WebP กับ AVIF: รูปแบบภาพใดที่คุณควรใช้เพื่อประสิทธิภาพของเว็บ
ความต้องการรูปแบบภาพเว็บคุณภาพสูงมีมากขึ้นเท่านั้น WebP และ AVIF เป็นคู่แข่งรายใหม่ในพื้นที่นี้ ทั้งสองได้รับการพัฒนาเพื่อให้ไฟล์มีขนาดเล็กลงโดยไม่ทำให้คุณภาพของภาพลดลง แต่คุณรู้หรือไม่ว่าความแตกต่างระหว่างพวกเขา? ในบทความนี้ คุณจะสำรวจความเหมือนและความแตกต่างระหว่าง WebP และ AVIF และกำหนดทางเลือกที่ดีกว่าสำหรับโครงการเว็บของคุณ และหากคุณต้องการเปลี่ยนรูปแบบ โพสต์นี้จะมอบเครื่องมือที่จะช่วยคุณแปลงรูปแบบรูปภาพ
รายการแนะนำ
ส่วนที่ 1: WebP และ AVIF คืออะไร ส่วนที่ 2: WebP กับ AVIF – ความแตกต่างและการเปรียบเทียบ ส่วนที่ 3: วิธีแปลงรูปแบบ WebP และ AVIF ส่วนที่ 4: คำถามที่พบบ่อยเกี่ยวกับ WebP และ AVIFส่วนที่ 1: WebP และ AVIF คืออะไร
1. WebP คืออะไร
WebP เป็นรูปแบบภาพสมัยใหม่ที่พัฒนาโดย Google ซึ่งมีการบีบอัดคุณภาพสูงสำหรับภาพดิจิทัล เปิดตัวครั้งแรกในปี 2010 โดยเป็นทางเลือกแทนรูปแบบรูปภาพยอดนิยม เช่น JPEG, PNG และ GIF
WebP ใช้เทคนิคการบีบอัดแบบไม่สูญเสียข้อมูลเพื่อลดขนาดของไฟล์ภาพโดยไม่ทำให้คุณภาพของภาพลดลง โดยทั่วไป ไฟล์ WebP จะมีขนาดเล็กกว่าไฟล์ JPEG หรือ PNG ที่เทียบเท่ากันอย่างมาก ซึ่งอาจส่งผลให้เวลาในการโหลดหน้าเว็บเร็วขึ้นและการใช้แบนด์วิธลดลง
WebP รองรับความโปร่งใสและภาพเคลื่อนไหว ทำให้เป็นรูปแบบที่หลากหลายสำหรับรูปภาพและกราฟิกบนเว็บ เว็บเบราเซอร์หลักรองรับ ได้แก่ Google Chrome, Mozilla Firefox และ Microsoft Edge
2. AVIF คืออะไร
AVIF เป็นรูปแบบภาพที่ค่อนข้างใหม่ซึ่งให้การบีบอัดภาพดิจิตอลคุณภาพสูง Alliance พัฒนาขึ้นสำหรับ Open Media กลุ่มบริษัทต่างๆ เช่น Google, Apple, Microsoft และอื่นๆ
AVIF รองรับคุณสมบัติมากมาย รวมถึงการสนับสนุนภาพช่วงไดนามิกสูง การบีบอัดแบบไม่สูญเสียและสูญเสีย ช่องอัลฟ่าเพื่อความโปร่งใส และภาพเคลื่อนไหว ได้รับการออกแบบให้เป็นรูปแบบภาพที่ยืดหยุ่นและรองรับอนาคต ซึ่งสามารถปรับให้รองรับคุณสมบัติและเทคโนโลยีใหม่ๆ เมื่อพร้อมใช้งาน
เว็บเบราว์เซอร์หลายตัว เช่น Google Chrome, Mozilla Firefox และ Microsoft Edge รองรับ AVIF อย่างไรก็ตาม มันยังไม่ได้รับการรองรับอย่างกว้างขวางเท่ารูปแบบภาพอื่น ๆ และอาจเข้ากันไม่ได้กับซอฟต์แวร์แก้ไขภาพทั้งหมด
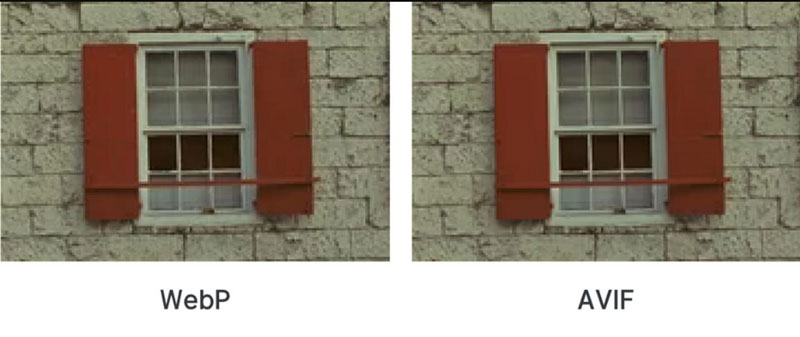
ส่วนที่ 2: WebP กับ AVIF – ความแตกต่างและการเปรียบเทียบ
WebP และ AVIF เป็นรูปแบบภาพสมัยใหม่ที่ใช้เทคนิคการบีบอัดขั้นสูงเพื่อสร้างภาพคุณภาพสูงด้วยขนาดไฟล์ที่เล็กลง อย่างไรก็ตาม มีความแตกต่างบางประการระหว่างสองรูปแบบนี้:
ประสิทธิภาพการบีบอัด: โดยทั่วไปแล้ว AVIF ถือว่ามีประสิทธิภาพมากกว่า WebP เกี่ยวกับการบีบอัด ซึ่งหมายความว่าไฟล์ AVIF อาจมีขนาดเล็กกว่าไฟล์ WebP ในขณะที่ยังคงรักษาคุณภาพของภาพไว้ได้
การสนับสนุนเบราว์เซอร์: WebP ใช้งานได้นานกว่า AVIF และรองรับโดยเว็บเบราว์เซอร์ที่หลากหลายกว่า เช่น Google Chrome, Firefox และ Microsoft Edge การสนับสนุน AVIF ยังคงเติบโตและยังไม่พร้อมใช้งานในบางเบราว์เซอร์ เช่น Internet Explorer
การสนับสนุนช่องอัลฟ่า: AVIF รองรับช่องอัลฟ่าเพื่อความโปร่งใส เช่นเดียวกับ WebP แต่ AVIF ดีกว่า WebP เล็กน้อยเมื่อรักษาคุณภาพของภาพที่โปร่งใส
โดยสรุประหว่าง WebP กับ AVIF นั้น AVIF ให้ประสิทธิภาพการบีบอัดและคุณภาพของภาพที่ดีกว่า WebP เล็กน้อย แต่ WebP มีการรองรับเบราว์เซอร์ที่กว้างกว่าและความสามารถด้านแอนิเมชั่นที่พัฒนาขึ้น การเลือกระหว่างสองรูปแบบขึ้นอยู่กับความต้องการเฉพาะของโครงการและกลุ่มเป้าหมาย

ส่วนที่ 3: วิธีแปลงรูปแบบ WebP และ AVIF
ตอนนี้คุณเห็นความแตกต่างระหว่าง WebP และ AVIF หากคุณต้องการเปลี่ยน AVIF เป็น WebP หรือแปลงทั้งสองรูปแบบนี้เป็นรูปแบบภาพอื่น คุณสามารถใช้ AnyRec Video Converter. ซอฟต์แวร์นี้ไม่ได้เป็นเพียงตัวแปลงวิดีโอเท่านั้น นอกจากนี้ยังมีเครื่องมือที่จะช่วยให้คุณแปลงรูปภาพ AnyRec รองรับรูปแบบภาพมากมายเพื่อให้คุณป้อนข้อมูลและส่งออก

มีคุณภาพของภาพหลังจากแปลงเป็นรูปแบบอื่น
รองรับรูปแบบรูปภาพมากมายเช่น BMP, TIF, TIFF, SVG เป็นต้น
มีความเร็วที่รวดเร็วในการแปลงรูปแบบ WebP และ AVIF
แปลงชุดรูปแบบ WebP และ AVIF ในคราวเดียว
100% ปลอดภัย
100% ปลอดภัย
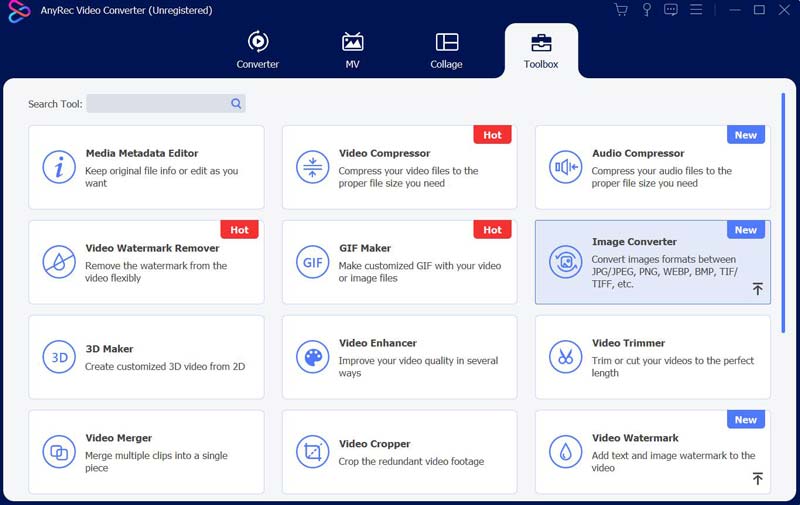
ขั้นตอนที่ 1.เมื่อคุณเปิด AnyRec Video Converter คุณควรคลิกปุ่ม "กล่องเครื่องมือ" เพื่อดูคุณสมบัติเพิ่มเติมของ AnyRec

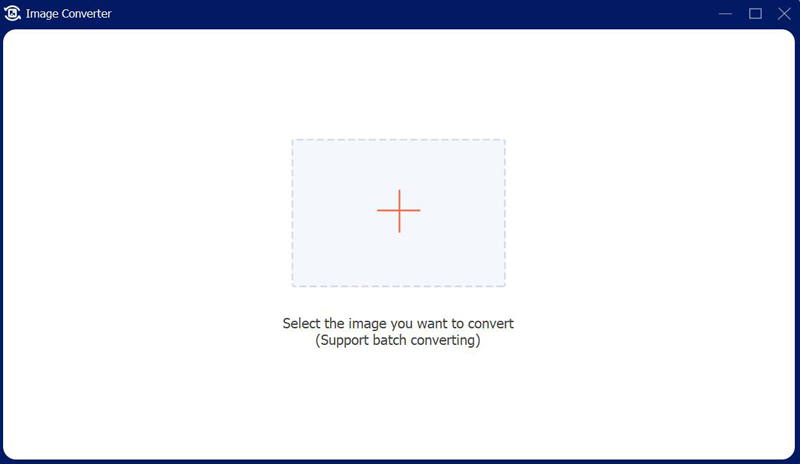
ขั้นตอนที่ 2.คุณสามารถคลิกปุ่ม "Image Converter" ในเมนู แล้วเพิ่มรูปภาพได้ คุณสามารถเพิ่มชุดรูปภาพได้เช่นกัน

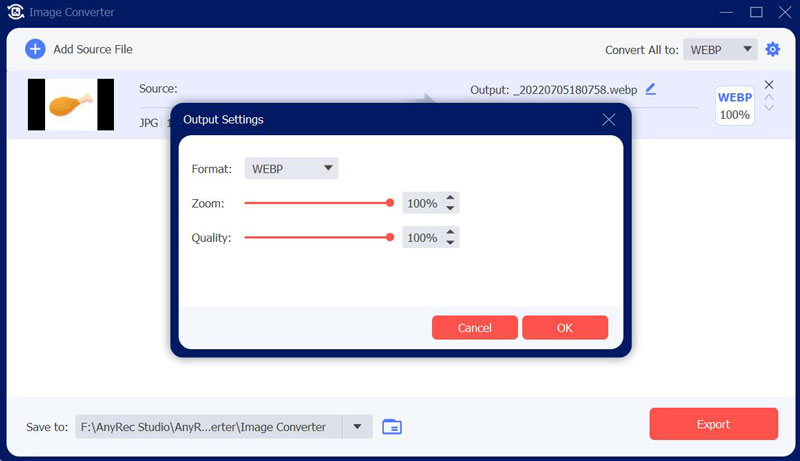
ขั้นตอนที่ 3คุณสามารถเลือกรูปแบบภาพที่คุณต้องการแปลง คุณยังสามารถเปลี่ยนคุณภาพและซูมขณะแปลง

ส่วนที่ 4: คำถามที่พบบ่อยเกี่ยวกับ WebP และ AVIF
-
สามารถใช้ WebP หรือ AVIF สำหรับภาพที่โปร่งใสได้หรือไม่
ใช่. ทั้ง WebP และ AVIF รองรับความโปร่งใส แต่ระดับของการรองรับความโปร่งใสอาจแตกต่างกันไปขึ้นอยู่กับเบราว์เซอร์และอุปกรณ์ที่ใช้
-
WebP หรือ AVIF ใดดีกว่าสำหรับการออกแบบเว็บที่ตอบสนอง
ทั้งสองรูปแบบสามารถใช้อย่างมีประสิทธิภาพในการออกแบบเว็บที่ตอบสนอง ถึงกระนั้น AVIF อาจเป็นทางเลือกที่ดีกว่าหากเว็บไซต์ของคุณกำหนดเป้าหมายผู้ใช้บนหน้าจอที่มีความหนาแน่นสูงหรือหากคุณต้องการลดขนาดไฟล์ของภาพเพื่อให้โหลดหน้าเว็บได้เร็วขึ้น
-
ฉันจะตรวจสอบได้อย่างไรว่าเบราว์เซอร์รองรับ WebP หรือ AVIF
คุณสามารถใช้การตรวจจับคุณสมบัติใน JavaScript หรือโค้ดฝั่งเซิร์ฟเวอร์เพื่อตรวจสอบว่าเบราว์เซอร์รองรับรูปแบบภาพเหล่านี้หรือไม่ สำหรับ WebP คุณสามารถใช้โค้ด "img" พร้อมด้วยแอตทริบิวต์ "srcset" สำหรับ AVIF คุณสามารถใช้โค้ด "รูปภาพ" กับ "แหล่งที่มา" เพื่อให้มีตัวเลือกสำรองได้
บทสรุป
หลังจากดู WebP กับ AVIF แล้ว คุณต้องทราบความแตกต่างระหว่างสองรูปแบบนี้ หากคุณต้องการเปลี่ยนสองภาพนี้หรือแปลง AVIF เป็น WebP เป็น JPG หรือรูปแบบภาพอื่นๆ คุณสามารถใช้ AnyRec Video Converter นอกจากนี้ หากคุณต้องการแปลง WebP หรือ AVIF เป็น JPG, AnyRec Free Online Image Converter สามารถช่วยให้คุณทำได้อย่างง่ายดาย
100% ปลอดภัย
100% ปลอดภัย
