JPG から WebP: 画像を無制限に WebP に変換する 4 つの方法
WebP は JPG よりはるかに小さいため、JPG を WebP に変換すると、デバイスのストレージ容量を節約できます。WebP は、Web サイトの読み込みを高速化するのに優れた画像形式でもあります。問題は、変換プロセスによってファイルの元の品質が損なわれることです。ありがたいことに、品質を損なわずに JPG を WebP に変換する実用的な方法が 4 つあります。それぞれを調べて、どれがニーズを満たせるか、すぐに確認してください。
ガイドリスト
JPG を WebP に変換する究極の方法 [品質損失なし] Photoshop で JPG を WebP に変換する方法 コマンドラインツールを使用して JPG を WebP に変換する WordPress 経由でバッチ JPG を WebP に変換する方法 FAQsJPG を WebP に変換する究極の方法 [品質損失なし]
品質を損なわずにJPGをWebPに変換する究極の方法は、 AnyRec ビデオコンバーター! 内蔵の画像コンバーターを使用すると、画像を JPG から WebP 形式に簡単かつ効率的に変換できます。変換中に JPG ファイルの元の品質 100% を維持するオプションもサポートされています。さらに、このツールでは画像のズーム レベルを調整することもできます。

使いやすい画像変換機能を備えたわかりやすいインターフェースをサポートします。
複数の JPG を同時に WebP 形式に変換できます。
出力に新しいファイル名を設定し、保存する場所を選択できます。
数秒で品質を損なうことなく JPG を WebP に変換できます。
安全なダウンロード
安全なダウンロード
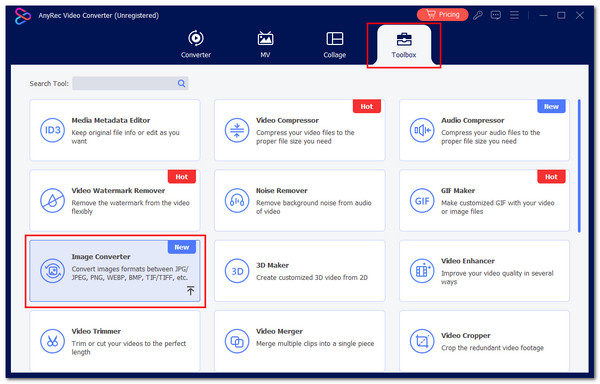
ステップ1。インストール AnyRec ビデオコンバーター コンピューター上で。その後、ツールを起動し、「ツールボックス」タブをクリックして、「イメージコンバーター」ボタンをクリックします。

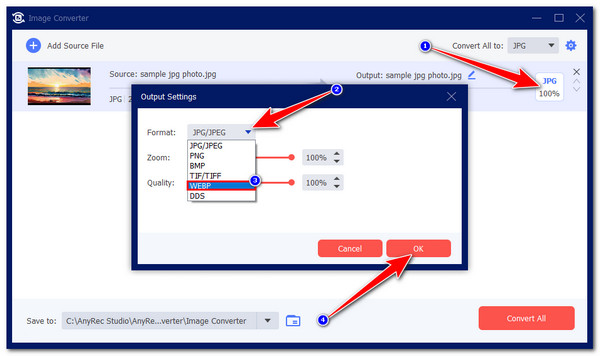
ステップ2。次に、「追加」ボタンをクリックして JPG ファイルを読み込みます。次に、「フォーマット」ボタンをクリックし、「フォーマット」ドロップダウンをクリックして、「WebP」オプションを選択し、「OK」ボタンをクリックします。

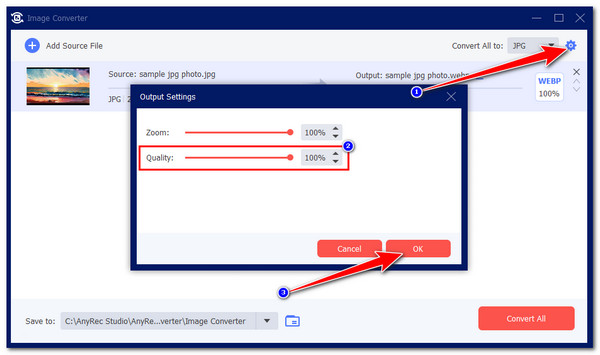
ステップ 3。その後、右上隅の「設定」ボタンをクリックし、対応するスライダーを使用して「品質」を 100% に設定します。次に、「OK」ボタンをクリックして変更を保存します。

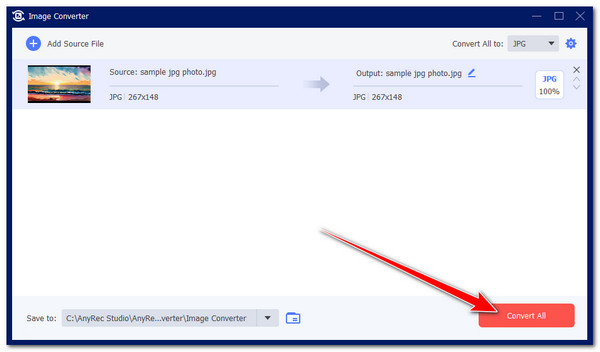
ステップ 4。完了したら、「すべて変換」ボタンをクリックして変換プロセスを開始します。これで完了です。このツールを JPG から WebP へのコンバーターとして使用する方法は以上です。

安全なダウンロード
安全なダウンロード
Photoshop で JPG を WebP に変換する方法
究極の方法の他に、Photoshop を使用して JPG を Web ページに変換することもできます。Photoshop は、高度な機能を備えた最も複雑でプロフェッショナルな写真編集ツールの 1 つです。また、出力をロスレスまたはロスありにしたり、品質を 100 に設定したり、出力を小さいファイルまたは大きいファイルにしたりできる出力調整オプションもサポートしています。これらの変更に加えて、JPG ファイルを WebP にエクスポートできます。ただし、Photoshop はリソースを大量に消費するツールであり、バッチ エクスポートをサポートしていません。
ステップ1。Photoshop を実行し、WebP サポート アドオンをインストールします。次に、「ファイル」メニューに移動して「開く」オプションを選択し、WebP に変換する JPG をインポートします。
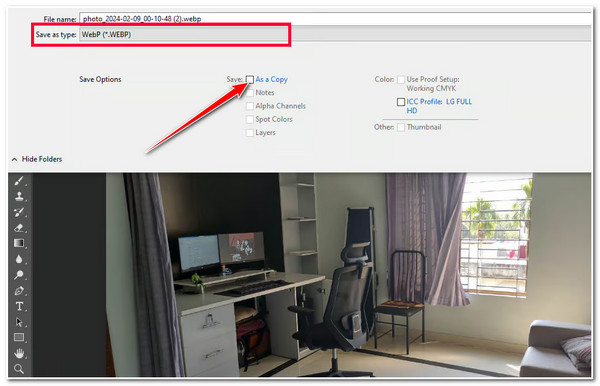
ステップ2。次に、「ファイル」タブをクリックし、「名前を付けて保存」オプションを選択して、「ファイルの種類」ドロップダウン メニューから「WebP (*.WEBP)」形式を選択します。

チップ
画像を JPG 形式でコンピューターに保存したい場合は、「保存オプション」セクションの「保存:」の横にある「コピーとして」チェックボックスをオンにします。
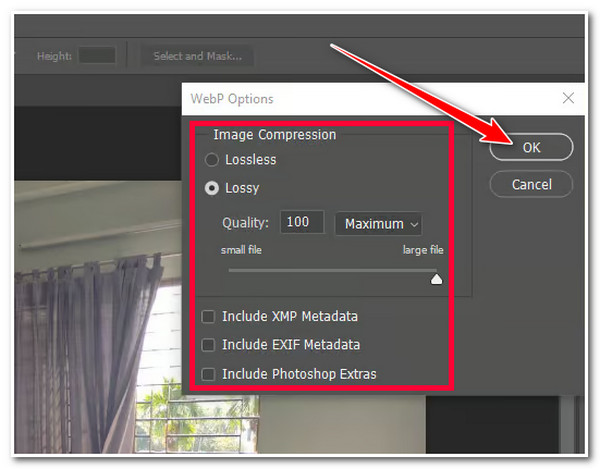
ステップ 3。その後、「WebP オプション」ウィンドウが画面に表示されます。このウィンドウで、好みに応じて WebP 設定を構成できます。完了したら、「OK」ボタンをクリックします。

コマンドラインツールを使用して JPG を WebP に変換する
Linux コンピューターを使用していて、JPG を WebP 形式に変更したい場合は、Google の WebP 画像処理ツールの一部である「cwebp」などのコマンドライン ツールを利用できます。ただし、変換プロセスを実行するためにコマンドラインを使用するため、潜在的なエラーを回避するために、正しい構文でコマンドを入力したことを確認する必要があります。
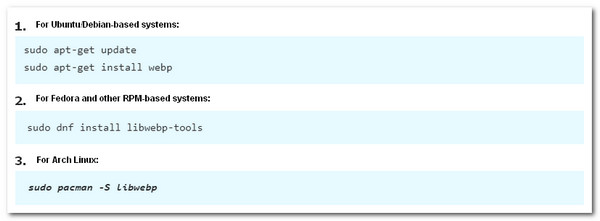
ステップ1。コマンドラインを使用して Linux に WebP ツールをインストールします。以下の画像を参照して、該当する特定のコマンドを実行してください。

ステップ2。その後、次の構文を入力して「cwebp」コマンドを使用して JPG を WebP に変換します: cwebp input.jpg -o output.webp
「input.jpg」を JPG ファイルへのファイル パスに置き換え、「output.webp」を出力ファイル パスに置き換えます。
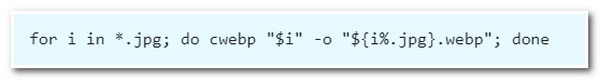
ステップ 3。以下のコマンドを入力すると、複数の JPG ファイルを同時に WebP に変換できます。このコマンドは、現在のファイル ディレクトリ内のすべての JPG ファイルを検索し、それらを WebP に変換します。

WordPress 経由でバッチ JPG を WebP に変換する方法
JPGをWebPに変換する最後のオプションまたは WebP から JPG WordPress には ShortPixel Image Optimizer プラグインが付属しています。このプラグインを使用すると、WordPress ウェブサイトで複数の JPG 画像を同時に WebP 形式に変換できます。JPG 画像が多すぎて WebP に変換したい場合に最適なオプションです。WordPress で ShortPixel Image Optimizer プラグインを使用して JPG を WebP に変換するには、次の簡単な手順に従う必要があります。
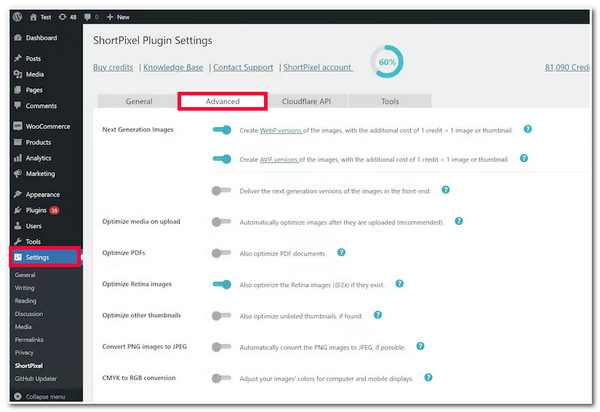
ステップ1。ShortPixel プラグインをインストールし、「設定」メニューに進みます。次に、「ShortPixel」ボタンをクリックし、「詳細」タブをクリックして、「WebP の作成」オプションを選択します。

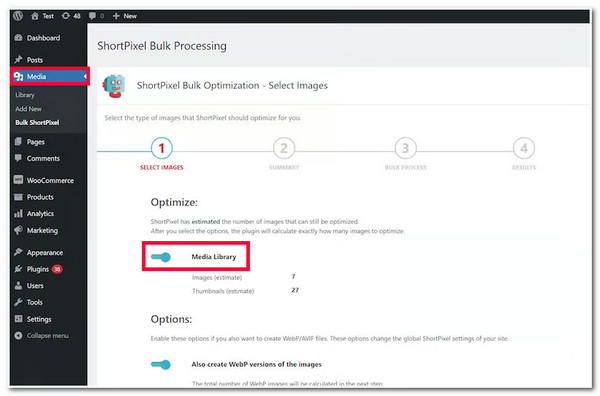
ステップ2。その後、「メディア」メニューに移動して、「Bulk ShortPixel」オプションを選択します。次に、「メディアライブラリ」のスイッチボタンをクリックして、JPG から WebP ファイルを作成するオプションを選択して、「メディアライブラリ」を有効にします。

ステップ 3。次に、「最適化を開始」ボタンをクリックして最適化プロセスを開始します。次に、.htaccess メソッドを使用して WebP 画像をユーザーに提供します。
ステップ 4。提供された画像が WebP 形式かどうかを確認するには、ブラウザの開発者ツールを使用できます。ネットワーク タブで MIME タイプの画像を調べることができます。
FAQs
-
Photoshop の WebP アドオン サポートはどこでインストールできますか?
Photoshop バージョン 23.2 以降を使用している場合は、このバージョンにネイティブで追加された WebP アドオン サポートをインストールする必要はなくなりました。それ以外の場合、Photoshop バージョン 23.1 以前を使用している場合は、GitHub にアクセスして WebP Photoshop プラグインを検索できます。
-
「cwebp」コマンドを使用して出力品質を調整できますか?
はい。「cwebp」コマンドを使用して出力品質を調整できます。調整には、cwebp -q 80 input.jpg -o output.webp コマンドを使用できます。このコマンドでは、出力品質は 80 です。それを超える場合は、最大品質レベルである 100 に設定できます。
-
WebP は JPG に比べて画質が優れていますか?
はい。WebP は JPG よりも優れた画質を提供します。実際、WebP は画質とファイル サイズのバランスに優れています。WebP 形式は、小さなファイル サイズで高品質の画像表示を提供します。ただし、唯一の欠点は、WebP が普遍的にサポートされていないことです。
結論
以上がJPGをWebPに変換するための4つの実用的な方法です。 JPGサイズの縮小これらの方法により、デバイスのストレージスペースを節約し、Webページの読み込み速度を最適化できます。JPGをWebPに変換する究極の方法を探している場合は、 AnyRec ビデオコンバーターこのツールを使用すると、品質を損なうことなく、複数の JPG 画像を WebP に同時に変換できます。今すぐお試しください。
安全なダウンロード
安全なダウンロード



