WebP 대 AVIF: 웹 성능을 위해 사용해야 하는 이미지 형식
고품질 웹 이미지 형식에 대한 수요는 더욱 강력해졌습니다. WebP와 AVIF는 이 분야에서 두 가지 새로운 경쟁자입니다. 둘 다 이미지 품질을 희생하지 않고 더 작은 파일 크기를 제공하도록 개발되었습니다. 그러나 그들 사이의 차이점을 알고 있습니까? 이 기사에서는 WebP와 AVIF의 유사점과 차이점을 살펴보고 웹 프로젝트에 더 나은 선택을 결정합니다. 형식을 변경하려는 경우 이 게시물에서 이미지 형식을 변환하는 데 도움이 되는 도구를 제공합니다.
가이드 목록
1부: WebP 및 AVIF란? 2부: WebP와 AVIF – 차이점 및 비교 3부: WebP 및 AVIF 형식을 변환하는 방법 4부: WebP 및 AVIF에 대한 FAQ1부: WebP 및 AVIF란?
1. WebP란?
WebP는 디지털 이미지에 고품질 압축을 제공하는 Google에서 개발한 최신 이미지 형식입니다. JPEG, PNG 및 GIF와 같은 인기 있는 이미지 형식의 대안으로 2010년에 처음 도입되었습니다.
WebP는 손실 및 무손실 압축 기술을 사용하여 이미지 품질을 희생하지 않고 이미지 파일의 크기를 줄입니다. 일반적으로 WebP 파일은 동등한 JPEG 또는 PNG 파일보다 훨씬 작기 때문에 웹 페이지 로드 시간이 빨라지고 대역폭 사용량이 감소할 수 있습니다.
WebP는 투명도와 애니메이션을 지원하므로 웹의 이미지와 그래픽을 위한 다양한 형식으로 사용할 수 있습니다. Google Chrome, Mozilla Firefox 및 Microsoft Edge를 포함한 주요 웹 브라우저가 이를 지원합니다.
2. AVIF란?
AVIF는 디지털 이미지에 고품질 압축을 제공하는 비교적 새로운 이미지 형식입니다. Alliance는 Google, Apple, Microsoft 등을 포함한 회사의 컨소시엄인 Open Media를 위해 이를 개발했습니다.
AVIF는 높은 동적 범위 이미지 지원, 무손실 및 손실 압축, 투명도를 위한 알파 채널, 애니메이션 등 많은 기능을 지원합니다. 새로운 기능과 기술이 출시되면 이를 지원하도록 조정할 수 있는 유연하고 미래 지향적인 이미지 형식으로 설계되었습니다.
Google Chrome, Mozilla Firefox 및 Microsoft Edge를 비롯한 여러 웹 브라우저에서 AVIF를 지원합니다. 그러나 아직 다른 이미지 형식만큼 광범위하게 지원되지 않으며 모든 이미지 편집 소프트웨어와 호환되지 않을 수 있습니다.
2부: WebP와 AVIF – 차이점 및 비교
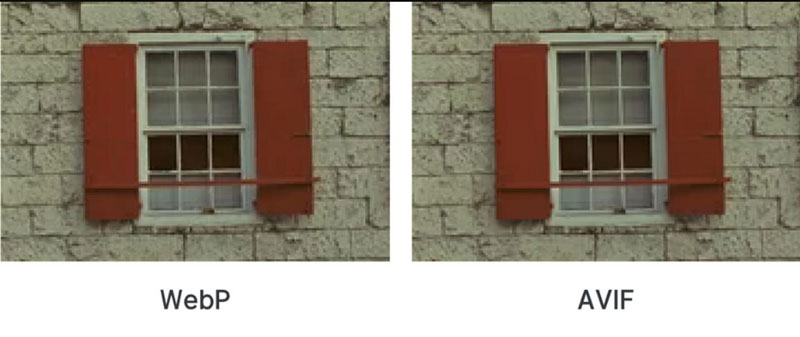
WebP 및 AVIF는 고급 압축 기술을 사용하여 더 작은 파일 크기로 고품질 이미지를 생성하는 최신 이미지 형식입니다. 그러나 이 두 형식 간에는 몇 가지 차이점이 있습니다.
압축 효율: AVIF는 일반적으로 압축과 관련하여 WebP보다 더 효율적인 것으로 간주됩니다. 즉, AVIF 파일은 동일한 이미지 품질을 유지하면서 WebP 파일보다 작을 수 있습니다.
브라우저 지원: WebP는 AVIF보다 오래 사용되었으며 Google Chrome, Firefox 및 Microsoft Edge를 비롯한 더 광범위한 웹 브라우저에서 지원됩니다. AVIF 지원은 계속 증가하고 있으며 Internet Explorer와 같은 일부 브라우저에서는 아직 사용할 수 없습니다.
알파 채널 지원: AVIF는 WebP와 마찬가지로 투명도를 위한 알파 채널을 지원하지만 투명한 이미지의 품질을 유지하는 데 있어 AVIF가 WebP보다 약간 더 좋습니다.
WebP 대 AVIF를 요약하면 AVIF는 WebP보다 약간 더 나은 압축 효율성과 이미지 품질을 제공하지만 WebP는 더 광범위한 브라우저 지원과 더 발전된 애니메이션 기능을 제공합니다. 두 가지 형식 중에서 선택하는 것은 프로젝트 및 대상 고객의 특정 요구 사항에 따라 다릅니다.

3부: WebP 및 AVIF 형식을 변환하는 방법
이제 WebP와 AVIF의 차이점을 볼 수 있습니다. AVIF를 WebP로 변경하거나 이 두 형식을 다른 이미지 형식으로 변환하려면 다음을 사용할 수 있습니다. AnyRec Video Converter. 이 소프트웨어는 단순한 비디오 변환기가 아닙니다. 또한 이미지를 변환하는 데 도움이 되는 도구가 있습니다. AnyRec은 사용자가 입력하고 출력할 수 있는 다양한 이미지 형식을 지원합니다.

다른 형식으로 변환한 후 이미지 품질을 포함합니다.
BMP, TIF, TIFF, SVG 등과 같은 많은 이미지 형식을 지원합니다.
WebP 및 AVIF 형식을 변환하는 속도가 빠릅니다.
WebP 및 AVIF 형식의 배치를 한 번에 변환합니다.
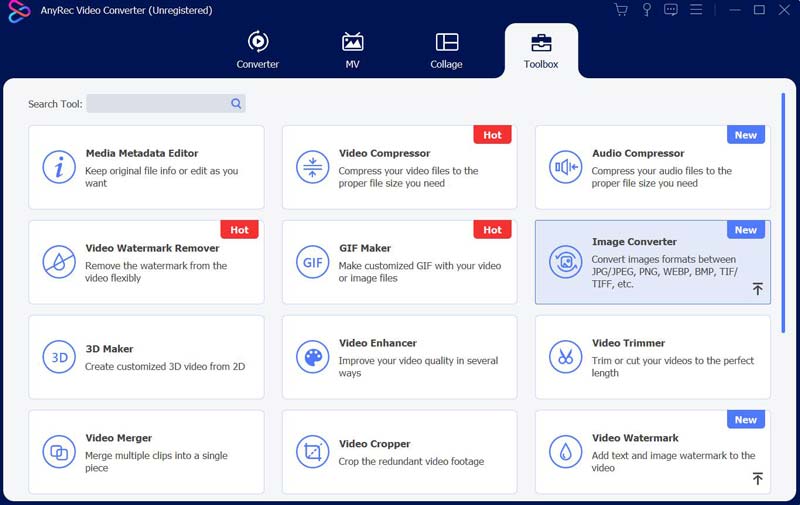
1 단계.AnyRec Video Converter를 열 때 AnyRec의 더 많은 기능을 보려면 "도구 상자" 버튼을 클릭해야 합니다.

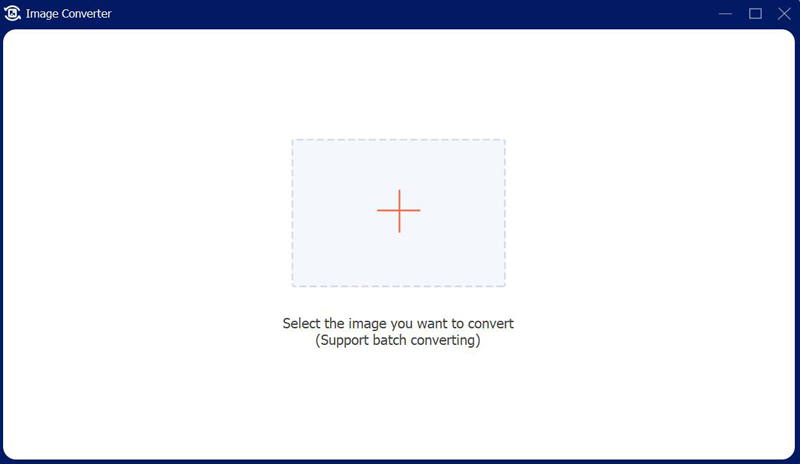
2 단계.메뉴에서 "이미지 변환기" 버튼을 클릭한 다음 이미지를 추가할 수 있습니다. 이미지 배치를 추가할 수도 있습니다.

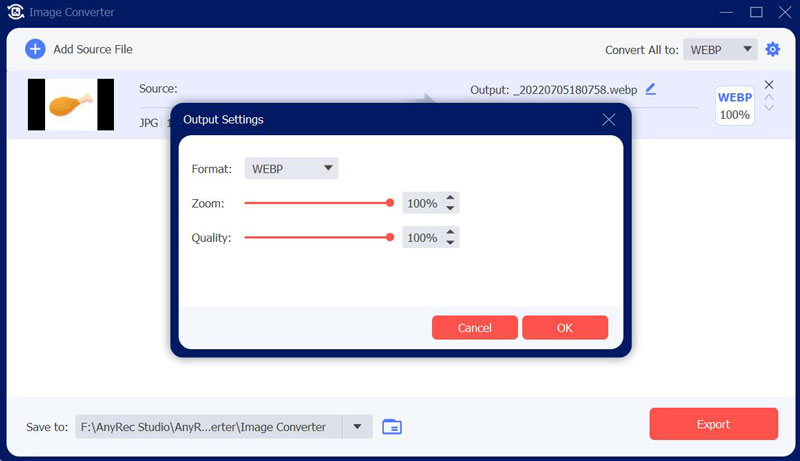
3단계.변환하려는 이미지 형식을 선택할 수 있습니다. 변환하는 동안 품질과 확대/축소를 변경할 수도 있습니다.

4부: WebP 및 AVIF에 대한 FAQ
-
투명 이미지에 WebP 또는 AVIF를 사용할 수 있습니까?
예. WebP와 AVIF 모두 투명성을 지원하지만 투명성 지원 수준은 사용하는 브라우저와 장치에 따라 다를 수 있습니다.
-
반응형 웹 디자인에 어떤 WebP 또는 AVIF가 더 좋습니까?
두 형식 모두 반응형 웹 디자인에서 효과적으로 사용할 수 있습니다. 그래도 웹 사이트가 고밀도 화면의 사용자를 대상으로 하거나 페이지 로드 시간을 단축하기 위해 이미지 파일 크기를 줄이려는 경우 AVIF가 더 나은 선택일 수 있습니다.
-
브라우저가 WebP 또는 AVIF를 지원하는지 어떻게 알 수 있습니까?
JavaScript 또는 서버측 코드의 기능 감지를 사용하여 브라우저가 이러한 이미지 형식을 지원하는지 확인할 수 있습니다. WebP의 경우 "srcset" 속성과 함께 "img" 코드를 사용할 수 있습니다. AVIF의 경우 "소스"와 함께 "그림" 코드를 사용하여 대체 옵션을 제공할 수 있습니다.
결론
WebP와 AVIF를 본 후 이 두 형식의 차이점을 알아야 합니다. 이 두 이미지를 변경하거나 AVIF를 WebP에서 JPG로 또는 다른 이미지 형식의 경우 AnyRec Video Converter를 사용할 수 있습니다. 또한 WebP 또는 AVIF 에서 JPG, AnyRec 무료 온라인 이미지 변환기도 쉽게 할 수 있도록 도와줍니다.
