WebP vs. AVIF: Melyik képformátumot használja a webes teljesítményhez
A jó minőségű webes képformátumok iránti kereslet csak erősödött. A WebP és az AVIF két újabb versenyző ezen a téren. Mindkettőt úgy fejlesztették ki, hogy kisebb fájlméretet biztosítsanak a képminőség feláldozása nélkül. De tudod, mi a különbség köztük? Ebben a cikkben megvizsgálja a WebP és az AVIF közötti hasonlóságokat és különbségeket, és meghatározza a jobb választást webprojektje számára. És ha meg szeretné változtatni a formátumukat, ez a bejegyzés egy eszközt ad a képformátum konvertálásához.
Útmutató lista
1. rész: Mi a WebP és az AVIF 2. rész: WebP vs. AVIF – Különbségek és összehasonlítások 3. rész: WebP és AVIF formátumok konvertálása 4. rész: GYIK a WebP-ről és az AVIF-ről1. rész: Mi a WebP és az AVIF
1. Mi az a WebP
A WebP a Google által kifejlesztett modern képformátum, amely kiváló minőségű tömörítést biztosít a digitális képek számára. Először 2010-ben mutatták be a népszerű képformátumok, például a JPEG, PNG és GIF alternatívájaként.
A WebP veszteséges és veszteségmentes tömörítési technikákat alkalmaz a képfájl méretének csökkentése érdekében a képminőség feláldozása nélkül. Általánosságban elmondható, hogy a WebP fájlok sokkal kisebbek, mint a megfelelő JPEG vagy PNG fájlok, ami gyorsabb weboldalbetöltési időt és csökkent sávszélesség-használatot eredményezhet.
A WebP támogatja az átlátszóságot és az animációt, így az interneten található képek és grafikák sokoldalú formátuma. A főbb böngészők támogatják, köztük a Google Chrome, a Mozilla Firefox és a Microsoft Edge.
2. Mi az AVIF
Az AVIF egy viszonylag új képformátum, amely kiváló minőségű tömörítést biztosít a digitális képek számára. A Szövetség az Open Media számára fejlesztette ki, amely egy olyan konzorcium, amely többek között a Google-t, az Apple-t, a Microsoftot és más cégeket tömöríti.
Az AVIF számos funkciót támogat, beleértve a nagy dinamikatartományú képek támogatását, a veszteségmentes és veszteséges tömörítést, az átlátszóság alfa csatornáit és az animációkat. Úgy tervezték, hogy rugalmas és jövőbiztos képformátum legyen, amely hozzáigazítható az új funkciók és technológiák támogatásához, amint azok elérhetővé válnak.
Számos webböngésző, köztük a Google Chrome, a Mozilla Firefox és a Microsoft Edge támogatja az AVIF-et. Azonban még nem támogatott olyan széles körben, mint a többi képformátum, és előfordulhat, hogy nem kompatibilis az összes képszerkesztő szoftverrel.
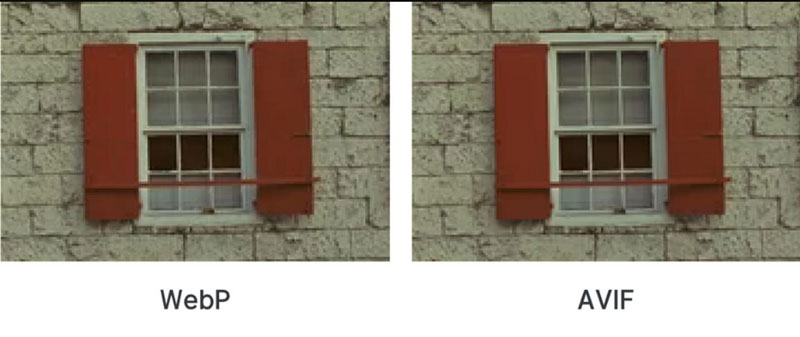
2. rész: WebP vs. AVIF – Különbségek és összehasonlítások
A WebP és az AVIF modern képformátumok, amelyek fejlett tömörítési technikákat alkalmaznak, hogy kiváló minőségű képeket készítsenek kisebb fájlmérettel. Van azonban néhány különbség a két formátum között:
Tömörítési hatékonyság: Az AVIF-et általában hatékonyabbnak tartják, mint a WebP-t a tömörítés tekintetében. Ez azt jelenti, hogy az AVIF-fájlok kisebbek lehetnek, mint a WebP-fájlok, miközben megőrzik ugyanazt a képminőséget.
Böngésző támogatás: A WebP régebb óta létezik, mint az AVIF, és a böngészők szélesebb köre támogatja, beleértve a Google Chrome-ot, a Firefoxot és a Microsoft Edge-t. Az AVIF-támogatás továbbra is növekszik, és egyes böngészőkben, például az Internet Explorerben még nem érhető el.
Alpha csatorna támogatása: Az AVIF támogatja az alfa-csatornát az átlátszóság érdekében, akárcsak a WebP, de az AVIF valamivel jobb, mint a WebP, ha megőrzi az átlátszó képek minőségét.
A WebP vs. AVIF összefoglalójaként az AVIF valamivel jobb tömörítési hatékonyságot és képminőséget kínál, mint a WebP, de a WebP szélesebb böngészőtámogatással és fejlettebb animációs képességekkel rendelkezik. A két formátum közötti választás a projekt konkrét igényeitől és a célközönségtől függ.

3. rész: WebP és AVIF formátumok konvertálása
Most már látja a különbséget a WebP és az AVIF között. Ha az AVIF-et WebP-re szeretné módosítani, vagy ezt a két formátumot más képformátumokká szeretné konvertálni, használhatja AnyRec Video Converter. Ez a szoftver nem csak egy videó konvertáló. Van egy olyan eszköz is, amely segít a képek konvertálásában. Az AnyRec számos képformátumot támogat a bemenethez és a kimenethez.

Más formátumba konvertálás után a képminőséget tartalmazza.
Számos képformátum támogatása, például BMP, TIF, TIFF, SVG stb.
Gyorsan konvertálhatja a WebP és AVIF formátumokat.
Konvertálja egyszerre a WebP és AVIF formátumok kötegét.
100% Biztonságos
100% Biztonságos
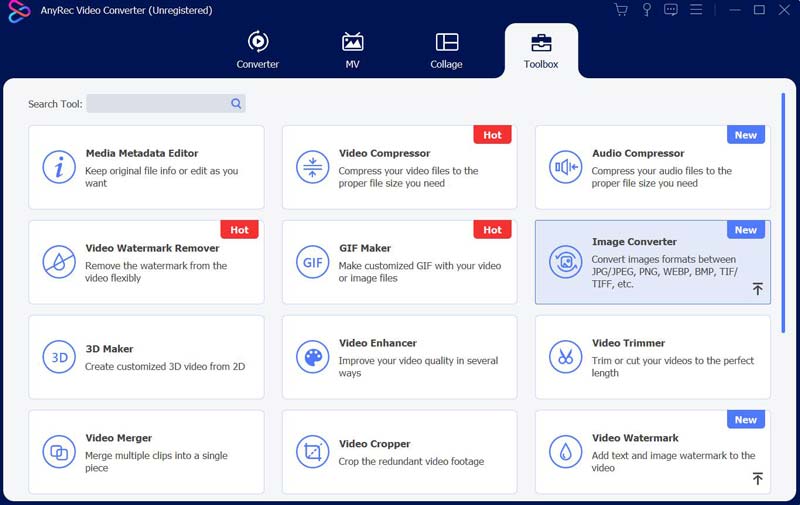
1. lépés.Az AnyRec Video Converter megnyitásakor kattintson az "Eszköztár" gombra az AnyRec további funkcióinak megtekintéséhez.

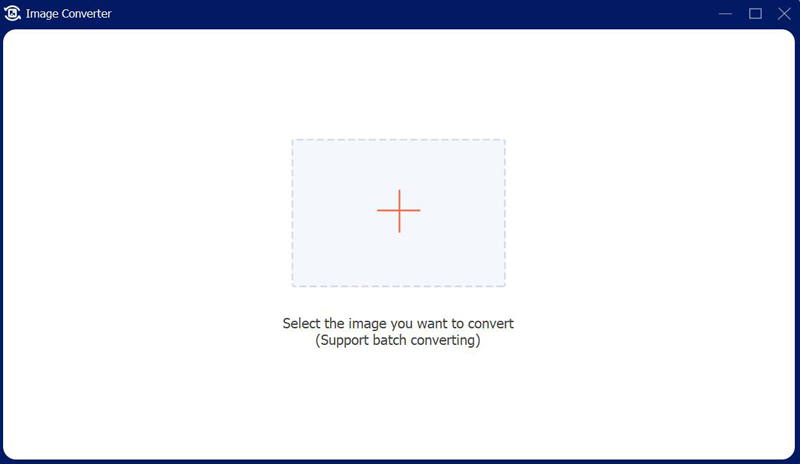
2. lépés.A menüben kattintson az "Image Converter" gombra, majd hozzáadhat egy képet. Hozzáadhat egy csomó képet is.

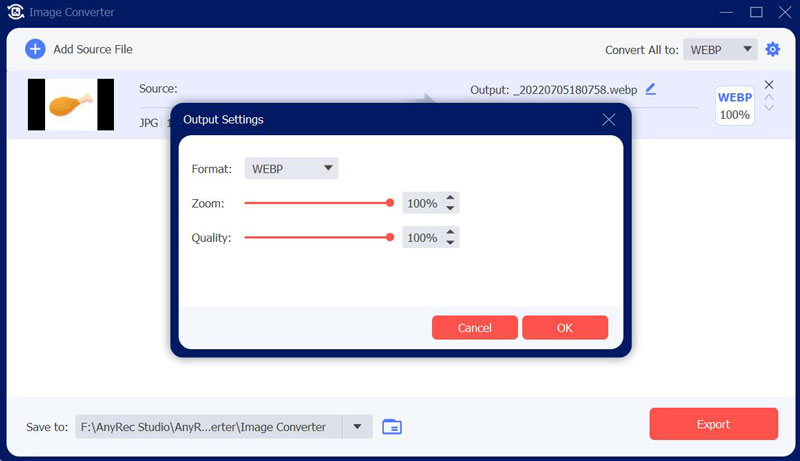
3. lépésKiválaszthatja a konvertálni kívánt képformátumot. A minőséget és a nagyítást is módosíthatja konvertálás közben.

4. rész: GYIK a WebP-ről és az AVIF-ről
-
Használható a WebP vagy az AVIF átlátszó képekhez?
Igen. A WebP és az AVIF is támogatja az átláthatóságot, de az átláthatóság támogatásának szintje a használt böngészőtől és eszköztől függően változhat.
-
Melyik WebP vagy AVIF jobb a reszponzív webdesignhoz?
Mindkét formátum hatékonyan használható a reszponzív webdizájnban. Ennek ellenére az AVIF jobb választás lehet, ha webhelye a felhasználókat célozza meg nagy sűrűségű képernyőkön, vagy ha csökkenteni szeretné a képek fájlméretét a gyorsabb oldalbetöltés érdekében.
-
Hogyan állapíthatom meg, hogy egy böngésző támogatja-e a WebP-t vagy az AVIF-et?
A JavaScript vagy a szerveroldali kód funkcióinak észlelésével megállapíthatja, hogy a böngésző támogatja-e ezeket a képformátumokat. WebP esetén használhatja az "img" kódot az "srcset" attribútummal. Az AVIF esetében a "kép" kódot a "forrás"-val együtt használhatja tartalék opciók biztosításához.
Következtetés
A WebP vs. AVIF megtekintése után tudnia kell, mi a különbség a két formátum között. Ha módosítani szeretné ezt a két képet, vagy konvertálni szeretné az AVIF-et WebP-ből JPG-be vagy más képformátumokat, használhatja az AnyRec Video Convertert. Sőt, ha a WebP-t, ill AVIF-ből JPG-be, az AnyRec Free Online Image Converter is segíthet abban, hogy könnyen megtegye.
100% Biztonságos
100% Biztonságos
