4 реальных способа конвертировать WebP в SVG на всех платформах
Вероятно, вы пытались загрузить изображение в формате WebP на веб-сайт для редактирования, но, к сожалению, ваш редактор не смог его прочитать. Тогда вам может понадобиться конвертировать WebP в SVG. Это связано с тем, что большинство инструментов редактирования не поддерживают формат WebP. Даже медиаплееры вашего компьютера. Поэтому перед редактированием вам необходимо преобразовать его в такой формат, как SVG, который поддерживается инструментами редактора и который гораздо легче редактировать. К счастью, вы нашли этот пост, в котором рассказывается о 5 способах конвертации WebP в SVG.
Список руководств
Часть 1. 2 способа пакетного преобразования WebP в SVG [Windows/Mac] Часть 2. 2 способа бесплатной замены кодека WebP на SVG [Windows/Mac/Linux] Часть 3. Советы по обеспечению наилучшего качества SVG при конвертации файлов WebP Часть 4. Часто задаваемые вопросы о переходе из WebP в SVGЧасть 1. 2 способа пакетного преобразования WebP в SVG [Windows/Mac]
Доступно множество инструментов конвертации WebP в SVG, но лишь некоторые из них дают вам возможность получить удовлетворительный результат. Но в этом посте мы представляем два лучших инструмента для конвертации изображений, которые помогут вам добиться желаемого процесса и вывода WebP в SVG.
1. GIMP (Windows/Mac/Linux)
Как упоминалось выше, лишь немногие инструменты конвертации WebP в SVG предоставляют лучшие услуги преобразования и вывода изображений, в том числе GIMP. Этот инструмент представляет собой кроссплатформенный редактор изображений, доступный на разных компьютерных платформах. Единственное, что может вас беспокоить, это то, что прежде чем вы сможете конвертировать различные изображения в WebP, вам необходимо загрузить дополнительный плагин с именем file-svg-export.py.
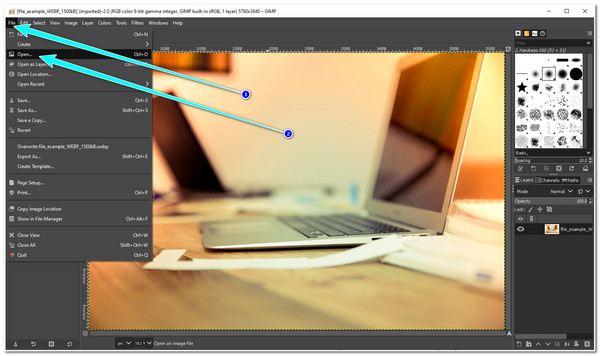
Шаг 1.Загрузите и установите инструмент GIMP. После этого запустите инструмент и импортируйте файл WebP, нажав кнопки «Файл» и «Открыть».

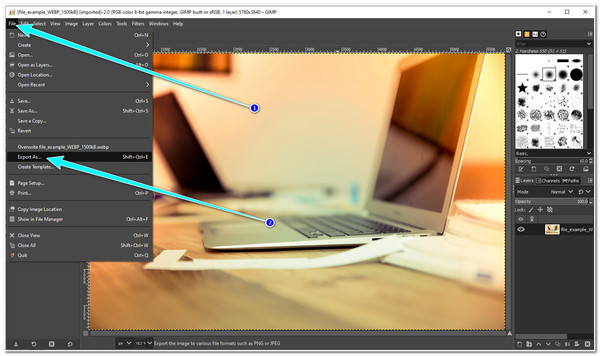
Шаг 2.Затем снова отметьте вкладку «Файл» и нажмите кнопку «Экспортировать как». Нажмите кнопку «Выбрать тип файла (по расширению)» в окне «Экспорт изображения», чтобы получить доступ к формату SVG.

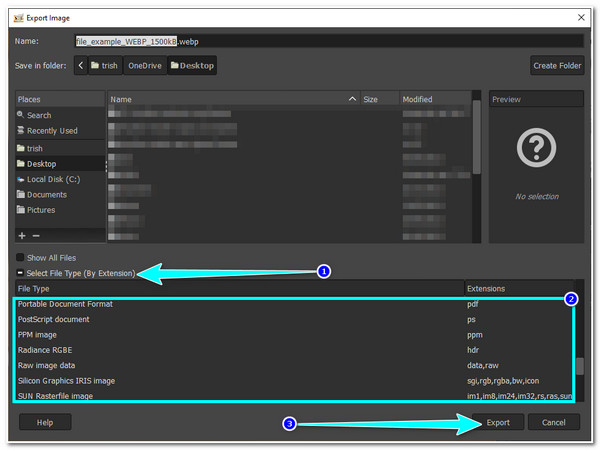
Шаг 3.После этого выберите формат SVG и нажмите кнопку «Экспорт», чтобы начать процесс преобразования.

2. Пиксиллион (Windows/Mac)
В противном случае, если вы ищете инструмент конвертера WebP в SVG, который обеспечивает отличную скорость преобразования, Пиксиллион это то, что вы ищете. Этот инструмент также предоставляет пользователям возможность быстрого преобразования с помощью простых шагов. Он также поддерживает множество форматов для экспорта вашего файла WebP, кроме SVG. Но по сравнению с GIMP Pixillion предлагает лишь ограниченные возможности редактирования изображений. Если вы намеревались конвертировать только файлы WebP в SVG, ограниченные возможности редактирования вас не беспокоят.
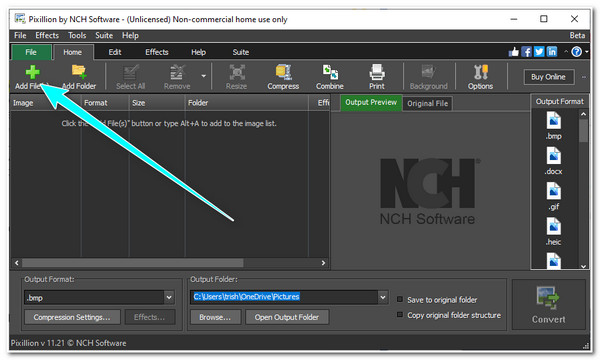
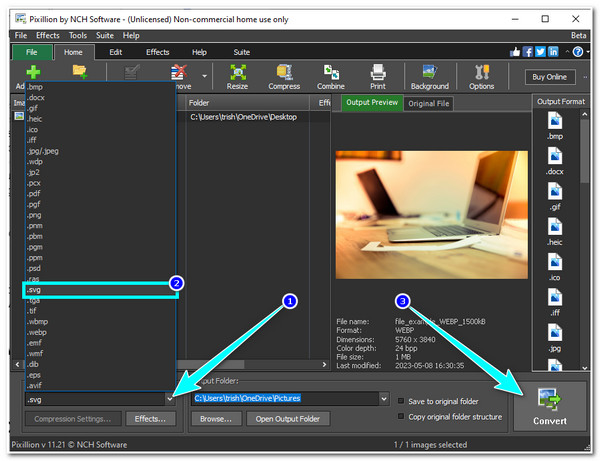
Шаг 1.Посетите официальный сайт Pixillion, чтобы загрузить и установить инструмент. Затем запустите его и нажмите кнопку «Добавить файл(ы)» со значком плюса, чтобы импортировать файл WebP.

Шаг 2.Затем разверните раскрывающийся список «Формат вывода». Выберите формат .svg. Закончив его выбор, нажмите кнопку «Конвертировать», чтобы начать процесс преобразования WebP в SVG.

Часть 2. 2 способа бесплатной замены кодека WebP на SVG [Windows/Mac/Linux]
Вот и все! Это два лучших инструмента для преобразования WebP в формат SVG. Если есть случаи, когда вы получаете большие выходные файлы SVG, рассмотрите возможность настройки значения или качества сжатия кодека, которые помогут вам уменьшить размеры файлов SVG. Это будет лучший способ предотвратить использование ими большого пространства на вашем компьютере, особенно если вы будете хранить их много.
1. Конверсен (Windows/Linux)
Первый конвертер WebP в SVG — это Конверсен. Этот конвертер изображений представляет собой бесплатный кроссплатформенный инструмент, поддерживающий процесс пакетного преобразования изображений. Вы можете подумать, насколько эффективен этот инструмент, поскольку он бесплатный; ну, в отличие от любых других инструментов, Converseen может конвертировать WebP в SVG вместе с настройками настройки вывода, чего более чем достаточно для бесплатного инструмента конвертации изображений. Но тем не менее, Converseen — один из лучших инструментов для преобразования WebP в SVG с настраиваемыми настройками вывода. Итак, как использовать этот инструмент? Выполните действия, описанные ниже.
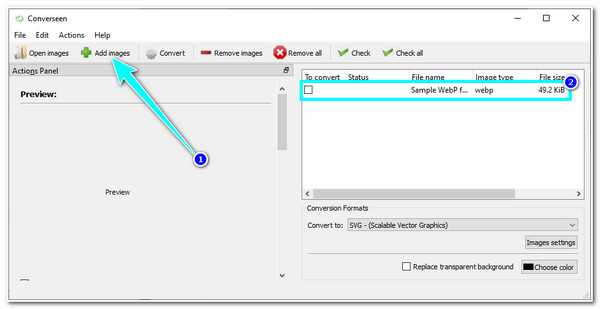
Шаг 1.Загрузите и установите Converseen на официальном сайте. Затем запустите инструмент и нажмите кнопку «Добавить изображения», чтобы импортировать файл WebP. Затем на правой панели отметьте импортированный файл.

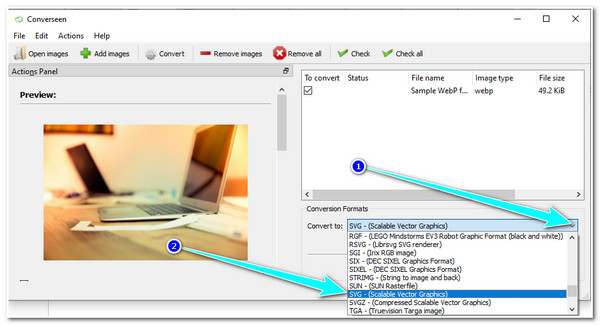
Шаг 2.Затем найдите и разверните раскрывающийся список «Преобразовать в». Выберите параметр SVG — (Масштабируемая векторная графика).

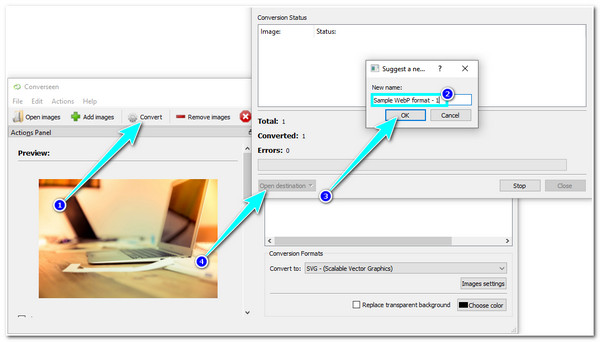
Шаг 3.Затем нажмите кнопку «Настройки изображения» в раскрывающемся списке «Преобразовать в». Вы можете настроить уровень сжатия JPEG. После завершения нажмите кнопку «ОК».
Шаг 4.Если вы удовлетворены своими настройками, нажмите кнопку «Конвертировать» со значком шестеренки, чтобы начать процесс преобразования.

2. Пикселизация (онлайн)
Если вы ищете гораздо более доступный конвертер WebP в SVG, попробуйте Pixelied. Этот онлайн-инструмент может конвертировать WebP в SVG без ущерба для исходного качества. Вы также можете использовать его для конвертировать WebP в JPG, PNG или другие популярные форматы. Функции и общий интерфейс хорошо продуманы, что делает его удобным для пользователя инструментом. Если вы хотите конвертировать несколько файлов WebP, вы можете конвертировать их одновременно с помощью этого инструмента, который поддерживает пакетное преобразование.
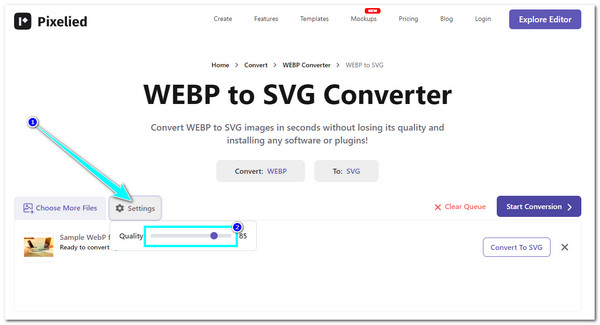
Шаг 1.Откройте Pixelied WebP на веб-сайте SVG в браузере вашего компьютера. Затем нажмите кнопку «Выбрать файлы», чтобы импортировать файл WebP.
Шаг 2.После этого нажмите кнопку «Настройки» со значком шестеренки. На плавающей панели инструментов вы можете отрегулировать ползунок «Качество» влево, чтобы немного снизить качество и получить гораздо меньший размер вывода.

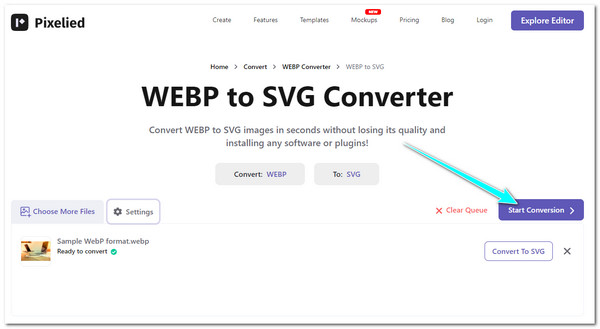
Шаг 3.Затем нажмите кнопку «Начать преобразование», чтобы начать процесс преобразования. После завершения преобразования нажмите кнопку «Загрузить все», чтобы сохранить преобразованный файл SVG.

Часть 3. Советы по обеспечению наилучшего качества SVG при конвертации файлов WebP
Это инструменты, которые помогут вам конвертировать WebP в SVG, и инструменты, которые помогут вам настроить кодек. Если вас не устраивает качество вывода, вот советы, как обеспечить наилучшее качество SVG.
1. Используйте инструмент масштабирования изображений.
Используя инструмент Image Upscaler, вы можете раскрыть всю красоту результатов преобразования WebP в SVG, улучшив или масштабируя их качество. И для выполнения этой работы вы можете использовать AnyRec AI Масштабирование изображений инструмент! Этот онлайн-инструмент позволяет масштабировать преобразованные файлы WebP или SVG без ущерба для их исходного качества. Итак, если вы ищете инструмент, который может поднять качество вашего SVG на новый уровень, то AnyRec AI Image Upscaler — это то, что вы ищете!
- Предложите 100% бесплатное онлайн-масштабирование изображений без водяных знаков.
- Улучшите качество изображения и увеличьте разрешение вместо пикселей.
- Позволяет сделать изображение более резким, четким и чистым.
- Уменьшите шум изображения, улучшите цвет или контрастность, отретушируйте лицо и т. д.
2. Используйте параметры настройки вывода инструмента Image Converter.
Большинство инструментов конвертации WebP в SVG оснащены опциями настройки вывода, которые позволяют настраивать различные параметры, такие как качество, увеличение, опцию включения сжатия без потерь и т. д. Вы можете получить наилучшее качество при этом. конвертирование файлов WebP в GIF, JPG или другие форматы.
3. Убедитесь, что для разрешения установлено значение «Высокое» для гораздо лучшего качества.
Установка высокого разрешения перед преобразованием WebP в SVG даст вам четкое и четкое изображение. Благодаря этому ваш SVG-файл, который представляет собой преобразованный WebP, будет содержать гораздо более прозрачное отображение деталей.
Часть 4. Часто задаваемые вопросы о переходе из WebP в SVG
-
1. Как конвертировать SVG в WebP?
Вы можете выбрать между GIMP или Pixillion для преобразования SVG в WebP, поскольку эти инструменты могут конвертировать упомянутые форматы изображений. Но если вы хотите, чтобы процесс конвертации был простым и быстрым, вы можете использовать Pixillion.
-
2. Имеет ли WebP большой размер файла?
Да. Если сравнить его с SVG, WebP почему-то имеет большой размер файла. Изображения с помощью WebP содержат высококачественные изображения с файлами большого размера. Если вы храните изображения в формате WebP, рекомендуется преобразовать их в SVG, который поддерживает файлы небольшого размера и точные изображения.
-
3. Могу ли я открывать файлы SVG в браузерах Mac?
Да, ты можешь! Все браузеры способны воспроизводить или читать изображения SVG на Mac, включая Safari, Google Chrome, Microsoft Edge, Mozilla Firefox и т. д.
Заключение
Вот оно! Это 4 действенных инструмента, которые вы можете использовать для конвертации WebP в SVG. С их помощью вы можете избежать проблем несовместимости WebP с различными инструментами редактирования изображений и начать создавать свой проект редактирования изображений. Если вас не устраивает качество преобразования WebP в SVG, увеличьте его с помощью AnyRec AI Image Upscaler! Этот инструмент интегрирован с технологией искусственного интеллекта, которая помогает улучшить ваш имидж и вывести его на новый уровень! Не стесняйтесь посетить веб-страницу этого инструмента, чтобы ознакомиться с его выдающимися возможностями и возможностями.
