वेबपी बनाम एवीआईएफ: वेब प्रदर्शन के लिए आपको किस छवि प्रारूप का उपयोग करना चाहिए
उच्च-गुणवत्ता वाली वेब छवि प्रारूपों की मांग केवल मजबूत हुई है। WebP और AVIF इस क्षेत्र में दो नए दावेदार हैं। दोनों को छवि गुणवत्ता का त्याग किए बिना छोटे फ़ाइल आकार प्रदान करने के लिए विकसित किया गया है। लेकिन क्या आप इनके बीच का अंतर जानते हैं? इस लेख में, आप वेबपी और एवीआईएफ के बीच समानताओं और अंतरों का पता लगाएंगे और अपने वेब प्रोजेक्ट के लिए बेहतर विकल्प निर्धारित करेंगे। और यदि आप उनके स्वरूपों को बदलना चाहते हैं, तो यह पोस्ट आपको छवि प्रारूप बदलने में मदद करने के लिए एक उपकरण देगी।
गाइड सूची
भाग 1: वेबपी और एवीआईएफ क्या हैं भाग 2: वेबपी बनाम एवीआईएफ - अंतर और तुलना भाग 3: वेबपी और एवीआईएफ प्रारूपों को कैसे परिवर्तित करें भाग 4: वेबपी और एवीआईएफ के बारे में अक्सर पूछे जाने वाले प्रश्नभाग 1: वेबपी और एवीआईएफ क्या हैं
1. वेबपी क्या है
WebP Google द्वारा विकसित एक आधुनिक छवि प्रारूप है जो डिजिटल छवियों के लिए उच्च-गुणवत्ता वाला संपीड़न प्रदान करता है। इसे पहली बार 2010 में जेपीईजी, पीएनजी और जीआईएफ जैसे लोकप्रिय छवि प्रारूपों के विकल्प के रूप में पेश किया गया था।
वेबपी छवि गुणवत्ता का त्याग किए बिना एक छवि फ़ाइल के आकार को कम करने के लिए हानिपूर्ण और दोषरहित संपीड़न तकनीकों का उपयोग करता है। सामान्य तौर पर, वेबपी फाइलें समकक्ष जेपीईजी या पीएनजी फाइलों की तुलना में बहुत छोटी होती हैं, जिसके परिणामस्वरूप तेजी से वेब पेज लोड समय और कम बैंडविड्थ उपयोग हो सकता है।
वेबपी पारदर्शिता और एनीमेशन का समर्थन करता है, जिससे यह वेब पर छवियों और ग्राफिक्स के लिए एक बहुमुखी प्रारूप बन जाता है। Google Chrome, Mozilla Firefox, और Microsoft Edge सहित प्रमुख वेब ब्राउज़र इसका समर्थन करते हैं।
2. एवीआईएफ क्या है
एवीआईएफ एक अपेक्षाकृत नया छवि प्रारूप है जो डिजिटल छवियों के लिए उच्च गुणवत्ता वाला संपीड़न प्रदान करता है। एलायंस ने इसे ओपन मीडिया, Google, Apple, Microsoft और अन्य सहित कंपनियों के एक संघ के लिए विकसित किया।
एवीआईएफ कई विशेषताओं का समर्थन करता है, जिसमें उच्च गतिशील रेंज छवियों, दोषरहित और हानिपूर्ण संपीड़न, पारदर्शिता के लिए अल्फा चैनल और एनिमेशन शामिल हैं। इसे एक लचीला और भविष्य-प्रूफ छवि प्रारूप के रूप में डिज़ाइन किया गया है जिसे नई सुविधाओं और प्रौद्योगिकियों के उपलब्ध होने पर समर्थन करने के लिए अनुकूलित किया जा सकता है।
Google Chrome, Mozilla Firefox, और Microsoft Edge सहित कई वेब ब्राउज़र AVIF को सपोर्ट करते हैं। हालांकि, यह अभी तक अन्य छवि प्रारूपों के रूप में व्यापक रूप से समर्थित नहीं है और सभी छवि संपादन सॉफ़्टवेयर के साथ संगत नहीं हो सकता है।
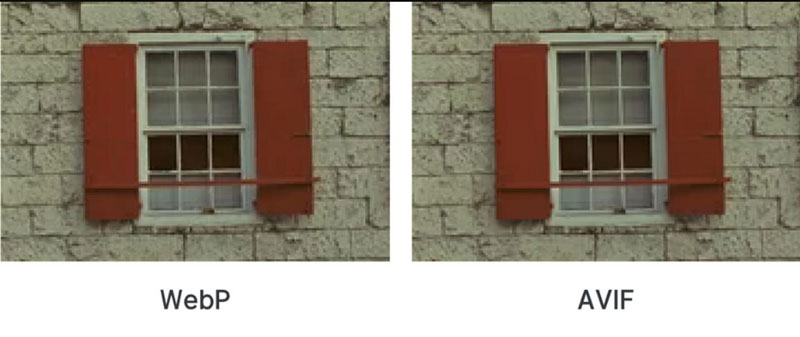
भाग 2: वेबपी बनाम एवीआईएफ - अंतर और तुलना
वेबपी और एवीआईएफ आधुनिक छवि प्रारूप हैं जो छोटे फ़ाइल आकारों के साथ उच्च गुणवत्ता वाली छवियां बनाने के लिए उन्नत संपीड़न तकनीकों का उपयोग करते हैं। हालाँकि, इन दो स्वरूपों के बीच कुछ अंतर हैं:
संपीड़न क्षमता: संपीड़न के संबंध में एवीआईएफ को आमतौर पर वेबपी से अधिक कुशल माना जाता है। इसका अर्थ है कि समान छवि गुणवत्ता बनाए रखते हुए AVIF फ़ाइलें WebP फ़ाइलों से छोटी हो सकती हैं।
ब्राउज़र समर्थन: WebP, AVIF से अधिक समय तक रहा है और Google Chrome, Firefox, और Microsoft Edge सहित वेब ब्राउज़रों की एक विस्तृत श्रृंखला द्वारा समर्थित है। AVIF समर्थन अभी भी बढ़ रहा है और अभी भी इंटरनेट एक्सप्लोरर जैसे कुछ ब्राउज़रों में उपलब्ध होना बाकी है।
अल्फा चैनल समर्थन: AVIF, WebP की तरह ही पारदर्शिता के लिए एक अल्फा चैनल का समर्थन करता है, लेकिन पारदर्शी छवियों की गुणवत्ता को बनाए रखते हुए AVIF, WebP से थोड़ा बेहतर है।
वेबपी बनाम एवीआईएफ के सारांश में, एवीआईएफ वेबपी की तुलना में थोड़ा बेहतर संपीड़न दक्षता और छवि गुणवत्ता प्रदान करता है, लेकिन वेबपी में व्यापक ब्राउज़र समर्थन और अधिक विकसित एनीमेशन क्षमताएं हैं। दो स्वरूपों के बीच चयन करना किसी परियोजना की विशिष्ट आवश्यकताओं और लक्षित दर्शकों पर निर्भर करता है।

भाग 3: वेबपी और एवीआईएफ प्रारूपों को कैसे परिवर्तित करें
अब आप WebP और AVIF में अंतर देख सकते हैं। यदि आप AVIF को WebP में बदलना चाहते हैं या इन दोनों स्वरूपों को अन्य छवि प्रारूपों में बदलना चाहते हैं, तो आप इसका उपयोग कर सकते हैं AnyRec Video Converter. यह सॉफ्टवेयर न केवल एक वीडियो कन्वर्टर है। छवियों को परिवर्तित करने में आपकी सहायता करने के लिए इसमें एक टूल भी है। AnyRec आपके इनपुट और आउटपुट के लिए कई छवि प्रारूपों का समर्थन करता है।

दूसरे प्रारूप में कनवर्ट करने के बाद छवि गुणवत्ता शामिल करें।
बीएमपी, टीआईएफ, टीआईएफएफ, एसवीजी आदि जैसे कई छवि प्रारूपों का समर्थन करें।
वेबपी और एवीआईएफ प्रारूपों को परिवर्तित करने की तेज गति है।
WebP और AVIF स्वरूपों के एक बैच को एक बार में रूपांतरित करें।
100% सुरक्षित
100% सुरक्षित
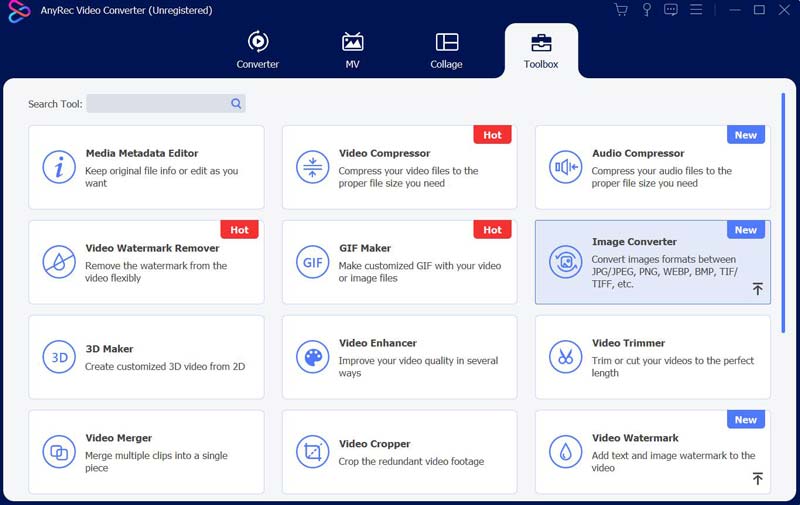
स्टेप 1।जब आप AnyRec वीडियो कन्वर्टर खोलते हैं, तो आपको AnyRec की अधिक सुविधाएं देखने के लिए "टूलबॉक्स" बटन पर क्लिक करना चाहिए।

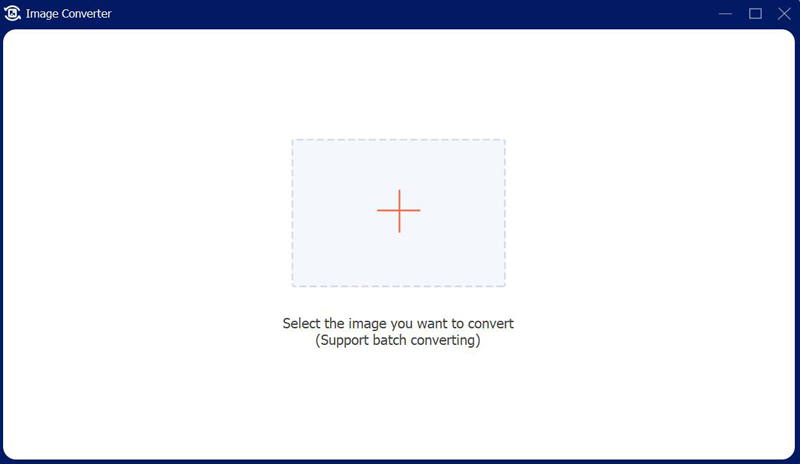
चरण दो।आप मेनू पर "इमेज कन्वर्टर" बटन पर क्लिक कर सकते हैं, फिर एक छवि जोड़ सकते हैं। आप छवियों का एक बैच भी जोड़ सकते हैं.

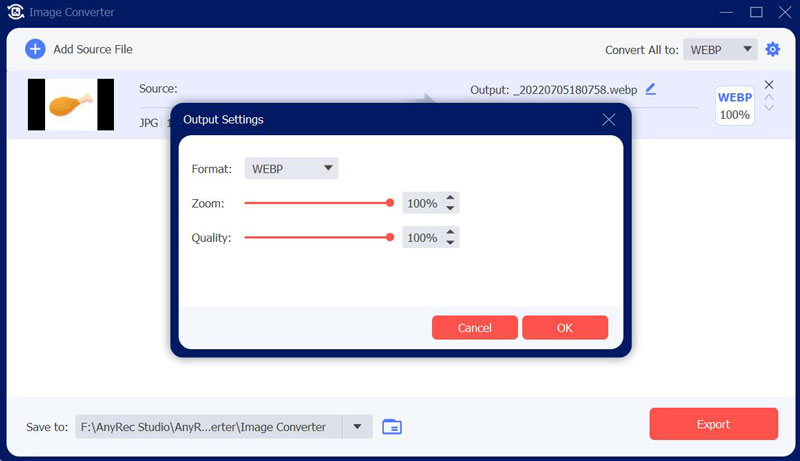
चरण 3।आप वह छवि प्रारूप चुन सकते हैं जिसे आप कनवर्ट करना चाहते हैं। आप कनवर्ट करते समय गुणवत्ता और ज़ूम भी बदल सकते हैं।

भाग 4: वेबपी और एवीआईएफ के बारे में अक्सर पूछे जाने वाले प्रश्न
-
क्या WebP या AVIF का उपयोग पारदर्शी छवियों के लिए किया जा सकता है?
हाँ। WebP और AVIF दोनों पारदर्शिता का समर्थन करते हैं, लेकिन उपयोग किए गए ब्राउज़र और डिवाइस के आधार पर पारदर्शिता समर्थन का स्तर भिन्न हो सकता है।
-
उत्तरदायी वेब डिज़ाइन के लिए कौन सा वेबपी या एवीआईएफ बेहतर है?
उत्तरदायी वेब डिज़ाइन में दोनों स्वरूपों का प्रभावी ढंग से उपयोग किया जा सकता है। फिर भी, AVIF एक बेहतर विकल्प हो सकता है यदि आपकी वेबसाइट उच्च-घनत्व स्क्रीन पर उपयोगकर्ताओं को लक्षित करती है या यदि आप तेजी से पृष्ठ लोड होने के समय के लिए अपनी छवियों के फ़ाइल आकार को कम करना चाहते हैं।
-
मैं कैसे पता लगा सकता हूं कि कोई ब्राउज़र WebP या AVIF का समर्थन करता है या नहीं?
यह निर्धारित करने के लिए कि ब्राउज़र इन छवि प्रारूपों का समर्थन करता है या नहीं, आप जावास्क्रिप्ट या सर्वर-साइड कोड में फीचर डिटेक्शन का उपयोग कर सकते हैं। WebP के लिए, आप "srcset" विशेषता के साथ "img" कोड का उपयोग कर सकते हैं। एवीआईएफ के लिए, आप फ़ॉलबैक विकल्प प्रदान करने के लिए "स्रोत" के साथ "चित्र" कोड का उपयोग कर सकते हैं।
निष्कर्ष
WebP बनाम AVIF को देखने के बाद, आपको इन दोनों स्वरूपों के बीच का अंतर पता होना चाहिए। यदि आप इन दोनों छवियों को बदलना चाहते हैं या AVIF को वेबपी से जेपीजी या अन्य छवि प्रारूपों में, आप AnyRec वीडियो कन्वर्टर का उपयोग कर सकते हैं। इसके अलावा, यदि आप WebP या जेपीजी के लिए एवीआईएफ, AnyRec फ्री ऑनलाइन इमेज कन्वर्टर भी इसे आसानी से करने में आपकी मदद कर सकता है।
100% सुरक्षित
100% सुरक्षित
