JPG в WebP: 4 способа неограниченного преобразования изображений в WebP
Преобразование JPG в WebP — отличная идея, чтобы сэкономить больше места на вашем устройстве, поскольку WebP намного меньше, чем JPG. WebP также является хорошим форматом изображений для быстрой загрузки вашего веб-сайта. Проблема в том, что процесс преобразования ухудшает исходное качество файла. К счастью, есть четыре действенных способа конвертировать JPG в WebP без потери качества! Итак, изучите каждый из них и посмотрите, какой из них без лишних слов сможет удовлетворить ваши потребности!
Список руководств
Лучший способ конвертировать JPG в WebP [без потери качества] Как конвертировать JPG в WebP с помощью Photoshop Используйте инструменты командной строки, чтобы изменить JPG на WebP Как конвертировать пакетный JPG в WebP через WordPress FAQsЛучший способ конвертировать JPG в WebP [без потери качества]
Лучший способ конвертировать JPG в WebP без потери качества — использовать AnyRec Video Converter! Используя встроенный конвертер изображений, вы можете легко и эффективно конвертировать изображения из формата JPG в формат WebP. Он также поддерживает возможность сохранения исходного качества файла JPG 100% во время преобразования. Более того, этот инструмент также позволяет вам регулировать уровень масштабирования вашего изображения!

Поддержка простого интерфейса с простыми в использовании функциями преобразования изображений.
Позволяет одновременно конвертировать несколько файлов JPG в формат WebP.
Позвольте вам установить новое имя файла для вывода и выбрать место для его хранения.
Способен конвертировать JPG в WebP без потери качества за несколько секунд.
100% Безопасный
100% Безопасный
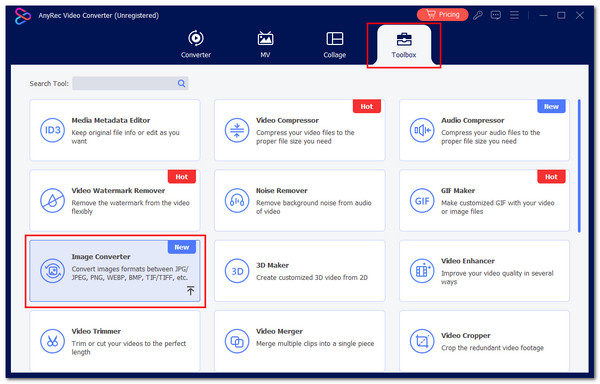
Шаг 1.Установить AnyRec Video Converter на твоем компьютере. После этого запустите инструмент, перейдите на вкладку «Панель инструментов», а затем нажмите кнопку «Конвертер изображений».

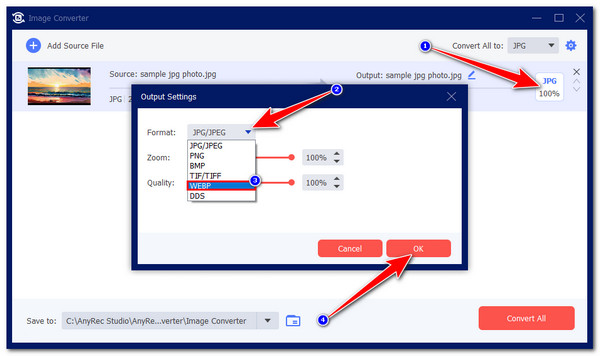
Шаг 2.Затем нажмите кнопку «Добавить», чтобы добавить файл JPG. Затем нажмите кнопку «Формат», щелкните раскрывающийся список «Формат», выберите параметр «WebP» и нажмите кнопку «ОК».

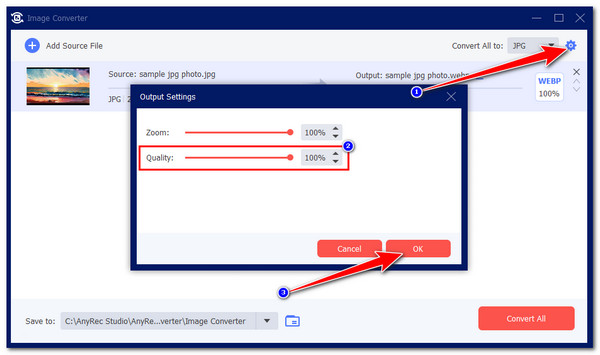
Шаг 3.После этого нажмите кнопку «Настройки» в правом верхнем углу и установите для параметра «Качество» значение 100% с помощью соответствующего ползунка. Затем нажмите кнопку «ОК», чтобы сохранить изменения.

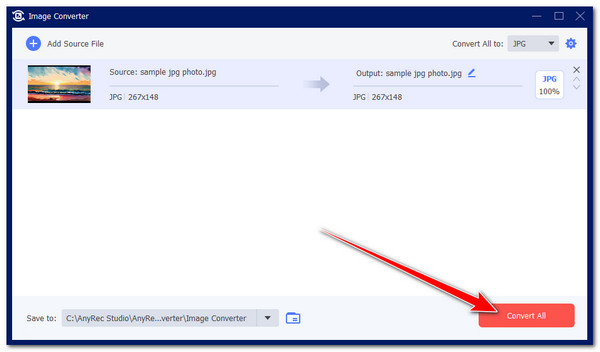
Шаг 4.После этого нажмите кнопку «Преобразовать все», чтобы начать процесс преобразования. Вот и все! Вот как вы можете использовать этот инструмент в качестве конвертера JPG в WebP!

100% Безопасный
100% Безопасный
Как конвертировать JPG в WebP с помощью Photoshop
Помимо окончательного способа, вы также можете конвертировать JPG в веб-страницу с помощью Photoshop. Photoshop — один из самых сложных и профессиональных инструментов для редактирования фотографий с расширенными функциями. Он также поддерживает параметры настройки вывода, которые позволяют вам сделать вывод без потерь или с потерями, установить качество на 100 и выбрать, хотите ли вы, чтобы ваш вывод был маленьким или большим файлом. Наряду с этими изменениями вы можете экспортировать файл JPG в WebP! Однако Photoshop — инструмент, потребляющий ресурсы, и не поддерживает пакетный экспорт.
Шаг 1.Запустите Photoshop и установите надстройку поддержки WebP. Затем перейдите в меню «Файл» и выберите опцию «Открыть», чтобы импортировать JPG, который вы хотите преобразовать в WebP.
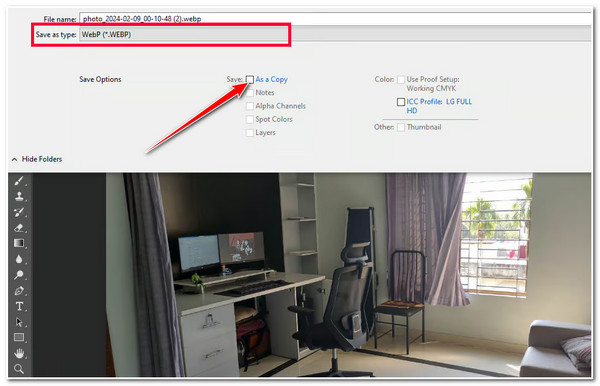
Шаг 2.Затем перейдите на вкладку «Файл», выберите параметр «Сохранить как» и выберите формат «WebP (*.WEBP)» в раскрывающемся меню «Тип файла».

подсказки
Если вы хотите сохранить изображение в формате JPG на своем компьютере, установите флажок «Как копию» рядом с пунктом «Сохранить:» в разделе «Параметры сохранения».
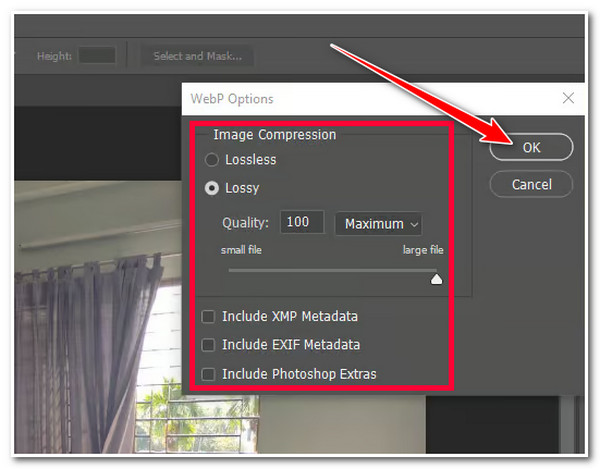
Шаг 3.После этого на вашем экране появится окно «Параметры WebP». Вы можете настроить параметры WebP в этом окне в соответствии со своими предпочтениями. После этого нажмите кнопку «ОК».

Используйте инструменты командной строки, чтобы изменить JPG на WebP
Если вы используете компьютер с Linux и хотите изменить формат JPG на формат WebP, вы можете использовать инструменты командной строки, такие как «cwebp», которые являются частью инструментов обработки изображений Google WebP. Однако, поскольку для выполнения процесса преобразования вы будете использовать командную строку, вы должны убедиться, что вы ввели команду с правильным синтаксисом, чтобы избежать потенциальных ошибок.
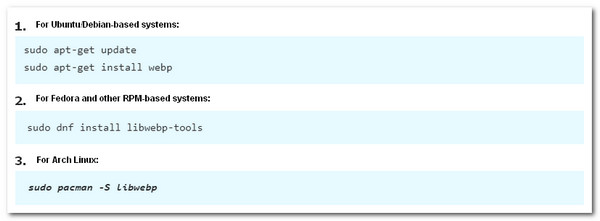
Шаг 1.Установите инструменты WebP на свой Linux, используя командную строку. Вы можете обратиться к изображению ниже и выполнить конкретную команду, которая подходит именно вам.

Шаг 2.После этого преобразуйте JPG в WebP с помощью команды «cwebp», введя следующий синтаксис: cwebp input.jpg -o output.webp
Замените «input.jpg» путем к файлу JPG, а «output.webp» — путем к выходному файлу.
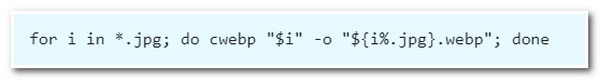
Шаг 3.Вы можете ввести команду ниже, чтобы одновременно преобразовать несколько файлов JPG в WebP. Эта команда найдет все файлы JPG в текущем каталоге файлов и преобразует их в WebP.

Как конвертировать пакетный JPG в WebP через WordPress
Последний вариант конвертации JPG в WebP или WebP в JPG — это WordPress с плагином ShortPixel Image Optimizer. Этот плагин позволяет одновременно конвертировать несколько изображений JPG в формат WebP на вашем веб-сайте WordPress. Это отличный вариант, если у вас слишком много изображений JPG и вы хотите преобразовать их в WebP. Теперь, чтобы преобразовать JPG в WebP с помощью плагина ShortPixel Image Optimizer в WordPress, вам необходимо выполнить следующие простые шаги:
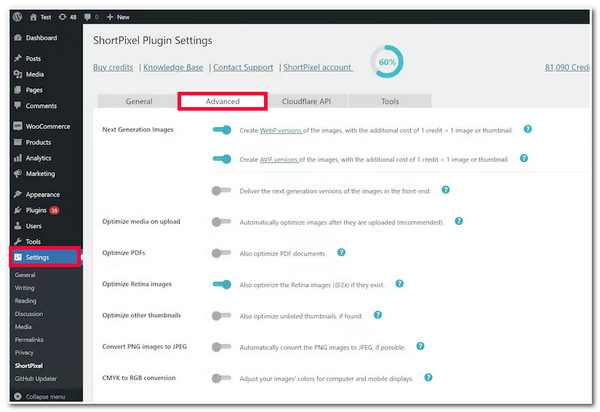
Шаг 1.Установите плагин ShortPixel и перейдите в меню «Настройки». Затем нажмите кнопку «ShortPixel», перейдите на вкладку «Дополнительно» и выберите параметр «Создать WebP».

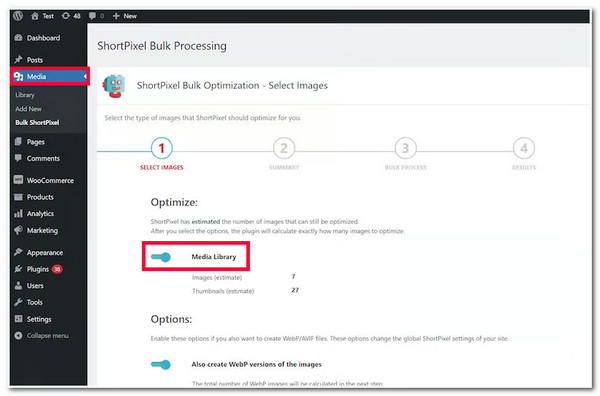
Шаг 2.После этого перейдите в меню «Медиа» и выберите опцию «Bulk ShortPixel». Затем включите «Медиа-библиотеку», нажав кнопку ее переключения и выбрав опцию создания файлов WebP из JPG.

Шаг 3.Затем запустите процесс оптимизации, нажав кнопку «Начать оптимизацию». Затем используйте метод .htaccess для предоставления пользователям изображений WebP.
Шаг 4.Чтобы проверить, находятся ли предоставляемые изображения в формате WebP, вы можете использовать инструменты разработчика вашего браузера. Вы можете проверить вкладку «Сеть» на наличие изображений типа MIME.
FAQs
-
Где я могу установить поддержку дополнений WebP для Photoshop?
Если вы используете Photoshop версии 23.2 и более поздних версий, вам больше не нужно устанавливать поддержку надстройки WebP, поскольку она изначально добавлена в эту версию. В противном случае, если вы используете версию Photoshop 23.1 и более ранние версии, вы можете посетить GitHub и найти плагин WebP Photoshop.
-
Могу ли я настроить качество вывода с помощью команды «cwebp»?
Да. Вы можете настроить качество вывода с помощью команды «cwebp». Для настройки вы можете использовать команду cwebp -q 80 input.jpg -o output.webp. В этой команде качество вывода равно 80; если вы хотите выйти за рамки этого значения, вы можете установить значение 100, что является максимальным уровнем качества.
-
Имеет ли WebP превосходное качество изображения по сравнению с JPG?
Да. WebP предлагает лучшее качество изображения, чем JPG. На самом деле WebP предлагает отличный баланс между качеством и размером файла. Формат WebP обеспечивает высококачественное отображение изображений при небольших размерах файлов. Однако единственным недостатком является то, что WebP не поддерживается повсеместно.
Заключение
Вот оно! Это четыре реальных способа конвертировать JPG в WebP без необходимости уменьшение размера JPG! С помощью этих способов вы сможете сэкономить больше места на своем устройстве и оптимизировать скорость загрузки веб-страницы. Если вы ищете лучший способ конвертировать JPG в WebP, вы можете попробовать AnyRec Video Converter. Используя этот инструмент, вы можете конвертировать несколько изображений из JPG в WebP одновременно без потери качества! Попробуйте прямо сейчас!
100% Безопасный
100% Безопасный
