WebP vs. AVIF: Hvilket bildeformat bør du bruke for nettytelse
Etterspørselen etter høykvalitets nettbildeformater har bare blitt sterkere. WebP og AVIF er to nyere utfordrere på dette området. Begge er utviklet for å gi mindre filstørrelser uten å ofre bildekvaliteten. Men vet du forskjellen på dem? I denne artikkelen vil du utforske likhetene og forskjellene mellom WebP og AVIF og bestemme det bedre valget for nettprosjektet ditt. Og hvis du vil endre formatene deres, vil dette innlegget gi deg et verktøy som hjelper deg med å konvertere bildeformatet.
Guideliste
Del 1: Hva er WebP og AVIF Del 2: WebP vs. AVIF – Forskjeller og sammenligninger Del 3: Hvordan konvertere WebP- og AVIF-formater Del 4: Vanlige spørsmål om WebP og AVIFDel 1: Hva er WebP og AVIF
1. Hva er WebP
WebP er et moderne bildeformat utviklet av Google som gir høykvalitets komprimering for digitale bilder. Det ble først introdusert i 2010 som et alternativ til populære bildeformater som JPEG, PNG og GIF.
WebP bruker tapsfrie og tapsfrie komprimeringsteknikker for å redusere størrelsen på en bildefil uten å ofre bildekvaliteten. Generelt er WebP-filer mye mindre enn tilsvarende JPEG- eller PNG-filer, noe som kan resultere i raskere lastetider for nettsider og redusert båndbreddebruk.
WebP støtter åpenhet og animasjon, noe som gjør det til et allsidig format for bilder og grafikk på nettet. Store nettlesere støtter det, inkludert Google Chrome, Mozilla Firefox og Microsoft Edge.
2. Hva er AVIF
AVIF er et relativt nytt bildeformat som gir høykvalitets komprimering for digitale bilder. Alliansen utviklet den for Open Media, et konsortium av selskaper inkludert Google, Apple, Microsoft og andre.
AVIF støtter mange funksjoner, inkludert støtte for bilder med høyt dynamisk område, tapsfri og tapsfri komprimering, alfakanaler for gjennomsiktighet og animasjoner. Det er designet for å være et fleksibelt og fremtidssikkert bildeformat som kan tilpasses for å støtte nye funksjoner og teknologier etter hvert som de blir tilgjengelige.
Flere nettlesere, inkludert Google Chrome, Mozilla Firefox og Microsoft Edge, støtter AVIF. Det har imidlertid ennå ikke vært like bredt støttet som andre bildeformater og er kanskje ikke kompatibelt med all bilderedigeringsprogramvare.
Del 2: WebP vs. AVIF – Forskjeller og sammenligninger
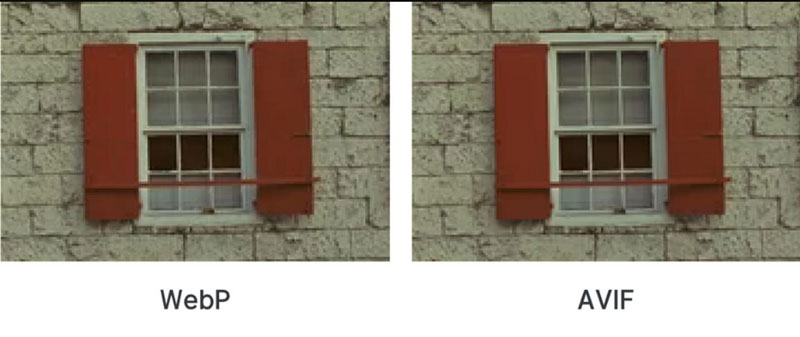
WebP og AVIF er moderne bildeformater som bruker avanserte komprimeringsteknikker for å produsere bilder av høy kvalitet med mindre filstørrelser. Det er imidlertid noen forskjeller mellom disse to formatene:
Kompresjonseffektivitet: AVIF anses generelt som mer effektivt enn WebP når det gjelder komprimering. Dette betyr at AVIF-filer kan være mindre enn WebP-filer samtidig som de opprettholder samme bildekvalitet.
Nettleserstøtte: WebP har eksistert lenger enn AVIF og støttes av et bredere utvalg av nettlesere, inkludert Google Chrome, Firefox og Microsoft Edge. AVIF-støtten vokser fortsatt og har ennå ikke vært tilgjengelig i enkelte nettlesere, for eksempel Internet Explorer.
Alfakanalstøtte: AVIF støtter en alfakanal for åpenhet, akkurat som WebP, men AVIF er litt bedre enn WebP når man bevarer kvaliteten på gjennomsiktige bilder.
Oppsummert for WebP vs. AVIF, AVIF tilbyr litt bedre komprimeringseffektivitet og bildekvalitet enn WebP, men WebP har bredere nettleserstøtte og mer utviklede animasjonsmuligheter. Valget mellom de to formatene avhenger av de spesifikke behovene til et prosjekt og målgruppen.

Del 3: Hvordan konvertere WebP- og AVIF-formater
Nå ser du forskjellen mellom WebP og AVIF. Hvis du vil endre AVIF til WebP eller konvertere disse to formatene til andre bildeformater, kan du bruke AnyRec Video Converter. Denne programvaren er ikke bare en videokonverter. Den har også et verktøy som hjelper deg med å konvertere bilder. AnyRec støtter mange bildeformater som du kan legge inn og skrive ut.

Inneholder bildekvalitet etter konvertering til et annet format.
Støtter mange bildeformater som BMP, TIF, TIFF, SVG, etc.
Ha høy hastighet for å konvertere WebP- og AVIF-formater.
Konverter et parti med WebP- og AVIF-formater på en gang.
100% Sikker
100% Sikker
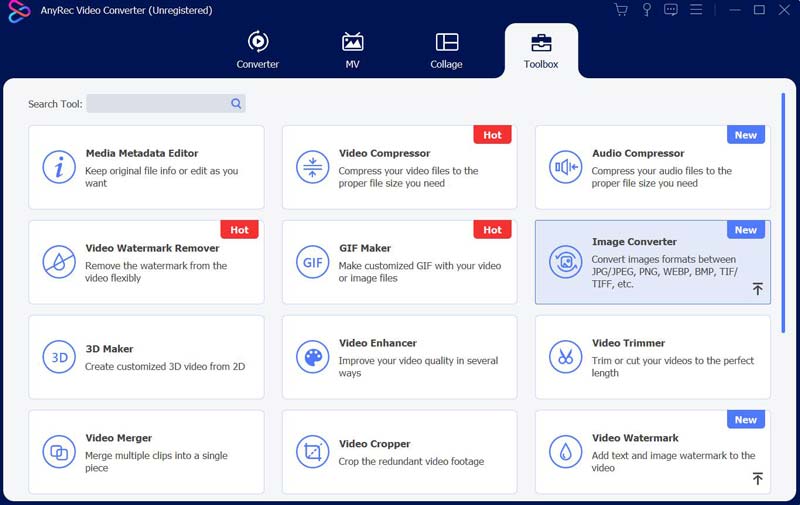
Trinn 1.Når du åpner AnyRec Video Converter, bør du klikke på "Toolbox"-knappen for å se flere funksjoner i AnyRec.

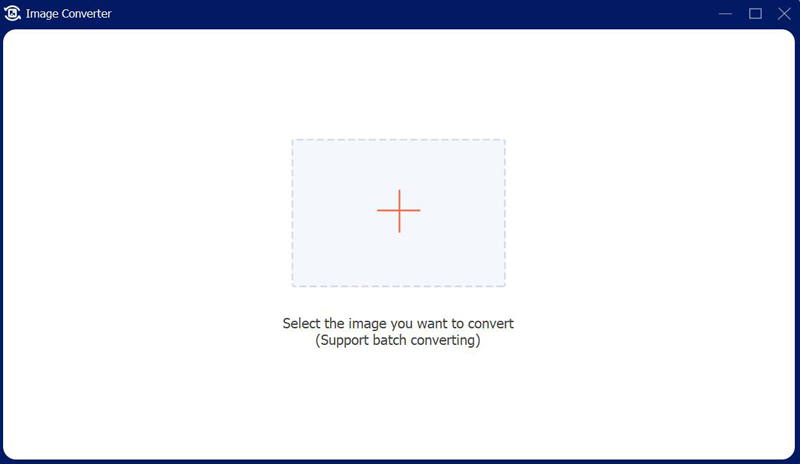
Steg 2.Du kan klikke på "Image Converter"-knappen på menyen, og deretter legge til et bilde. Du kan også legge til en gruppe bilder.

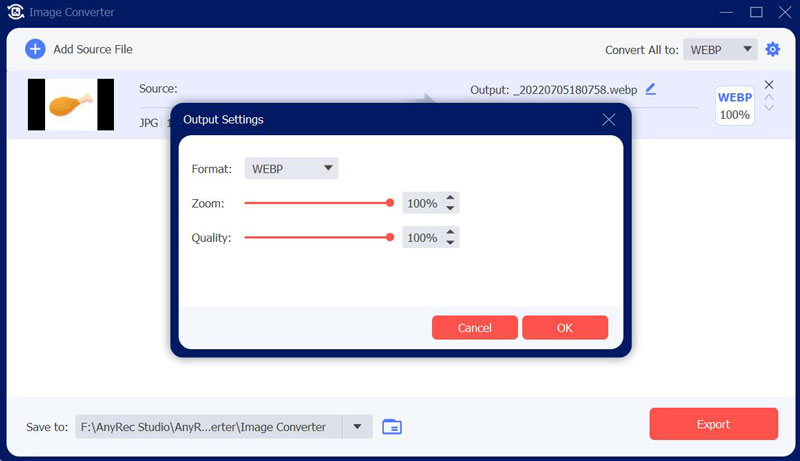
Trinn 3.Du kan velge bildeformatet du vil konvertere. Du kan også endre kvaliteten og zoome mens du konverterer.

Del 4: Vanlige spørsmål om WebP og AVIF
-
Kan WebP eller AVIF brukes til gjennomsiktige bilder?
Ja. WebP og AVIF støtter begge åpenhet, men nivået på støtte for åpenhet kan variere avhengig av nettleseren og enheten som brukes.
-
Hvilken WebP eller AVIF er bedre for responsiv webdesign?
Begge formatene kan brukes effektivt i responsiv webdesign. AVIF kan likevel være et bedre valg hvis nettstedet ditt retter seg mot brukere på skjermer med høy tetthet, eller hvis du vil redusere filstørrelsen på bildene dine for raskere sidelastingstid.
-
Hvordan kan jeg oppdage om en nettleser støtter WebP eller AVIF?
Du kan bruke funksjonsdeteksjon i JavaScript eller kode på serversiden for å finne ut om en nettleser støtter disse bildeformatene. For WebP kan du bruke "img"-koden med "srcset"-attributtet. For AVIF kan du bruke "bilde"-koden med "kilde" for å gi reservealternativer.
Konklusjon
Etter å ha sett WebP vs. AVIF, må du vite forskjellen mellom disse to formatene. Hvis du vil endre disse to bildene eller konvertere AVIF til WebP til JPG eller andre bildeformater, kan du bruke AnyRec Video Converter. Dessuten, hvis du ønsker å konvertere WebP eller AVIF til JPG, AnyRec Free Online Image Converter kan også hjelpe deg å gjøre det enkelt.
100% Sikker
100% Sikker
