WebP u odnosu na AVIF: Koji format slike trebate koristiti za web performanse
Potražnja za visokokvalitetnim formatima web slika samo je postala jača. WebP i AVIF dva su novija kandidata u ovom prostoru. Oba su razvijena za pružanje manjih veličina datoteka bez žrtvovanja kvalitete slike. Ali znate li razliku između njih? U ovom ćete članku istražiti sličnosti i razlike između WebP-a i AVIF-a i odrediti bolji izbor za svoj web-projekt. A ako želite promijeniti njihove formate, ovaj će vam post dati alat koji će vam pomoći pretvoriti format slike.
Popis vodiča
Dio 1: Što su WebP i AVIF 2. dio: WebP u odnosu na AVIF – razlike i usporedbe Dio 3: Kako pretvoriti WebP i AVIF formate Dio 4: Često postavljana pitanja o WebP i AVIFDio 1: Što su WebP i AVIF
1. Što je WebP
WebP je moderan slikovni format koji je razvio Google koji pruža visokokvalitetnu kompresiju za digitalne slike. Prvi put je predstavljen 2010. kao alternativa popularnim slikovnim formatima poput JPEG, PNG i GIF.
WebP koristi tehnike kompresije s gubicima i bez gubitaka kako bi smanjio veličinu slikovne datoteke bez žrtvovanja kvalitete slike. Općenito, WebP datoteke puno su manje od ekvivalentnih JPEG ili PNG datoteka, što može rezultirati bržim učitavanjem web stranice i smanjenom upotrebom propusnosti.
WebP podržava transparentnost i animaciju, što ga čini svestranim formatom za slike i grafiku na webu. Glavni web preglednici ga podržavaju, uključujući Google Chrome, Mozilla Firefox i Microsoft Edge.
2. Što je AVIF
AVIF je relativno novi format slike koji omogućuje kompresiju visoke kvalitete za digitalne slike. Savez ga je razvio za Open Media, konzorcij tvrtki uključujući Google, Apple, Microsoft i druge.
AVIF podržava mnoge značajke, uključujući podršku za slike visokog dinamičkog raspona, kompresiju bez gubitaka i gubitaka, alfa kanale za transparentnost i animacije. Dizajniran je kao fleksibilan format slike za budućnost koji se može prilagoditi za podršku novim značajkama i tehnologijama čim postanu dostupne.
Nekoliko web preglednika, uključujući Google Chrome, Mozilla Firefox i Microsoft Edge, podržavaju AVIF. Međutim, tek treba biti široko podržan kao drugi formati slika i možda neće biti kompatibilan sa svim softverom za uređivanje slika.
2. dio: WebP u odnosu na AVIF – razlike i usporedbe
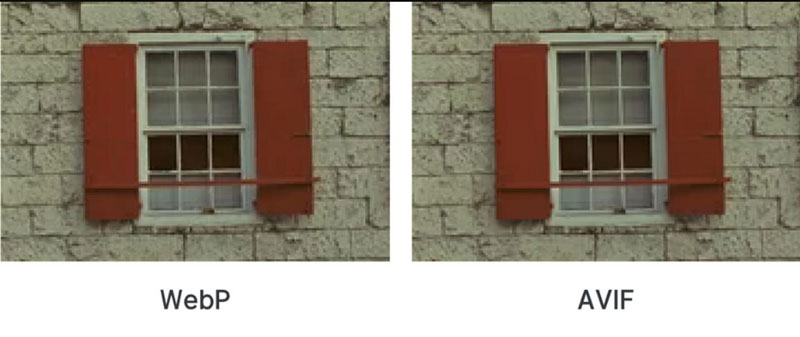
WebP i AVIF su moderni slikovni formati koji koriste napredne tehnike kompresije za proizvodnju visokokvalitetnih slika s manjim veličinama datoteka. Međutim, postoje neke razlike između ova dva formata:
Učinkovitost kompresije: AVIF se općenito smatra učinkovitijim od WebP-a u pogledu kompresije. To znači da AVIF datoteke mogu biti manje od WebP datoteka uz zadržavanje iste kvalitete slike.
Podrška za preglednik: WebP postoji duže od AVIF-a i podržava ga širi raspon web preglednika, uključujući Google Chrome, Firefox i Microsoft Edge. Podrška za AVIF i dalje raste i tek treba biti dostupna u nekim preglednicima, kao što je Internet Explorer.
Podrška za alfa kanal: AVIF podržava alfa kanal za transparentnost, baš kao i WebP, ali AVIF je nešto bolji od WebP-a kada se radi o očuvanju kvalitete transparentnih slika.
Ukratko WebP naspram AVIF-a, AVIF nudi nešto bolju učinkovitost kompresije i kvalitetu slike od WebP-a, ali WebP ima širu podršku preglednika i razvijenije mogućnosti animacije. Odabir između ova dva formata ovisi o specifičnim potrebama projekta i ciljanoj publici.

Dio 3: Kako pretvoriti WebP i AVIF formate
Sada vidite razliku između WebP i AVIF. Ako želite promijeniti AVIF u WebP ili pretvoriti ova dva formata u druge formate slika, možete koristiti AnyRec Video Converter. Ovaj softver nije samo video pretvarač. Također ima alat koji vam pomaže pretvoriti slike. AnyRec podržava mnoge formate slika za unos i izlaz.

Sadrži kvalitetu slike nakon pretvorbe u drugi format.
Podržava mnoge formate slika poput BMP, TIF, TIFF, SVG itd.
Imajte veliku brzinu za pretvaranje WebP i AVIF formata.
Pretvorite skup WebP i AVIF formata odjednom.
100% Sigurno
100% Sigurno
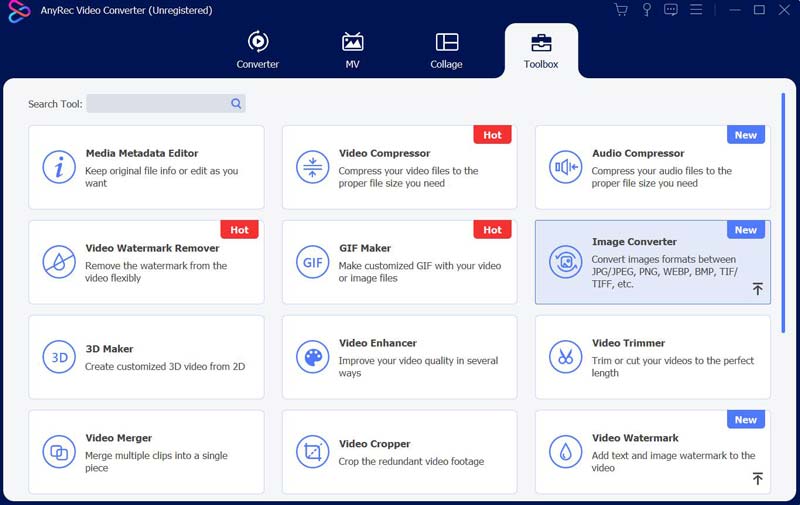
Korak 1.Kada otvorite AnyRec Video Converter, trebali biste kliknuti gumb "Toolbox" kako biste vidjeli više značajki AnyRec-a.

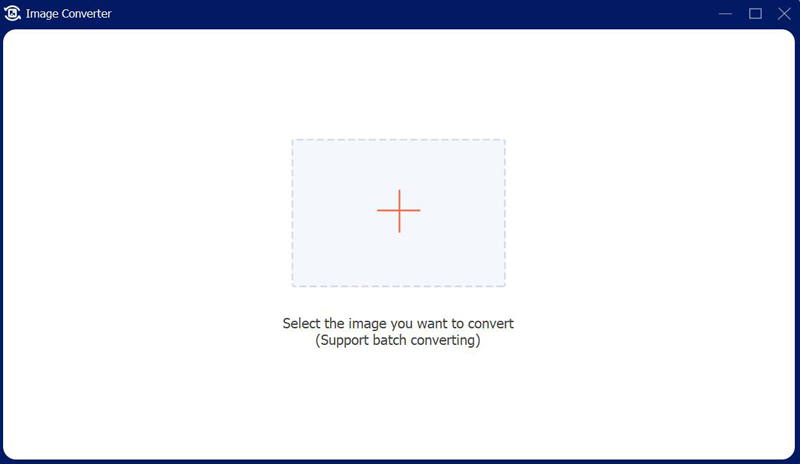
Korak 2.Možete kliknuti gumb "Image Converter" na izborniku, a zatim dodati sliku. Možete dodati i skupinu slika.

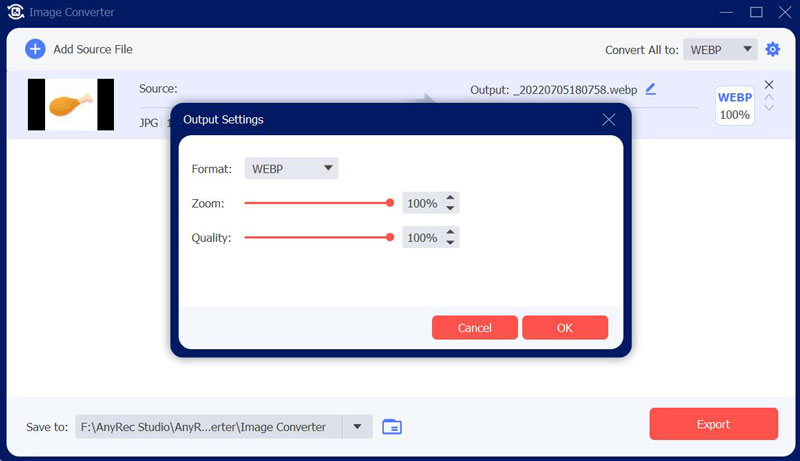
3. korakMožete odabrati format slike koji želite pretvoriti. Također možete promijeniti kvalitetu i zumirati tijekom pretvaranja.

Dio 4: Često postavljana pitanja o WebP i AVIF
-
Mogu li se WebP ili AVIF koristiti za prozirne slike?
Da. I WebP i AVIF podržavaju transparentnost, ali razina podrške za transparentnost može varirati ovisno o pregledniku i uređaju koji se koristi.
-
Koji je WebP ili AVIF bolji za responzivni web dizajn?
Oba formata mogu se učinkovito koristiti u responzivnom web dizajnu. Ipak, AVIF bi mogao biti bolji izbor ako vaša web stranica cilja korisnike na zaslonima visoke gustoće ili ako želite smanjiti veličinu datoteke svojih slika radi bržeg učitavanja stranice.
-
Kako mogu otkriti podržava li preglednik WebP ili AVIF?
Možete koristiti otkrivanje značajki u JavaScriptu ili kodu na strani poslužitelja da odredite podržava li preglednik ove formate slika. Za WebP možete koristiti kod "img" s atributom "srcset". Za AVIF možete koristiti kod "slike" s "izvorom" za pružanje zamjenskih opcija.
Zaključak
Nakon što ste vidjeli WebP u odnosu na AVIF, morate znati razliku između ova dva formata. Ako želite promijeniti ove dvije slike ili pretvoriti AVIF u WebP u JPG ili druge formate slika, možete koristiti AnyRec Video Converter. Štoviše, ako želite pretvoriti WebP ili AVIF u JPG, besplatni mrežni pretvarač slika AnyRec također vam može pomoći da to jednostavno učinite.
100% Sigurno
100% Sigurno
