WebP vs. AVIF: Vilket bildformat ska du använda för webbprestanda
Efterfrågan på webbbildsformat av hög kvalitet har bara blivit starkare. WebP och AVIF är två nyare utmanare i detta utrymme. Båda har utvecklats för att ge mindre filstorlekar utan att ge avkall på bildkvaliteten. Men vet du skillnaden mellan dem? I den här artikeln kommer du att utforska likheterna och skillnaderna mellan WebP och AVIF och bestämma det bättre valet för ditt webbprojekt. Och om du vill ändra deras format kommer det här inlägget att ge dig ett verktyg som hjälper dig att konvertera bildformat.
Guidelista
Del 1: Vad är WebP och AVIF Del 2: WebP vs AVIF – Skillnader och jämförelser Del 3: Hur man konverterar WebP- och AVIF-format Del 4: Vanliga frågor om WebP och AVIFDel 1: Vad är WebP och AVIF
1. Vad är WebP
WebP är ett modernt bildformat utvecklat av Google som ger högkvalitativ komprimering för digitala bilder. Det introducerades först 2010 som ett alternativ till populära bildformat som JPEG, PNG och GIF.
WebP använder förlustfria och förlustfria komprimeringstekniker för att minska storleken på en bildfil utan att ge avkall på bildkvaliteten. I allmänhet är WebP-filer mycket mindre än motsvarande JPEG- eller PNG-filer, vilket kan resultera i snabbare laddningstider för webbsidor och minskad bandbreddsanvändning.
WebP stöder transparens och animering, vilket gör det till ett mångsidigt format för bilder och grafik på webben. Stora webbläsare stöder det, inklusive Google Chrome, Mozilla Firefox och Microsoft Edge.
2. Vad är AVIF
AVIF är ett relativt nytt bildformat som ger högkvalitativ komprimering för digitala bilder. Alliansen utvecklade den för Open Media, ett konsortium av företag inklusive Google, Apple, Microsoft och andra.
AVIF stöder många funktioner, inklusive stöd för bilder med högt dynamiskt omfång, förlustfri och förlustfri komprimering, alfakanaler för transparens och animationer. Det är designat för att vara ett flexibelt och framtidssäkert bildformat som kan anpassas för att stödja nya funktioner och teknologier när de blir tillgängliga.
Flera webbläsare, inklusive Google Chrome, Mozilla Firefox och Microsoft Edge, stöder AVIF. Det har dock ännu inte fått lika stort stöd som andra bildformat och kanske inte är kompatibelt med alla bildredigeringsprogram.
Del 2: WebP vs AVIF – Skillnader och jämförelser
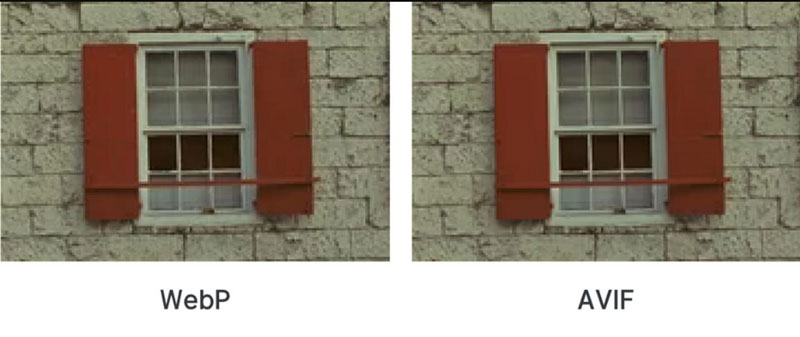
WebP och AVIF är moderna bildformat som använder avancerade komprimeringstekniker för att producera högkvalitativa bilder med mindre filstorlekar. Det finns dock vissa skillnader mellan dessa två format:
Kompressionseffektivitet: AVIF anses generellt vara mer effektivt än WebP när det gäller komprimering. Detta innebär att AVIF-filer kan vara mindre än WebP-filer samtidigt som de behåller samma bildkvalitet.
Webbläsarstöd: WebP har funnits längre än AVIF och stöds av ett bredare utbud av webbläsare, inklusive Google Chrome, Firefox och Microsoft Edge. AVIF-stödet växer fortfarande och har ännu inte varit tillgängligt i vissa webbläsare, som Internet Explorer.
Alfakanalsupport: AVIF stöder en alfakanal för transparens, precis som WebP, men AVIF är något bättre än WebP när det gäller att bevara kvaliteten på transparenta bilder.
Sammanfattningsvis av WebP vs AVIF, AVIF erbjuder något bättre komprimeringseffektivitet och bildkvalitet än WebP, men WebP har bredare webbläsarstöd och mer utvecklade animeringsmöjligheter. Att välja mellan de två formaten beror på projektets specifika behov och målgruppen.

Del 3: Hur man konverterar WebP- och AVIF-format
Nu ser du skillnaden mellan WebP och AVIF. Om du vill ändra AVIF till WebP eller konvertera dessa två format till andra bildformat, kan du använda AnyRec Video Converter. Denna programvara är inte bara en videokonverterare. Den har också ett verktyg som hjälper dig att konvertera bilder. AnyRec stöder många bildformat för inmatning och utmatning.

Innehåller bildkvalitet efter konvertering till ett annat format.
Stöd för många bildformat som BMP, TIF, TIFF, SVG, etc.
Ha hög hastighet för att konvertera WebP- och AVIF-format.
Konvertera ett parti WebP- och AVIF-format på en gång.
100% Säker
100% Säker
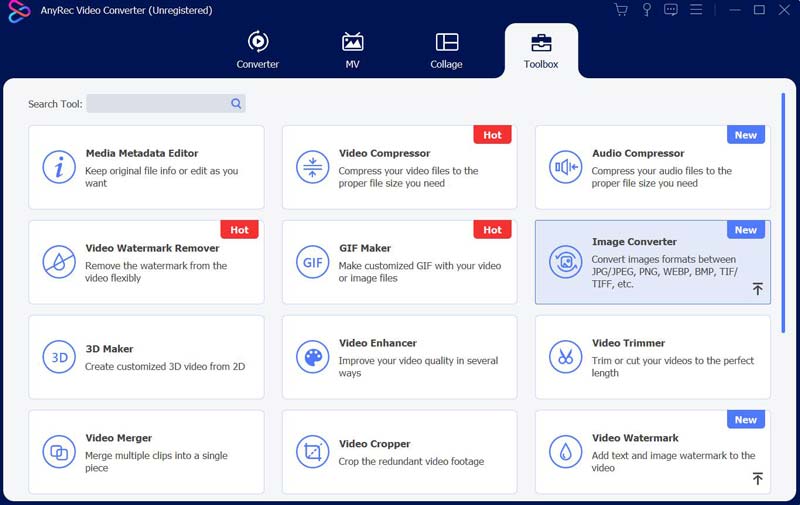
Steg 1.När du öppnar AnyRec Video Converter bör du klicka på knappen "Verktygslådan" för att se fler funktioner i AnyRec.

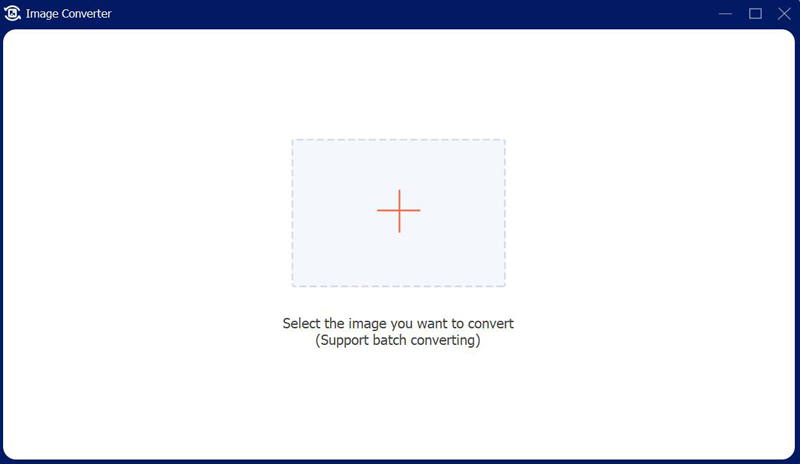
Steg 2.Du kan klicka på knappen "Image Converter" på menyn och sedan lägga till en bild. Du kan också lägga till en grupp bilder.

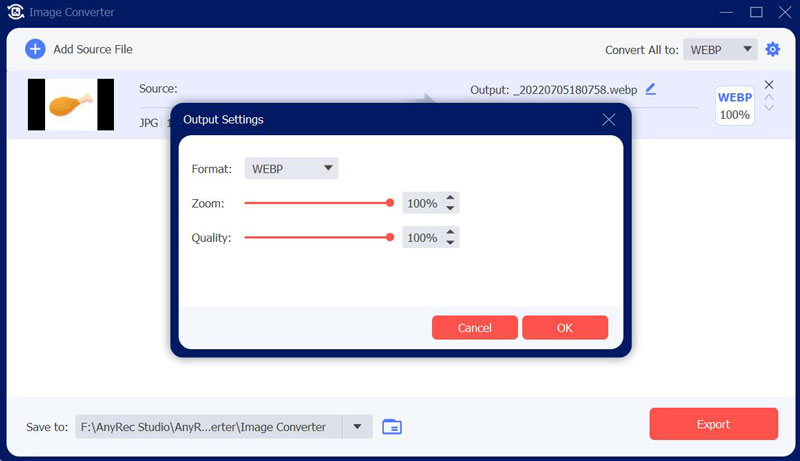
Steg 3.Du kan välja vilket bildformat du vill konvertera. Du kan också ändra kvaliteten och zooma medan du konverterar.

Del 4: Vanliga frågor om WebP och AVIF
-
Kan WebP eller AVIF användas för transparenta bilder?
Ja. WebP och AVIF stöder båda transparens, men nivån på transparensstöd kan variera beroende på vilken webbläsare och enhet som används.
-
Vilken WebP eller AVIF är bättre för responsiv webbdesign?
Båda formaten kan användas effektivt i responsiv webbdesign. Ändå kan AVIF vara ett bättre val om din webbplats riktar sig till användare på högdensitetsskärmar eller om du vill minska filstorleken på dina bilder för snabbare sidladdningstider.
-
Hur kan jag upptäcka om en webbläsare stöder WebP eller AVIF?
Du kan använda funktionsdetektering i JavaScript eller kod på serversidan för att avgöra om en webbläsare stöder dessa bildformat. För WebP kan du använda "img"-koden med attributet "srcset". För AVIF kan du använda "bild"-koden med "källa" för att tillhandahålla reservalternativ.
Slutsats
Efter att ha sett WebP vs. AVIF måste du känna till skillnaden mellan dessa två format. Om du vill ändra dessa två bilder eller konvertera AVIF till WebP till JPG eller andra bildformat kan du använda AnyRec Video Converter. Dessutom, om du vill konvertera WebP eller AVIF till JPG, AnyRec Free Online Image Converter kan också hjälpa dig att göra det enkelt.
100% Säker
100% Säker
