WebP versus AVIF: welk beeldformaat moet u gebruiken voor webprestaties
De vraag naar hoogwaardige webbeeldformaten is alleen maar groter geworden. WebP en AVIF zijn twee nieuwere kanshebbers in deze ruimte. Beide zijn ontwikkeld om kleinere bestanden te bieden zonder dat dit ten koste gaat van de beeldkwaliteit. Maar weet jij het verschil daartussen? In dit artikel onderzoekt u de overeenkomsten en verschillen tussen WebP en AVIF en bepaalt u de betere keuze voor uw webproject. En als je hun formaten wilt wijzigen, geeft dit bericht je een hulpmiddel om je te helpen het beeldformaat te converteren.
Gidslijst
Deel 1: Wat zijn WebP en AVIF Deel 2: WebP versus AVIF - Verschillen en vergelijkingen Deel 3: WebP- en AVIF-indelingen converteren Deel 4: Veelgestelde vragen over WebP en AVIFDeel 1: Wat zijn WebP en AVIF
1. Wat is WebP
WebP is een modern afbeeldingsformaat ontwikkeld door Google dat hoogwaardige compressie biedt voor digitale afbeeldingen. Het werd voor het eerst geïntroduceerd in 2010 als alternatief voor populaire afbeeldingsindelingen zoals JPEG, PNG en GIF.
WebP gebruikt lossy en lossless compressietechnieken om de grootte van een afbeeldingsbestand te verkleinen zonder dat dit ten koste gaat van de beeldkwaliteit. Over het algemeen zijn WebP-bestanden veel kleiner dan equivalente JPEG- of PNG-bestanden, wat kan resulteren in snellere laadtijden van webpagina's en verminderd bandbreedtegebruik.
WebP ondersteunt transparantie en animatie, waardoor het een veelzijdig formaat is voor afbeeldingen en afbeeldingen op het web. Grote webbrowsers ondersteunen het, waaronder Google Chrome, Mozilla Firefox en Microsoft Edge.
2. Wat is AVIF
AVIF is een relatief nieuw beeldformaat dat hoogwaardige compressie biedt voor digitale beelden. De Alliantie ontwikkelde het voor Open Media, een consortium van bedrijven waaronder Google, Apple, Microsoft en anderen.
AVIF ondersteunt vele functies, waaronder ondersteuning voor afbeeldingen met een hoog dynamisch bereik, compressie zonder en met verlies, alfakanalen voor transparantie en animaties. Het is ontworpen als een flexibel en toekomstbestendig beeldformaat dat kan worden aangepast om nieuwe functies en technologieën te ondersteunen zodra deze beschikbaar komen.
Verschillende webbrowsers, waaronder Google Chrome, Mozilla Firefox en Microsoft Edge, ondersteunen AVIF. Het moet echter nog zo breed worden ondersteund als andere afbeeldingsindelingen en is mogelijk niet compatibel met alle beeldbewerkingssoftware.
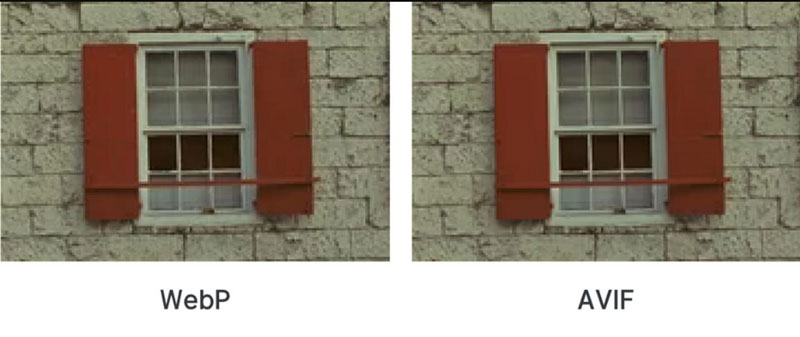
Deel 2: WebP versus AVIF - Verschillen en vergelijkingen
WebP en AVIF zijn moderne afbeeldingsindelingen die geavanceerde compressietechnieken gebruiken om afbeeldingen van hoge kwaliteit met kleinere bestandsgroottes te produceren. Er zijn echter enkele verschillen tussen deze twee formaten:
Compressie-efficiëntie: AVIF wordt over het algemeen als efficiënter beschouwd dan WebP met betrekking tot compressie. Dit betekent dat AVIF-bestanden kleiner kunnen zijn dan WebP-bestanden met behoud van dezelfde beeldkwaliteit.
Browser-ondersteuning: WebP bestaat al langer dan AVIF en wordt ondersteund door een breder scala aan webbrowsers, waaronder Google Chrome, Firefox en Microsoft Edge. AVIF-ondersteuning groeit nog steeds en is nog niet beschikbaar in sommige browsers, zoals Internet Explorer.
Ondersteuning voor alfakanalen: AVIF ondersteunt een alfakanaal voor transparantie, net als WebP, maar AVIF is iets beter dan WebP wat betreft het behoud van de kwaliteit van transparante afbeeldingen.
Samenvattend van WebP vs. AVIF, AVIF biedt iets betere compressie-efficiëntie en beeldkwaliteit dan WebP, maar WebP heeft bredere browserondersteuning en meer ontwikkelde animatiemogelijkheden. De keuze tussen de twee formaten hangt af van de specifieke behoeften van een project en de doelgroep.

Deel 3: WebP- en AVIF-indelingen converteren
Nu zie je het verschil tussen WebP en AVIF. Als u AVIF naar WebP wilt wijzigen of deze twee indelingen naar andere afbeeldingsindelingen wilt converteren, kunt u dit gebruiken AnyRec Video Converter. Deze software is niet alleen een video-omzetter. Het heeft ook een hulpmiddel om u te helpen bij het converteren van afbeeldingen. AnyRec ondersteunt vele afbeeldingsindelingen die u kunt invoeren en uitvoeren.

Behoud de beeldkwaliteit na het converteren naar een ander formaat.
Ondersteuning van vele afbeeldingsindelingen zoals BMP, TIF, TIFF, SVG, enz.
Heb een hoge snelheid om WebP- en AVIF-formaten te converteren.
Converteer een reeks WebP- en AVIF-indelingen in één keer.
100% Veilig
100% Veilig
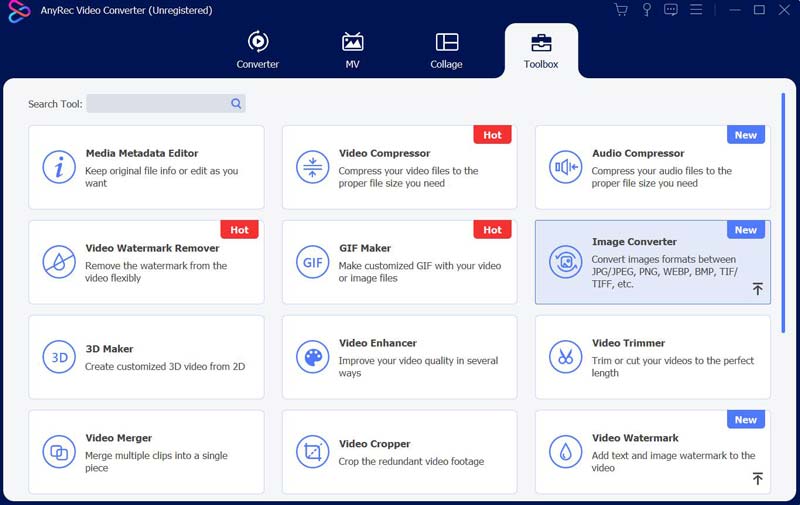
Stap 1.Wanneer u AnyRec Video Converter opent, klikt u op de knop "Toolbox" om meer functies van AnyRec te bekijken.

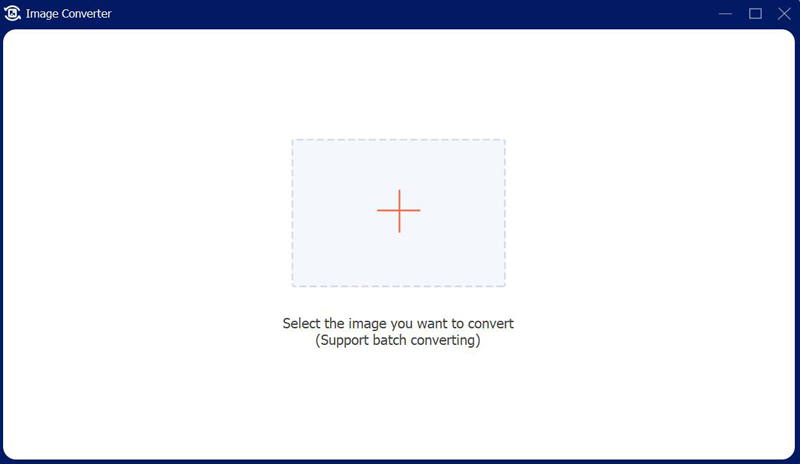
Stap 2.U kunt op de knop "Image Converter" in het menu klikken en vervolgens een afbeelding toevoegen. U kunt ook een reeks afbeeldingen toevoegen.

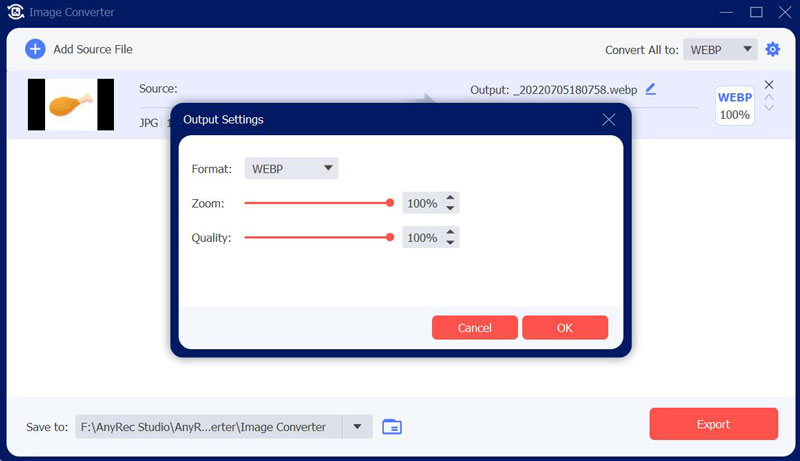
Stap 3.U kunt het afbeeldingsformaat kiezen dat u wilt converteren. U kunt tijdens het converteren ook de kwaliteit en zoom wijzigen.

Deel 4: Veelgestelde vragen over WebP en AVIF
-
Kunnen WebP of AVIF worden gebruikt voor transparante afbeeldingen?
Ja. WebP en AVIF ondersteunen beide transparantie, maar het niveau van transparantie-ondersteuning kan variëren afhankelijk van de browser en het gebruikte apparaat.
-
Welke WebP of AVIF is beter voor responsive webdesign?
Beide formaten kunnen effectief worden gebruikt in responsive webdesign. Toch kan AVIF een betere keuze zijn als uw website zich richt op gebruikers op schermen met een hoge dichtheid of als u de bestandsgrootte van uw afbeeldingen wilt verkleinen voor snellere laadtijden van pagina's.
-
Hoe kan ik detecteren of een browser WebP of AVIF ondersteunt?
U kunt functiedetectie in JavaScript of server-side code gebruiken om te bepalen of een browser deze afbeeldingsindelingen ondersteunt. Voor WebP kunt u de code "img" gebruiken met het attribuut "srcset". Voor AVIF kunt u de "picture" -code gebruiken met de "source" om terugvalopties te bieden.
Conclusie
Na het zien van de WebP vs. AVIF, moet u het verschil weten tussen deze twee formaten. Als u deze twee afbeeldingen wilt wijzigen of AVIF wilt converteren naar WebP naar JPG of andere beeldformaten, kunt u AnyRec Video Converter gebruiken. Bovendien, als u WebP of AVIF naar JPG, kan AnyRec Free Online Image Converter u ook helpen dit gemakkelijk te doen.
100% Veilig
100% Veilig
