WebP 対 AVIF: Web パフォーマンスに使用する画像形式
高品質の Web 画像フォーマットに対する需要はますます強くなっています。 WebP と AVIF は、この分野での 2 つの新しい候補です。どちらも、画質を犠牲にすることなく、より小さなファイル サイズを提供するように開発されています。しかし、それらの違いを知っていますか?この記事では、WebP と AVIF の類似点と相違点を探り、Web プロジェクトにとってより良い選択を決定します。また、フォーマットを変更したい場合は、この投稿で画像フォーマットの変換に役立つツールを提供します。
ガイドリスト
パート 1: WebP と AVIF とは パート 2: WebP と AVIF – 相違点と比較 パート 3: WebP および AVIF 形式を変換する方法 パート 4: WebP と AVIF に関する FAQパート 1: WebP と AVIF とは
1.WebPとは
WebP は、Google が開発した最新の画像形式で、デジタル画像に高品質の圧縮を提供します。 JPEG、PNG、GIF などの一般的な画像形式の代替として 2010 年に初めて導入されました。
WebP は非可逆および可逆圧縮技術を使用して、画質を犠牲にすることなく画像ファイルのサイズを縮小します。一般に、WebP ファイルは同等の JPEG または PNG ファイルよりもはるかに小さいため、Web ページの読み込み時間が短縮され、帯域幅の使用量が削減されます。
WebP は透明度とアニメーションをサポートしているため、Web 上の画像やグラフィックスの用途が広い形式になっています。 Google Chrome、Mozilla Firefox、Microsoft Edge などの主要な Web ブラウザがサポートしています。
2.AVIFとは
AVIF は、デジタル画像に高品質の圧縮を提供する比較的新しい画像形式です。アライアンスは、Google、Apple、Microsoft などを含む企業のコンソーシアムである Open Media 向けに開発しました。
AVIF は、ハイ ダイナミック レンジ イメージ、ロスレスおよびロッシー圧縮、透明度のためのアルファ チャネル、アニメーションのサポートなど、多くの機能をサポートしています。新しい機能やテクノロジーが利用可能になったときにサポートするように適応できる、柔軟で将来性のある画像形式になるように設計されています。
Google Chrome、Mozilla Firefox、Microsoft Edge など、いくつかの Web ブラウザーが AVIF をサポートしています。ただし、他の画像形式ほど広くサポートされているわけではなく、すべての画像編集ソフトウェアと互換性があるとは限りません。
パート 2: WebP と AVIF – 相違点と比較
WebP と AVIF は、高度な圧縮技術を使用して、より小さなファイル サイズで高品質の画像を生成する最新の画像形式です。ただし、これら 2 つの形式にはいくつかの違いがあります。
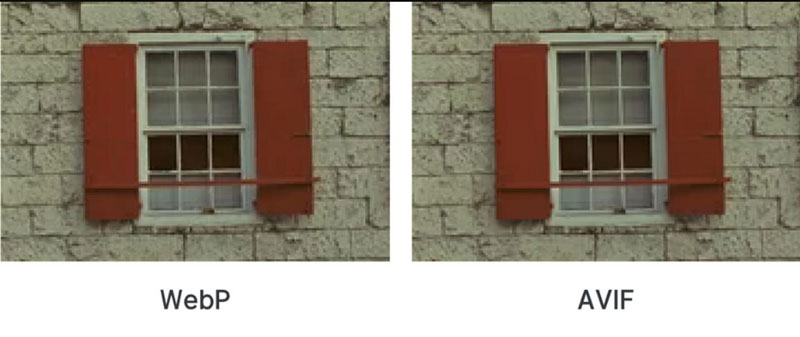
圧縮効率: AVIF は一般に、圧縮に関して WebP よりも効率的であると考えられています。これは、同じ画質を維持しながら、AVIF ファイルを WebP ファイルより小さくできることを意味します。
ブラウザのサポート: WebP は AVIF よりも長く使用されており、Google Chrome、Firefox、Microsoft Edge など、より幅広い Web ブラウザーでサポートされています。 AVIF のサポートは拡大を続けており、Internet Explorer などの一部のブラウザーではまだ利用できません。
アルファチャンネルのサポート: AVIF は、WebP と同様に透明度のアルファ チャネルをサポートしますが、透明な画像の品質を維持する場合、AVIF は WebP よりもわずかに優れています。
WebP と AVIF の比較をまとめると、AVIF は WebP よりも圧縮効率と画質がわずかに優れていますが、WebP はブラウザーのサポート範囲が広く、アニメーション機能がより発達しています。 2 つの形式のどちらを選択するかは、プロジェクトの特定のニーズと対象ユーザーによって異なります。

パート 3: WebP および AVIF 形式を変換する方法
これで、WebP と AVIF の違いがわかります。 AVIF を WebP に変更する場合、またはこれら 2 つの形式を他の画像形式に変換する場合は、次を使用できます。 AnyRec ビデオコンバーター.このソフトウェアは単なるビデオコンバーターではありません。また、画像を変換するのに役立つツールもあります。 AnyRec は、入出力用に多くの画像フォーマットをサポートしています。

別の形式に変換した後の画質が含まれています。
BMP、TIF、TIFF、SVG などの多くの画像形式をサポートします。
WebP および AVIF 形式を高速に変換します。
WebP および AVIF 形式のバッチを一度に変換します。
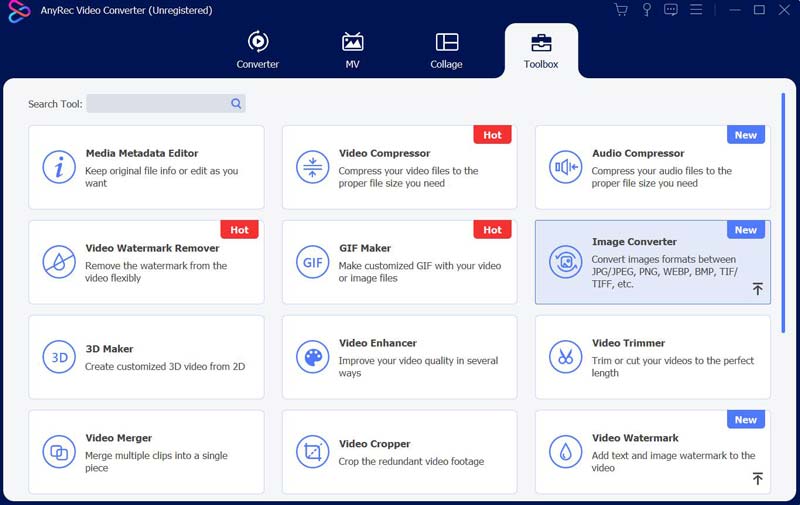
ステップ1。AnyRec Video Converter を開いたら、[ツールボックス] ボタンをクリックして AnyRec のその他の機能を表示する必要があります。

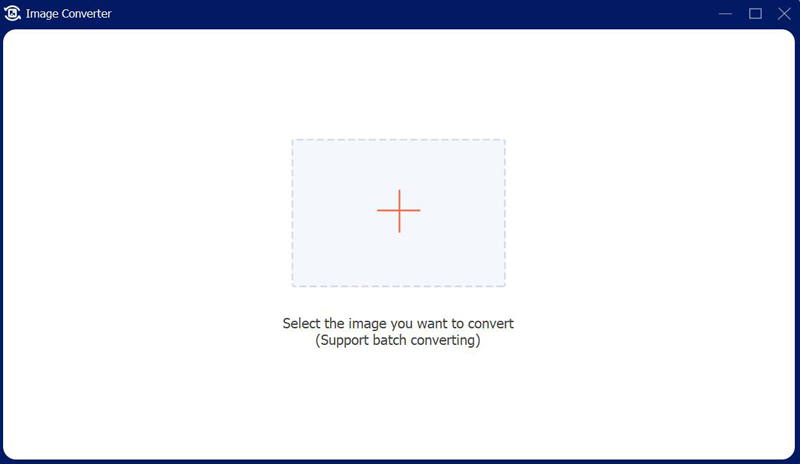
ステップ2。メニューの「Image Converter」ボタンをクリックして画像を追加できます。画像をまとめて追加することもできます。

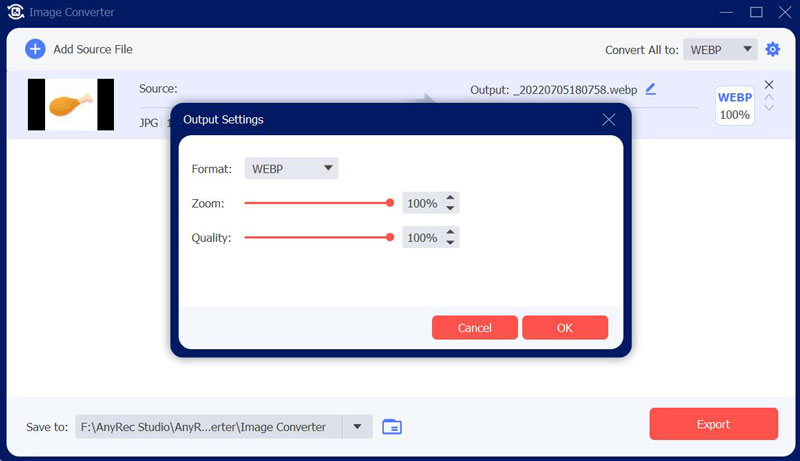
ステップ 3。変換したい画像形式を選択できます。変換中に品質とズームを変更することもできます。

パート 4: WebP と AVIF に関する FAQ
-
WebP や AVIF は透過画像に使用できますか?
はい。 WebP と AVIF はどちらも透過性をサポートしていますが、透過性のサポートのレベルは、使用するブラウザとデバイスによって異なります。
-
レスポンシブ Web デザインには、どちらの WebP と AVIF が適していますか?
どちらの形式も、レスポンシブ Web デザインで効果的に使用できます。それでも、Web サイトが高密度画面のユーザーをターゲットにしている場合や、ページの読み込み時間を短縮するために画像のファイル サイズを小さくしたい場合は、AVIF の方が適している可能性があります。
-
ブラウザが WebP または AVIF をサポートしているかどうかを確認するにはどうすればよいですか?
JavaScript またはサーバー側コードで機能検出を使用して、ブラウザーがこれらの画像形式をサポートしているかどうかを判断できます。 WebP の場合、「img」コードを「srcset」属性とともに使用できます。 AVIF の場合、「ソース」とともに「ピクチャ」コードを使用して、フォールバック オプションを提供できます。
結論
WebP と AVIF を見た後は、これら 2 つの形式の違いを理解する必要があります。これら2つの画像を変更したい場合、またはAVIFをに変換したい場合 WebP から JPG またはその他の画像形式の場合、AnyRec Video Converter を使用できます。また、WebPや AVIF から JPG、AnyRec Free Online Image Converter も簡単に実行できます。
