו מציגים 2 מכלי ממיר התמונות הטובים ביותר שיעזרו לך להשיג את תהליך ההמרה והפלט של WebP ל-SVG הרצויים.
1. GIMP (Windows/Mac/Linux)
כפי שהוזכר לעיל, רק כמה כלים לממירי WebP ל-SVG מספקים את שירותי המרת התמונות והפלט הטובים ביותר, כולל GIMP. כלי זה הוא עורך תמונות חוצה פלטפורמות הזמין בפלטפורמות מחשב שונות. הדבר היחיד שעלול להטריד אותך הוא שלפני שתוכל להמיר תמונות שונות ל-WebP, עליך להוריד תוסף נוסף בשם file-svg-export.py.
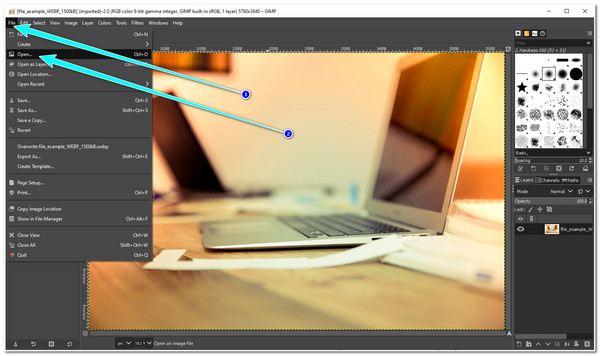
שלב 1.הורד והתקן את כלי GIMP. לאחר מכן, הפעל את הכלי וייבא את קובץ WebP על ידי לחיצה על הכפתורים "קובץ" ו"פתח".

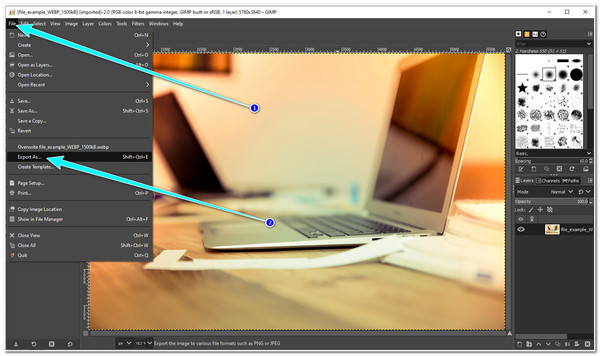
שלב 2.לאחר מכן, סמנו שוב את הכרטיסייה קובץ ולחצו על כפתור "ייצוא בשם". לחצו על כפתור "בחר סוג קובץ (לפי סיומת)" בחלון ייצוא תמונה כדי לגשת לפורמט SVG.

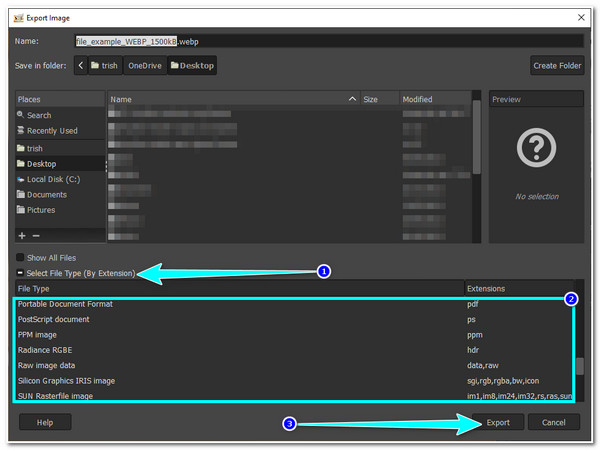
שלב 3.לאחר מכן, בחרו את פורמט SVG ולחצו על כפתור "ייצוא" כדי להתחיל בתהליך ההמרה.

2. Pixillion (Windows/Mac)
אחרת, אם אתה מחפש כלי ממיר WebP ל-SVG המספק מהירות המרה מצוינת, פיקסיליון זה מה שאתה מחפש. כלי זה גם מספק למשתמשים המרה מהירה עם שלבים פשוטים. זה גם תומך בפורמטים רבים לייצוא קובץ ה-WebP שלך מלבד SVG. אבל, בהשוואה ל-GIMP, Pixillion מציעה רק תכונות עריכת תמונות מוגבלות. אם התכוונת רק להמיר קבצי WebP ל-SVG, תכונות עריכה מוגבלות לא יפריעו לך.
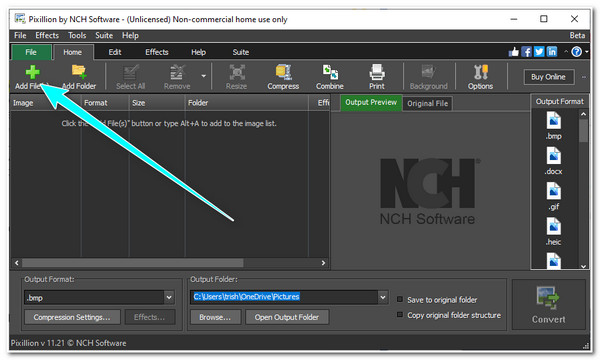
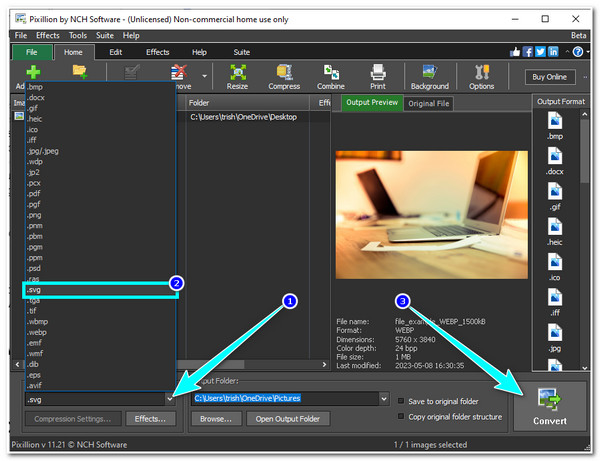
שלב 1.בקרו באתר הרשמי של Pixillion כדי להוריד ולהתקין את הכלי. לאחר מכן, הפעילו אותו ולחצו על כפתור "הוסף קובץ(ים)" עם סמל הפלוס כדי לייבא את קובץ ה-WebP.

שלב 2.לאחר מכן, פתחו את הרשימה הנפתחת "פורמט פלט". בחרו את הפורמט .svg. לאחר שתסיימו לבחור אותו, לחצו על כפתור "המר" כדי להתחיל בתהליך ההמרה של WebP ל-SVG.

חלק 2: 2 דרכים לשנות ללא תשלום Codec עבור WebP ל-SVG [Windows/Mac/Linux]
הנה לך! אלה שני הכלים הטובים ביותר להמרת WebP לפורמט SVG. אם יש מקרים שאתה רוכש פלטי קבצי SVG גדולים, שקול להגדיר ערך דחיסת קודקים או איכות שיעזרו לך לצמצם את גדלי קבצי SVG. זו תהיה הדרך הטובה ביותר למנוע מהם לצרוך שטחי אחסון גדולים במחשב שלך, במיוחד אם תשמור רבים מהם.
1. Converseen (Windows/Linux)
ממיר ה-WebP ל-SVG הראשון הוא Converseen. ממיר תמונות זה הוא כלי חינמי חוצה פלטפורמות התומך בתהליך המרת תמונות אצווה. אולי אתה חושב עד כמה הכלי הזה יעיל להיות חופשי; ובכן, בניגוד לכל כלים אחרים, Converseen יכולה להמיר WebP ל-SVG יחד עם הגדרות התאמה אישית של פלט שזה די והותר לכלי ממיר תמונות בחינם. אבל עדיין, Converseen הוא אחד הכלים הטובים ביותר להמרת WebP ל-SVG עם הגדרות פלט מתכווננות. אז איך להשתמש בכלי הזה? בצע את השלבים הבאים.
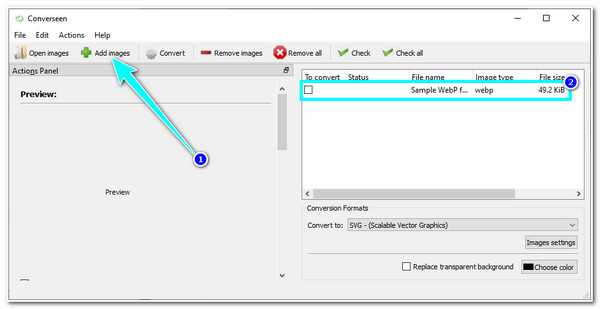
שלב 1.הורידו והתקינו את Converseen מהאתר הרשמי שלה. לאחר מכן, הפעילו את הכלי ולחצו על כפתור "הוספת תמונות" כדי לייבא את קובץ ה-WebP. לאחר מכן, בחלונית הימנית, סמנו את הקובץ המיובא.

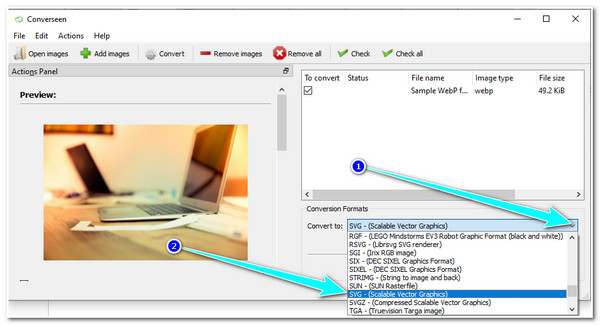
שלב 2.לאחר מכן, מצא ופתח את הרשימה הנפתחת "המר ל". בחר באפשרות SVG - (גרפיקה וקטורית ניתנת להרחבה).

שלב 3.לאחר מכן, לחצו על כפתור "הגדרות תמונה" תחת הרשימה הנפתחת "המר ל". תוכלו להתאים את רמת דחיסת ה-JPEG. לאחר שתסיימו, לחצו על כפתור "אישור".
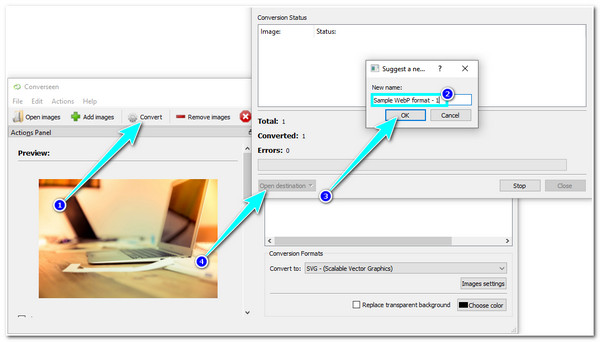
שלב 4.אם אתם מרוצים מההגדרות שלכם, לחצו על כפתור "המר" עם סמל גלגל השיניים כדי להתחיל בתהליך ההמרה.

2. Pixelied (מקוון)
אם אתם מחפשים ממיר WebP ל-SVG נגיש הרבה יותר, כדאי לנסות Pixelied. כלי מקוון זה יכול להמיר WebP ל-SVG מבלי להתפשר על האיכות המקורית. אתה יכול גם להשתמש בו כדי המרת WebP ל-JPG, PNG או פורמטים פופולריים אחרים. התכונות והממשק הכללי מורכבים היטב, וזה מה שהופך אותו לכלי ידידותי למשתמש. אם ברצונך להמיר מספר קובצי WebP, תוכל להמיר אותם בו-זמנית באמצעות כלי זה, התומך בהמרת אצווה.
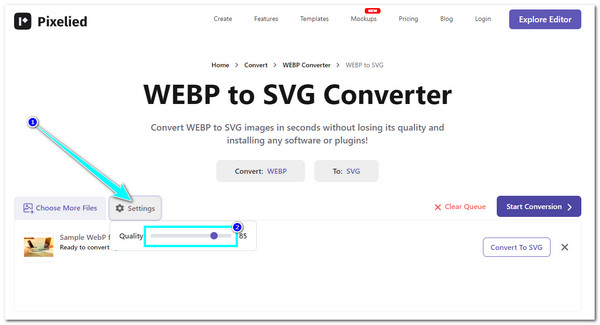
שלב 1.גשו לקובץ WebP Pixelied לאתר SVG בדפדפן המחשב שלכם. לאחר מכן, לחצו על כפתור "בחר קבצים" כדי לייבא את קובץ ה-WebP.
שלב 2.לאחר מכן, לחצו על כפתור "הגדרות" עם סמל גלגל השיניים. בארגז הכלים הצף, תוכלו לכוונן את מחוון האיכות שמאלה כדי להפחית מעט את האיכות ולקבל גודל פלט קטן בהרבה.

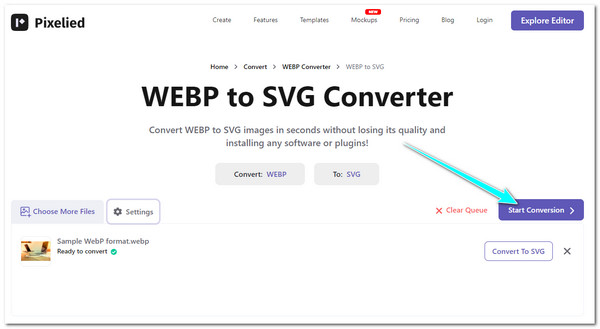
שלב 3.לאחר מכן, לחצו על כפתור "התחל המרה" כדי להתחיל בתהליך ההמרה. לאחר השלמת ההמרה, לחצו על כפתור "הורד הכל" כדי לשמור את קובץ ה-SVG שהומר.

חלק 3: טיפים להבטיח את איכות ה-SVG הטובה ביותר בעת המרת קבצי WebP
עכשיו אלה הכלים שיכולים לעזור לך להמיר WebP ל-SVG וכלים שיכולים להתאים לך עם התאמה אישית של קודקים. אם אינך מרוצה מאיכות הפלט שלהם, הנה הטיפים שיבטיחו את איכות ה-SVG הטובה ביותר.
1. השתמש בכלי Image Upscaler
באמצעות כלי Image Upscaler, אתה יכול לשחרר את היופי של הפלט שלך מהמרת WebP ל-SVG על ידי שיפור או הגדלה של איכותו. וכדי לעשות את העבודה הזו, אתה יכול להשתמש ב- AnyRec AI Image Upscaler כְּלִי! כלי מקוון זה יכול לשדרג את קבצי ה-WebP או SVG שהומרו מבלי לפגוע באיכותם המקורית. אז אם אתה מחפש כלי שיכול להביא את איכות ה-SVG שלך לרמה חדשה, אז AnyRec AI Image Upscaler הוא מה שאתה מחפש!
- הצע 100% העלאת קנה מידה מקוון בחינם ללא סימן מים.
- שפר את איכות התמונה והגדל את הרזולוציה במקום פיקסלים.
- מאפשרים לך להפוך את התמונה שלך לחדה, חדה ונקייה יותר.
- הפחת רעשי תמונה, שפר צבע או ניגודיות, ריטוש פנים וכו'.
2. השתמש באפשרויות כוונון הפלט של כלי ממיר התמונות
רוב כלי הממיר של WebP ל-SVG מצוידים באפשרויות כוונון פלט המאפשרות לך להתאים אישית פרמטרים שונים כגון איכות, הגדלה, אפשרות להפעלת דחיסה ללא אובדן וכו'. אתה יכול לרכוש את האיכות הטובה ביותר תוך כדי המרת קבצי WebP ל-GIF, JPG או פורמטים אחרים באמצעות זה.
3. ודא שהרזולוציה מוגדרת ל'גבוהה' לאיכות הרבה יותר טובה
הגדרת הפלט שלך לרזולוציה גבוהה לפני המרת WebP ל-SVG תיתן לך תמונה חדה וברורה. זה יגרום לקובץ ה-SVG שלך, שהוא ה-WebP שהומר, להכיל תצוגת פרטים שקופה הרבה יותר.
חלק 4: שאלות נפוצות לגבי WebP ל-SVG
-
1. כיצד להמיר SVG ל-WebP?
אתה יכול לבחור בין GIMP או Pixillion כדי להמיר SVG ל- WebP, שכן כלים אלה יכולים להמיר את פורמטי התמונות שהוזכרו. אבל אם ברצונך לקבל תהליך המרה קל ומהיר, אתה יכול להשתמש ב-Pixillion.
-
2. האם WebP מגיע עם גודל קובץ גדול?
כן. אם נשווה את זה ל-SVG, WebP מגיע איכשהו עם גודל קובץ גדול. תמונות עם WebP מכילות תמונות באיכות גבוהה המכילות גדלי קבצים גדולים. אם אתה מאחסן תמונות בפורמט WebP, מומלץ להמיר אותן ל-SVG, שמכיל גדלי קבצים קטנים ותמונות מדויקות.
-
3. האם אוכל לפתוח קבצי SVG בדפדפני Mac?
כן אתה יכול! כל הדפדפנים מסוגלים להפעיל או לקרוא תמונות SVG ב-Mac, כולל Safari, Google Chrome, Microsoft Edge, Mozilla Firefox וכו'.
סיכום
הנה לך! אלה 4 הכלים המעשיים שבהם אתה יכול להשתמש כדי להמיר WebP ל-SVG. אתה יכול להימנע מבעיות אי-תאימות של WebP בכלים שונים לעריכת תמונות באמצעותם ולהתחיל ליצור את פרויקט עריכת התמונות שלך. אם אינך מרוצה מאיכות ה-WebP ל-SVG, שדרג אותה באמצעות AnyRec AI Image Upscaler! כלי זה משולב בטכנולוגיית AI התומכת בשיפור התמונה שלך והבאתה לשלב הבא! אל תהסס לבקר בדף האינטרנט של כלי זה כדי לחוות את התכונות והפונקציונליות הבולטים שלו.



