WebP vs. AVIF: jakiego formatu obrazu należy użyć do wydajności w Internecie
Zapotrzebowanie na wysokiej jakości formaty obrazów internetowych tylko wzrosło. WebP i AVIF to dwaj nowi rywale w tej przestrzeni. Oba zostały opracowane w celu zapewnienia mniejszych rozmiarów plików bez utraty jakości obrazu. Ale czy znasz różnicę między nimi? W tym artykule poznasz podobieństwa i różnice między WebP i AVIF oraz określisz lepszy wybór dla swojego projektu internetowego. A jeśli chcesz zmienić ich formaty, w tym poście znajdziesz narzędzie, które pomoże Ci przekonwertować format obrazu.
Lista przewodników
Część 1: Czym są WebP i AVIF Część 2: WebP vs. AVIF – różnice i porównania Część 3: Jak konwertować formaty WebP i AVIF Część 4: Często zadawane pytania dotyczące WebP i AVIFCzęść 1: Czym są WebP i AVIF
1. Co to jest WebP
WebP to nowoczesny format obrazu opracowany przez Google, który zapewnia wysokiej jakości kompresję obrazów cyfrowych. Po raz pierwszy został wprowadzony w 2010 roku jako alternatywa dla popularnych formatów graficznych, takich jak JPEG, PNG i GIF.
WebP wykorzystuje stratne i bezstratne techniki kompresji w celu zmniejszenia rozmiaru pliku obrazu bez utraty jakości obrazu. Ogólnie rzecz biorąc, pliki WebP są znacznie mniejsze niż odpowiadające im pliki JPEG lub PNG, co może skutkować krótszym czasem ładowania strony internetowej i mniejszym wykorzystaniem przepustowości.
WebP obsługuje przezroczystość i animacje, dzięki czemu jest wszechstronnym formatem obrazów i grafiki w Internecie. Obsługują go główne przeglądarki internetowe, w tym Google Chrome, Mozilla Firefox i Microsoft Edge.
2. Co to jest AVIF
AVIF to stosunkowo nowy format obrazu, który zapewnia wysokiej jakości kompresję obrazów cyfrowych. Sojusz opracował go dla Open Media, konsorcjum firm, w tym Google, Apple, Microsoft i innych.
AVIF obsługuje wiele funkcji, w tym obsługę obrazów o wysokim zakresie dynamicznym, bezstratną i stratną kompresję, kanały alfa dla przezroczystości i animacje. Został zaprojektowany jako elastyczny i przyszłościowy format obrazu, który można dostosować do obsługi nowych funkcji i technologii, gdy staną się one dostępne.
Kilka przeglądarek internetowych, w tym Google Chrome, Mozilla Firefox i Microsoft Edge, obsługuje AVIF. Jednak nie jest on jeszcze tak powszechnie obsługiwany jak inne formaty obrazów i może nie być zgodny ze wszystkimi programami do edycji obrazów.
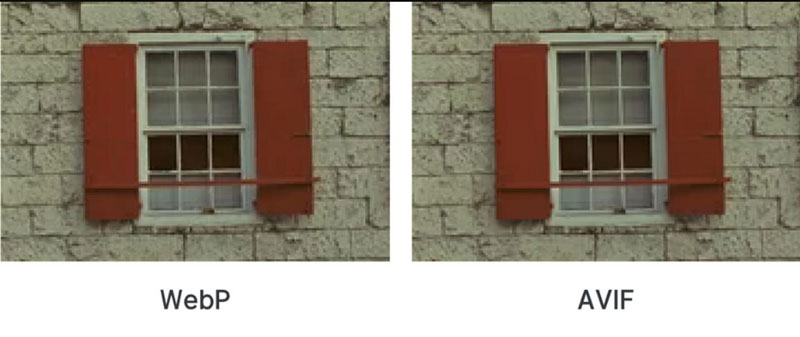
Część 2: WebP vs. AVIF – różnice i porównania
WebP i AVIF to nowoczesne formaty obrazów, które wykorzystują zaawansowane techniki kompresji do tworzenia wysokiej jakości obrazów o mniejszych rozmiarach. Istnieją jednak pewne różnice między tymi dwoma formatami:
Wydajność kompresji: AVIF jest ogólnie uważany za bardziej wydajny niż WebP pod względem kompresji. Oznacza to, że pliki AVIF mogą być mniejsze niż pliki WebP przy zachowaniu tej samej jakości obrazu.
Obsługa przeglądarki: WebP istnieje dłużej niż AVIF i jest obsługiwany przez szerszą gamę przeglądarek internetowych, w tym Google Chrome, Firefox i Microsoft Edge. Obsługa AVIF wciąż rośnie i nie jest jeszcze dostępna w niektórych przeglądarkach, takich jak Internet Explorer.
Obsługa kanału alfa: AVIF obsługuje kanał alfa dla przezroczystości, podobnie jak WebP, ale AVIF jest nieco lepszy niż WebP, jeśli chodzi o zachowanie jakości przezroczystych obrazów.
Podsumowując porównanie WebP vs. AVIF, AVIF oferuje nieco lepszą wydajność kompresji i jakość obrazu niż WebP, ale WebP ma szerszą obsługę przeglądarek i bardziej rozwinięte możliwości animacji. Wybór między tymi dwoma formatami zależy od konkretnych potrzeb projektu i grupy docelowej.

Część 3: Jak konwertować formaty WebP i AVIF
Teraz widzisz różnicę między WebP i AVIF. Jeśli chcesz zmienić AVIF na WebP lub przekonwertować te dwa formaty na inne formaty obrazu, możesz użyć AnyRec Video Converter. To oprogramowanie to nie tylko konwerter wideo. Posiada również narzędzie, które pomaga konwertować obrazy. AnyRec obsługuje wiele formatów obrazów do wprowadzania i wyprowadzania.

Zawierają jakość obrazu po konwersji do innego formatu.
Obsługuje wiele formatów obrazów, takich jak BMP, TIF, TIFF, SVG itp.
Szybkość konwersji formatów WebP i AVIF.
Jednorazowa konwersja wielu formatów WebP i AVIF.
100% bezpieczne
100% bezpieczne
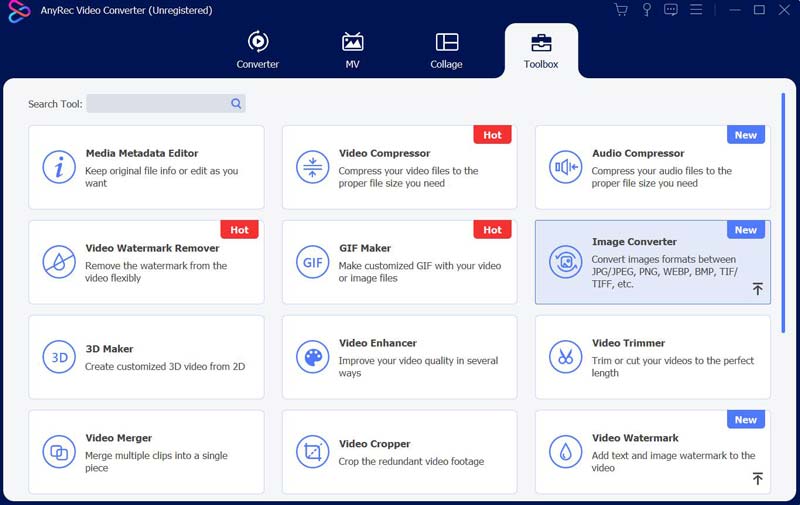
Krok 1.Po otwarciu AnyRec Video Converter powinieneś kliknąć przycisk „Toolbox”, aby zobaczyć więcej funkcji AnyRec.

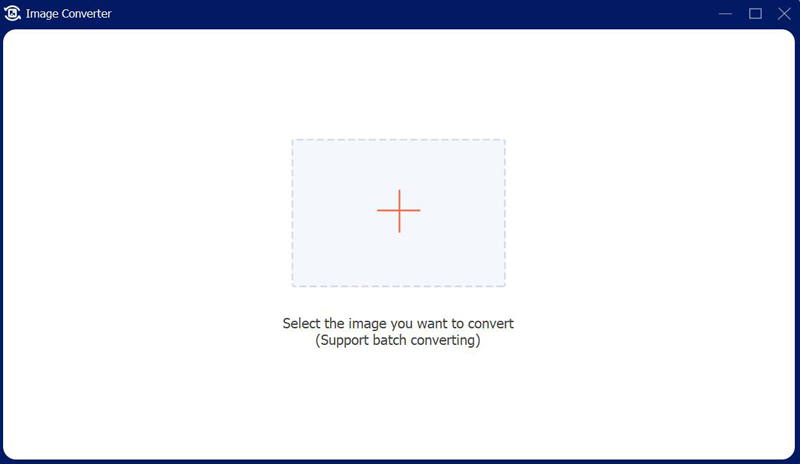
Krok 2.Możesz kliknąć przycisk „Konwerter obrazów” w menu, a następnie dodać obraz. Możesz także dodać partię obrazów.

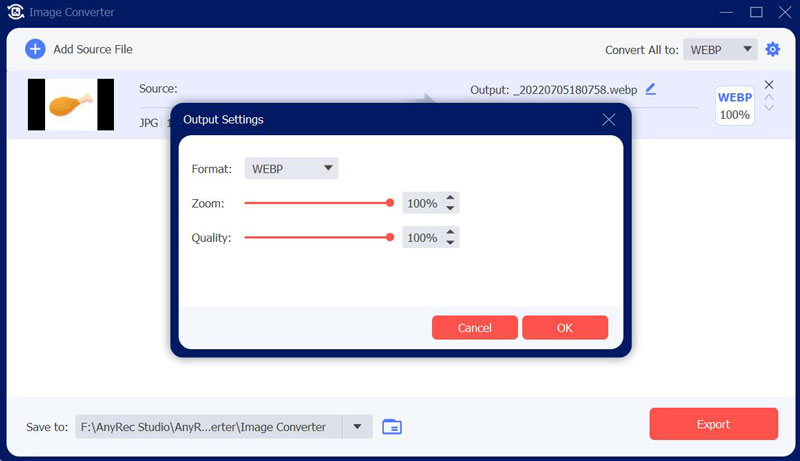
Krok 3.Możesz wybrać format obrazu, który chcesz przekonwertować. Możesz także zmienić jakość i powiększenie podczas konwersji.

Część 4: Często zadawane pytania dotyczące WebP i AVIF
-
Czy WebP lub AVIF mogą być używane do przezroczystych obrazów?
Tak. WebP i AVIF obsługują przezroczystość, ale poziom obsługi przezroczystości może się różnić w zależności od używanej przeglądarki i urządzenia.
-
Który WebP lub AVIF jest lepszy do responsywnego projektowania stron internetowych?
Oba formaty mogą być skutecznie wykorzystywane w responsywnym projektowaniu stron internetowych. Mimo to AVIF może być lepszym wyborem, jeśli Twoja witryna jest skierowana do użytkowników na ekranach o dużej gęstości lub jeśli chcesz zmniejszyć rozmiar pliku obrazów, aby skrócić czas ładowania strony.
-
Jak mogę wykryć, czy przeglądarka obsługuje WebP lub AVIF?
Możesz użyć wykrywania funkcji w JavaScript lub kodzie po stronie serwera, aby sprawdzić, czy przeglądarka obsługuje te formaty obrazów. W przypadku WebP można użyć kodu „img” z atrybutem „srcset”. W przypadku AVIF możesz użyć kodu „obrazu” z „źródłem”, aby zapewnić opcje awaryjne.
Wniosek
Po obejrzeniu WebP vs. AVIF, musisz znać różnicę między tymi dwoma formatami. Jeśli chcesz zmienić te dwa obrazy lub przekonwertować AVIF na WebP do JPG lub inne formaty obrazu, możesz użyć AnyRec Video Converter. Ponadto, jeśli chcesz przekonwertować WebP lub AVIF do JPG, AnyRec Free Online Image Converter może również pomóc Ci to łatwo zrobić.
100% bezpieczne
100% bezpieczne
