JPG를 WebP로: 이미지를 WebP로 무제한 변환하는 4가지 방법
WebP는 JPG보다 훨씬 작기 때문에 JPG를 WebP로 변환하면 장치의 저장 공간을 더 많이 절약할 수 있는 좋은 아이디어입니다. WebP는 웹사이트를 빠르게 로드할 수 있는 좋은 이미지 형식이기도 합니다. 문제는 변환 과정에서 파일의 원본 품질이 손상된다는 것입니다. 다행히도 품질 손실 없이 JPG를 WebP로 변환할 수 있는 네 가지 실행 가능한 방법이 있습니다! 따라서 각각을 살펴보고 더 이상 고민하지 않고도 귀하의 요구 사항을 충족할 수 있는 것이 무엇인지 확인하십시오!
가이드 목록
JPG를 WebP로 변환하는 궁극적인 방법 [품질 손실 없음] Photoshop을 사용하여 JPG를 WebP로 변환하는 방법 명령줄 도구를 사용하여 JPG를 WebP로 변경 WordPress를 통해 일괄 JPG를 WebP로 변환하는 방법 FAQsJPG를 WebP로 변환하는 궁극적인 방법 [품질 손실 없음]
품질 손실 없이 JPG를 WebP로 변환하는 궁극적인 방법은 다음을 사용하는 것입니다. AnyRec Video Converter! 내장된 이미지 변환기를 사용하면 이미지를 JPG에서 WebP 형식으로 쉽고 효율적으로 변환할 수 있습니다. 또한 변환 중에 JPG 파일의 원래 품질 100%를 유지하는 옵션도 지원합니다. 게다가, 이 도구를 사용하면 이미지의 확대/축소 수준을 조정할 수도 있습니다!

사용하기 쉬운 이미지 변환 기능으로 간단한 인터페이스를 지원합니다.
여러 JPG를 WebP 형식으로 동시에 변환할 수 있습니다.
출력에 대한 새 파일 이름을 설정하고 저장할 위치를 선택할 수 있습니다.
몇 초 안에 품질 손실 없이 JPG를 WebP로 변환할 수 있습니다.
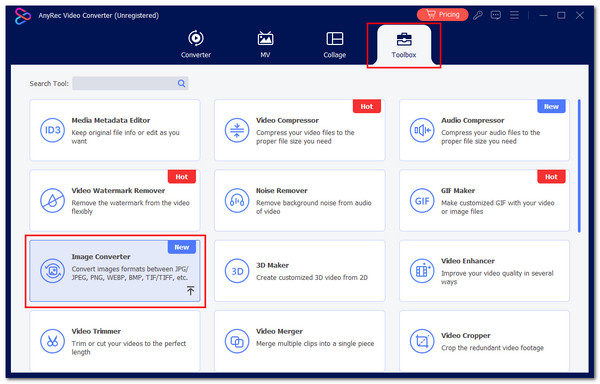
1 단계.설치 AnyRec Video Converter 당신의 컴퓨터에서. 그런 다음 도구를 실행하고 "도구 상자" 탭을 클릭한 다음 "이미지 변환기" 버튼을 클릭합니다.

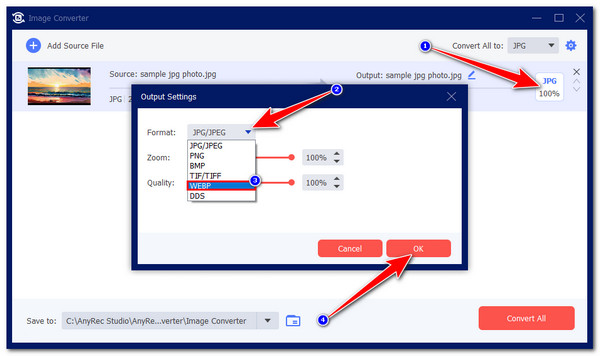
2 단계.그런 다음 "추가" 버튼을 클릭하여 JPG 파일을 가져옵니다. 그런 다음 "형식" 버튼을 클릭하고 "형식" 드롭다운을 클릭한 다음 "WebP" 옵션을 선택하고 "확인" 버튼을 클릭합니다.

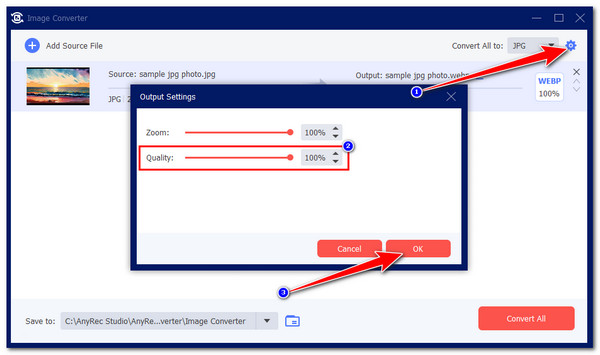
3단계.그런 다음 오른쪽 상단에 있는 "설정" 버튼을 클릭하고 해당 슬라이더를 사용하여 "품질"을 100%로 설정합니다. 그런 다음 "확인" 버튼을 클릭하여 변경 사항을 저장합니다.

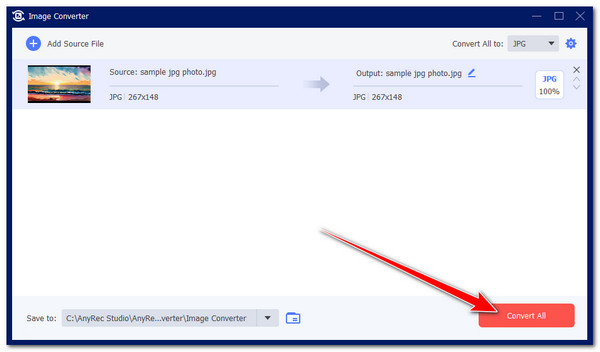
4단계.완료되면 "모두 변환" 버튼을 클릭하여 변환 프로세스를 시작합니다. 그리고 그게 다야! 이것이 바로 이 도구를 JPG-WebP 변환기로 사용하는 방법입니다!

Photoshop을 사용하여 JPG를 WebP로 변환하는 방법
궁극적인 방법 외에도 Photoshop을 사용하여 JPG를 웹 페이지로 변환할 수도 있습니다. Photoshop은 고급 기능을 갖춘 가장 복잡하고 전문적인 사진 편집 도구 중 하나입니다. 또한 출력을 무손실 또는 손실로 만들고, 품질을 100으로 설정하고, 출력을 작은 파일로 할지 큰 파일로 할지 선택하는 출력 조정 옵션도 지원합니다. 이러한 변경과 함께 JPG 파일을 WebP로 내보낼 수 있습니다! 그러나 Photoshop은 리소스를 많이 사용하는 도구이며 일괄 내보내기를 지원하지 않습니다.
1 단계.Photoshop을 실행하고 WebP 지원 추가 기능을 설치합니다. 그런 다음 "파일" 메뉴로 이동하여 "열기" 옵션을 선택하여 WebP로 변환하려는 JPG를 가져옵니다.
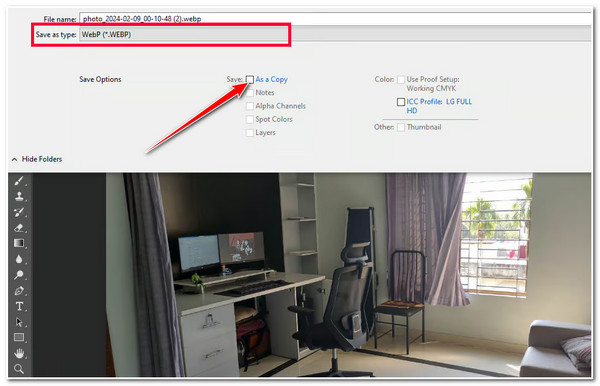
2 단계.그런 다음 "파일" 탭을 클릭하고 "다른 이름으로 저장" 옵션을 선택한 다음 "파일 형식" 드롭다운 메뉴에서 "WebP(*.WEBP)" 형식을 선택합니다.

팁
컴퓨터에 이미지를 JPG 형식으로 저장하려면 "저장 옵션" 섹션 아래 "저장:" 옆에 있는 "사본으로" 확인란을 선택하세요.
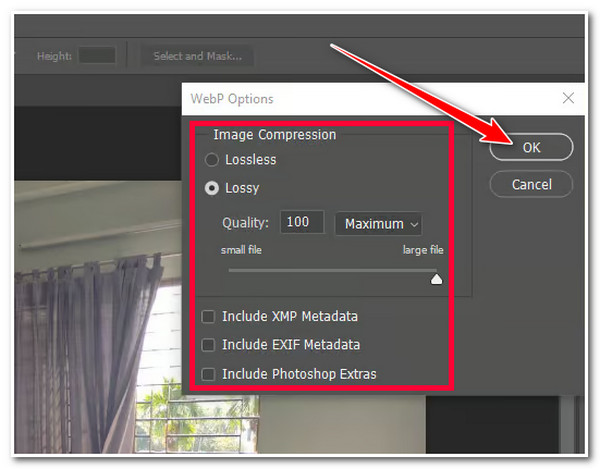
3단계.그 후 "WebP 옵션" 창이 화면에 나타납니다. 기본 설정에 따라 이 창에서 WebP 설정을 구성할 수 있습니다. 완료되면 "확인"버튼을 클릭하십시오.

명령줄 도구를 사용하여 JPG를 WebP로 변경
Linux 컴퓨터를 사용하고 있고 JPG를 WebP 형식으로 변경하려는 경우 Google WebP 이미지 처리 도구의 일부인 "cwebp"와 같은 명령줄 도구를 활용할 수 있습니다. 그러나 명령줄을 사용하여 변환 프로세스를 진행하므로 잠재적인 오류를 방지하려면 올바른 구문으로 명령을 입력했는지 확인해야 합니다.
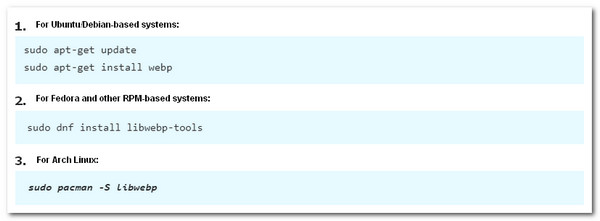
1 단계.명령줄을 사용하여 Linux에 WebP 도구를 설치합니다. 아래 이미지를 참조하여 자신에게 적용되는 특정 명령을 따를 수 있습니다.

2 단계.그런 다음 다음 구문을 입력하여 "cwebp" 명령을 사용하여 JPG를 WebP로 변환합니다: cwebp input.jpg -o output.webp
"input.jpg"를 JPG 파일의 파일 경로로 바꾸고 "output.webp"를 출력 파일 경로로 바꿉니다.
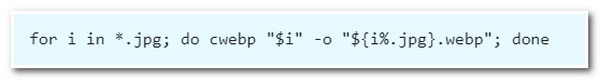
3단계.아래 명령을 입력하면 여러 JPG 파일을 동시에 WebP로 변환할 수 있습니다. 이 명령은 현재 파일 디렉터리에서 모든 JPG를 찾아 WebP로 변환합니다.

WordPress를 통해 일괄 JPG를 WebP로 변환하는 방법
JPG를 WebP로 변환하는 마지막 옵션 또는 WebP에서 JPG로 ShortPixel Image Optimizer 플러그인이 포함된 WordPress입니다. 이 플러그인을 사용하면 WordPress 웹사이트에서 여러 JPG 이미지를 동시에 WebP 형식으로 변환할 수 있습니다. JPG 이미지가 너무 많아 이를 WebP로 변환하려는 경우 탁월한 옵션입니다. 이제 WordPress의 ShortPixel Image Optimizer 플러그인을 사용하여 JPG를 WebP로 변환하려면 다음과 같은 간단한 단계를 따라야 합니다.
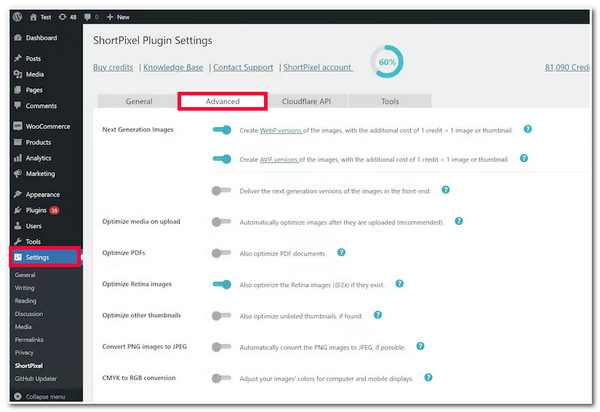
1 단계.ShortPixel 플러그인을 설치하고 "설정" 메뉴로 이동하세요. 그런 다음 "ShortPixel" 버튼을 클릭하고 "고급" 탭을 클릭한 다음 "WebP 생성" 옵션을 선택합니다.

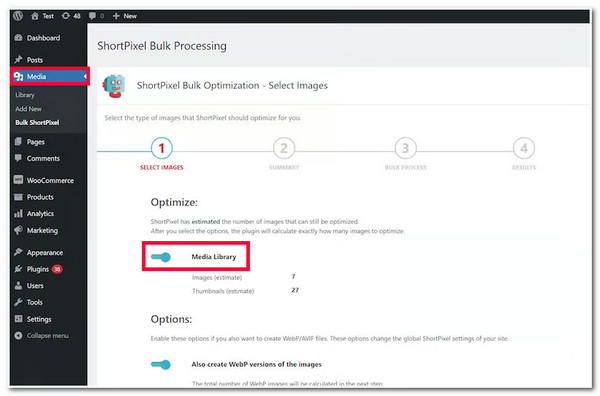
2 단계.그런 다음 "미디어" 메뉴로 이동하여 "대량 ShortPixel" 옵션을 선택하세요. 그런 다음 스위치 버튼을 클릭하고 JPG에서 WebP 파일을 생성하는 옵션을 선택하여 "미디어 라이브러리"를 활성화합니다.

3단계.다음으로, "최적화 시작" 버튼을 클릭하여 최적화 프로세스를 시작하세요. 그런 다음 .htaccess 메서드를 사용하여 WebP 이미지를 사용자에게 제공합니다.
4단계.제공된 이미지가 WebP 형식인지 확인하려면 브라우저의 개발자 도구를 사용할 수 있습니다. MIME 유형 이미지에 대한 네트워크 탭을 검사할 수 있습니다.
FAQs
-
Photoshop용 WebP 추가 기능 지원은 어디에 설치할 수 있습니까?
Photoshop 버전 23.2 이상을 사용하는 경우 이 버전에 기본적으로 추가된 WebP 추가 기능 지원을 더 이상 설치할 필요가 없습니다. 그렇지 않고 Photoshop 버전 23.1 이하를 사용하는 경우 GitHub를 방문하여 WebP Photoshop 플러그인을 검색할 수 있습니다.
-
"cwebp" 명령을 사용하여 출력 품질을 조정할 수 있습니까?
예. "cwebp" 명령을 사용하여 출력 품질을 조정할 수 있습니다. 조정을 위해 cwebp -q 80 input.jpg -o output.webp 명령을 사용할 수 있습니다. 이 명령에서 출력 품질은 80입니다. 그 이상을 원할 경우 최대 품질 수준인 100으로 설정할 수 있습니다.
-
WebP는 JPG에 비해 화질이 뛰어나나요?
예. WebP는 JPG보다 더 나은 이미지 품질을 제공합니다. 실제로 WebP는 품질과 파일 크기 간의 탁월한 균형을 제공합니다. WebP 형식은 작은 파일 크기로 고품질 이미지 디스플레이를 제공합니다. 그러나 유일한 단점은 WebP가 보편적으로 지원되지 않는다는 것입니다.
결론
거기 있어요! 이는 JPG를 WebP로 변환하지 않고 수행할 수 있는 네 가지 실행 가능한 방법입니다. JPG 크기 줄이기! 이러한 방법을 통해 기기의 저장 공간을 더 많이 절약하고 웹페이지 로딩 속도를 최적화할 수 있습니다. JPG를 WebP로 변환하는 궁극적인 방법을 찾고 있다면 시도해 볼 수 있습니다. AnyRec Video Converter. 이 도구를 활용하면 품질 저하 없이 JPG의 여러 이미지를 동시에 WebP로 변환할 수 있습니다! 지금 한번 시험해 보세요!
