4 cách khả thi để chuyển đổi WebP sang SVG trên tất cả các nền tảng
Có thể bạn đã thử tải xuống một hình ảnh có định dạng WebP trên một trang web cho mục đích chỉnh sửa và rất tiếc, công cụ chỉnh sửa của bạn không thể đọc được. Sau đó, bạn có thể cần phải chuyển đổi WebP sang SVG. Điều này là do hầu hết các công cụ soạn thảo không hỗ trợ định dạng WebP. Ngay cả trình phát media trên máy tính của bạn cũng vậy. Vì vậy, trước khi chỉnh sửa, bạn cần chuyển đổi nó sang định dạng như SVG, được các công cụ chỉnh sửa hỗ trợ và dễ chỉnh sửa hơn nhiều. Rất may, bạn đã tìm thấy bài đăng này, trong đó có 5 cách để chuyển đổi WebP sang SVG.
Danh sách Hướng dẫn
Phần 1: 2 cách chuyển đổi hàng loạt WebP sang SVG [Windows/Mac] Phần 2: 2 Cách Đổi Codec miễn phí cho WebP sang SVG [Windows/Mac/Linux] Phần 3: Mẹo để đảm bảo chất lượng SVG tốt nhất khi chuyển đổi tệp WebP Phần 4: Câu hỏi thường gặp về WebP sang SVGPhần 1: 2 cách chuyển đổi hàng loạt WebP sang SVG [Windows/Mac]
Hiện có nhiều công cụ chuyển đổi WebP sang SVG, nhưng chỉ một số ít cung cấp cho bạn sự tự do để có được kết quả đầu ra như ý. Tuy nhiên, trong bài đăng này, chúng tôi giới thiệu 2 trong số các công cụ chuyển đổi hình ảnh tốt nhất để giúp bạn đạt được quá trình và đầu ra chuyển đổi WebP sang SVG mong muốn.
1. GIMP (Windows/Mac/Linux)
Như đã đề cập ở trên, chỉ có một số công cụ chuyển đổi WebP sang SVG cung cấp dịch vụ đầu ra và chuyển đổi hình ảnh tốt nhất, bao gồm GIMP. Công cụ này là trình chỉnh sửa hình ảnh đa nền tảng được cung cấp trên các nền tảng máy tính khác nhau. Một điều có thể gây rắc rối cho bạn là trước khi có thể chuyển đổi nhiều hình ảnh khác nhau sang WebP, bạn cần tải xuống một trình cắm bổ sung có tên file-svg-export.py.
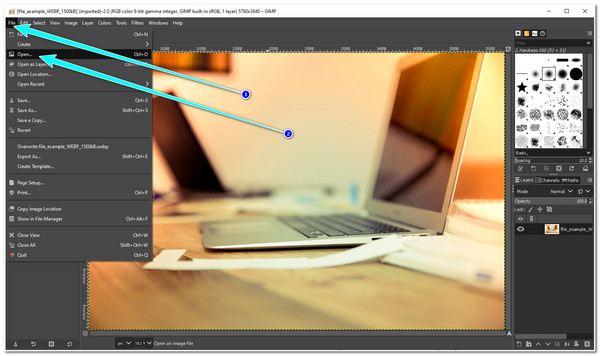
Bước 1.Tải xuống và cài đặt công cụ GIMP. Sau đó, khởi chạy công cụ và nhập tệp WebP bằng cách nhấp vào nút “Tệp” và “Mở”.

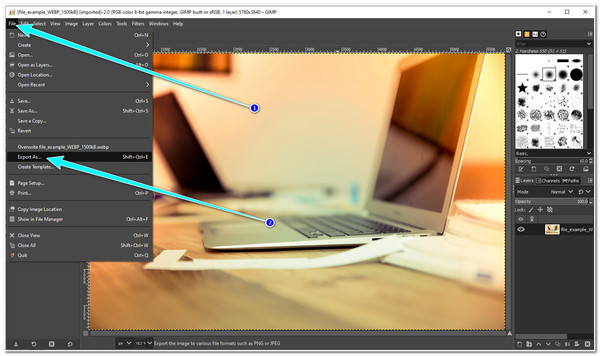
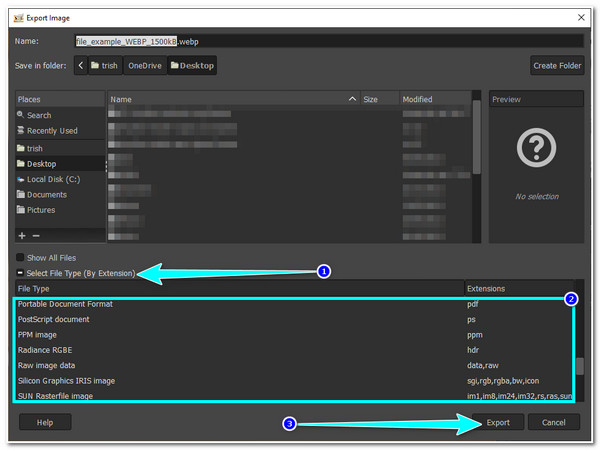
Bước 2.Tiếp theo, đánh dấu lại vào tab Tệp và nhấp vào nút “Xuất dưới dạng”. Nhấp vào nút “Chọn loại tệp (Theo tiện ích mở rộng)” trên cửa sổ Xuất hình ảnh để truy cập định dạng SVG.

Bước 3.Sau đó, chọn định dạng SVG và nhấp vào nút “Xuất” để bắt đầu quá trình chuyển đổi.

2. Pixillion (Windows/Mac)
Mặt khác, nếu bạn đang tìm kiếm công cụ chuyển đổi WebP sang SVG cung cấp tốc độ chuyển đổi tuyệt vời, Pixillion là những gì bạn đang tìm kiếm. Công cụ này còn cung cấp cho người dùng khả năng chuyển đổi nhanh chóng chỉ với những bước đơn giản. Nó cũng hỗ trợ nhiều định dạng để xuất tệp WebP của bạn ngoài SVG. Tuy nhiên, so với GIMP, Pixillion chỉ cung cấp các tính năng chỉnh sửa hình ảnh hạn chế. Nếu bạn chỉ có ý định chuyển đổi các tệp WebP sang SVG, việc hạn chế các tính năng chỉnh sửa sẽ không làm phiền bạn.
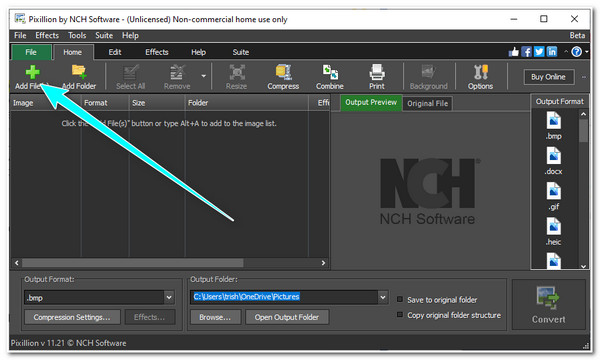
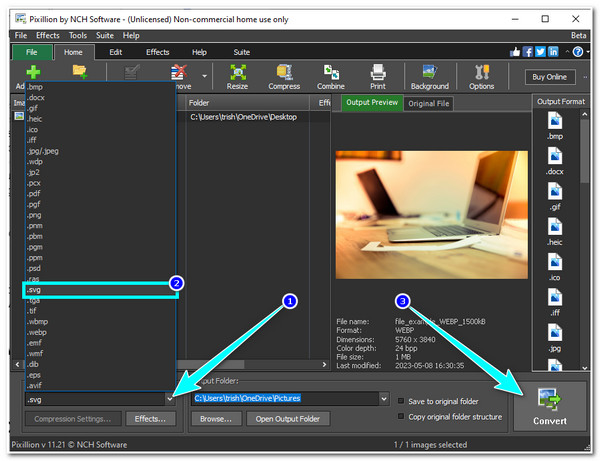
Bước 1.Truy cập trang web chính thức của Pixillion để tải xuống và cài đặt công cụ. Sau đó, khởi chạy nó và nhấp vào nút “Thêm (các) tệp” có biểu tượng Dấu cộng để nhập tệp WebP.

Bước 2.Sau đó, mở danh sách thả xuống “Định dạng đầu ra”. Chọn định dạng .svg. Sau khi chọn xong, hãy nhấp vào nút “Chuyển đổi” để bắt đầu quá trình chuyển đổi WebP sang SVG.

Phần 2: 2 Cách Đổi Codec miễn phí cho WebP sang SVG [Windows/Mac/Linux]
Thế đấy! Đó là 2 trong số những công cụ tốt nhất để chuyển đổi định dạng WebP sang SVG. Nếu có những trường hợp bạn thu được đầu ra tệp SVG lớn thì hãy cân nhắc việc thiết lập giá trị hoặc chất lượng nén codec để giúp bạn thu nhỏ kích thước tệp SVG. Đây sẽ là cách tốt nhất để ngăn chúng tiêu tốn dung lượng lưu trữ lớn trên máy tính của bạn, đặc biệt nếu bạn lưu trữ nhiều chúng.
1. Converse (Windows/Linux)
Bộ chuyển đổi WebP sang SVG đầu tiên là Trao đổi. Trình chuyển đổi hình ảnh này là một công cụ đa nền tảng miễn phí hỗ trợ quá trình chuyển đổi hình ảnh hàng loạt. Bạn có thể đang nghĩ công cụ này miễn phí hiệu quả đến mức nào; chà, không giống như bất kỳ công cụ nào khác, Converseen có thể chuyển đổi WebP sang SVG cùng với các cài đặt tùy chỉnh đầu ra, quá đủ cho một công cụ chuyển đổi hình ảnh miễn phí. Tuy nhiên, Converseen vẫn là một trong những công cụ tốt nhất để chuyển đổi WebP sang SVG với cài đặt đầu ra có thể điều chỉnh. Vậy làm thế nào để sử dụng công cụ này? Thực hiện các bước dưới đây.
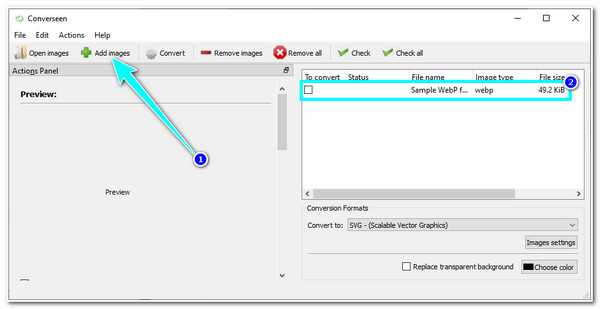
Bước 1.Tải xuống và cài đặt Converseen trên trang web chính thức của nó. Sau đó, khởi chạy công cụ và nhấp vào nút “Thêm hình ảnh” để nhập tệp WebP. Sau đó, ở khung bên phải, đánh dấu vào tệp đã nhập.

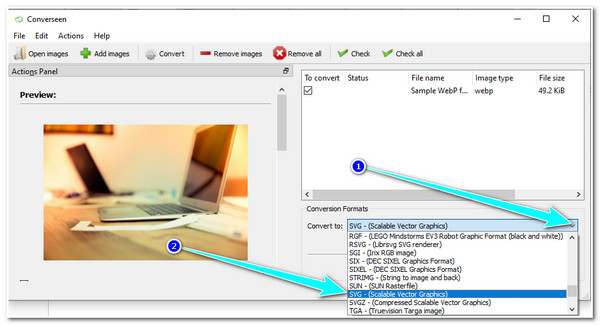
Bước 2.Tiếp theo, tìm và mở danh sách thả xuống “Chuyển đổi sang”. Chọn tùy chọn SVG - (Đồ họa vectơ có thể mở rộng).

Bước 3.Sau đó, nhấp vào nút “Cài đặt hình ảnh” trong danh sách thả xuống “Chuyển đổi sang”. Bạn có thể điều chỉnh mức độ nén JPEG. Sau khi hoàn tất, hãy nhấp vào nút “OK”.
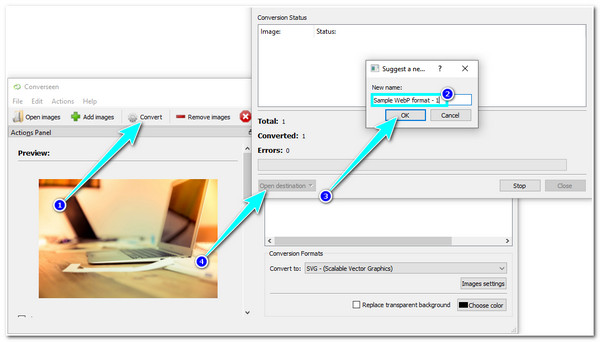
Bước 4.Nếu bạn hài lòng với thiết lập của mình, hãy nhấp vào nút “Chuyển đổi” có biểu tượng Bánh răng để bắt đầu quá trình chuyển đổi.

2. Pixelied (Trực tuyến)
Nếu bạn đang tìm kiếm một công cụ chuyển đổi WebP sang SVG dễ tiếp cận hơn nhiều, bạn nên thử Pixelied. Công cụ trực tuyến này có thể chuyển đổi WebP sang SVG mà không ảnh hưởng đến chất lượng ban đầu. Bạn cũng có thể sử dụng nó để chuyển đổi WebP sang JPG, PNG hoặc các định dạng phổ biến khác. Các tính năng và giao diện tổng thể được thiết kế tốt, đó là điều khiến nó trở thành một công cụ thân thiện với người dùng. Nếu bạn muốn chuyển đổi nhiều tệp WebP, bạn có thể chuyển đổi chúng đồng thời bằng công cụ này, công cụ hỗ trợ chuyển đổi hàng loạt.
Bước 1.Truy cập Pixelied WebP vào trang web SVG trên trình duyệt máy tính của bạn. Sau đó, nhấp vào nút “Chọn tệp” để nhập tệp WebP.
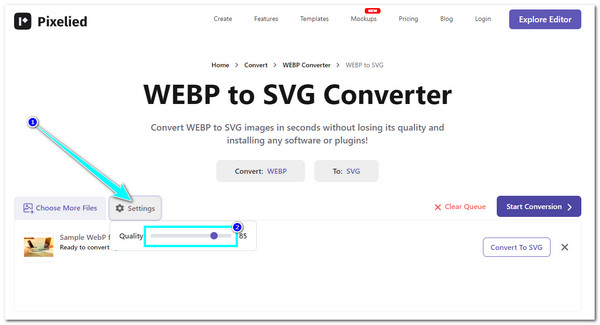
Bước 2.Sau đó, nhấp vào nút “Cài đặt” có biểu tượng Bánh răng. Trên hộp công cụ nổi, bạn có thể điều chỉnh thanh trượt Chất lượng sang trái để giảm nhẹ chất lượng để có kích thước đầu ra nhỏ hơn nhiều.

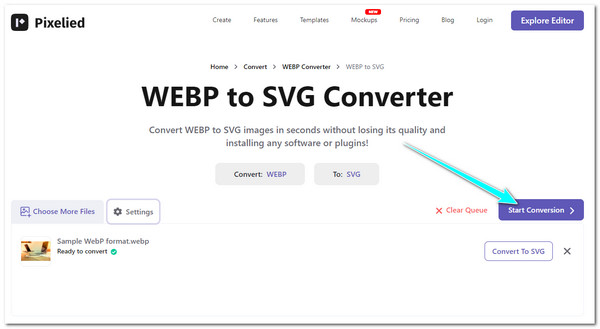
Bước 3.Sau đó, nhấp vào nút “Bắt đầu chuyển đổi” để bắt đầu quá trình chuyển đổi. Sau khi quá trình chuyển đổi hoàn tất, hãy nhấp vào nút “Tải xuống tất cả” để lưu tệp SVG đã chuyển đổi.

Phần 3: Mẹo để đảm bảo chất lượng SVG tốt nhất khi chuyển đổi tệp WebP
Bây giờ, đó là những công cụ có thể giúp bạn chuyển đổi WebP sang SVG và những công cụ có thể giúp bạn tùy chỉnh codec. Nếu bạn không hài lòng với chất lượng đầu ra của họ, đây là những mẹo để đảm bảo chất lượng SVG tốt nhất.
1. Sử dụng Công cụ nâng cấp hình ảnh
Sử dụng công cụ Image Upscaler, bạn có thể tận dụng vẻ đẹp đầu ra của mình từ chuyển đổi WebP sang SVG bằng cách nâng cao hoặc nâng cấp chất lượng của nó. Và để thực hiện công việc này, bạn có thể sử dụng AnyRec AI Image Upscaler dụng cụ! Công cụ trực tuyến này có thể nâng cấp các tệp WebP hoặc SVG đã chuyển đổi của bạn mà không ảnh hưởng đến chất lượng ban đầu của chúng. Vì vậy, nếu bạn đang tìm kiếm một công cụ có thể nâng chất lượng SVG của mình lên một tầm cao mới thì AnyRec AI Image Upscaler chính là thứ bạn đang tìm kiếm!
- Cung cấp khả năng nâng cấp hình ảnh trực tuyến miễn phí 100% mà không có hình mờ.
- Nâng cao chất lượng hình ảnh và phóng to độ phân giải thay vì pixel.
- Cho phép bạn làm cho hình ảnh của mình sắc nét hơn, sắc nét hơn và sạch hơn.
- Giảm nhiễu hình ảnh, cải thiện màu sắc hoặc độ tương phản, chỉnh sửa khuôn mặt, v.v.
2. Sử dụng các tùy chọn tinh chỉnh đầu ra của Công cụ chuyển đổi hình ảnh
Hầu hết các công cụ chuyển đổi WebP sang SVG đều được trang bị các tùy chọn tinh chỉnh đầu ra cho phép bạn tùy chỉnh các thông số khác nhau như Chất lượng, Độ phóng đại, tùy chọn Bật nén không mất dữ liệu, v.v. Bạn có thể đạt được chất lượng tốt nhất trong khi chuyển đổi tập tin WebP sang GIF, JPG hoặc các định dạng khác thông qua điều này.
3. Đảm bảo rằng Độ phân giải được đặt ở mức Cao để có chất lượng tốt hơn nhiều
Đặt đầu ra của bạn ở độ phân giải cao trước khi chuyển đổi WebP sang SVG sẽ mang lại cho bạn hình ảnh sắc nét và rõ ràng. Nó sẽ làm cho tệp SVG của bạn, là WebP đã được chuyển đổi, có màn hình hiển thị chi tiết rõ ràng hơn nhiều.
Phần 4: Câu hỏi thường gặp về WebP sang SVG
-
1. Làm cách nào để chuyển đổi SVG sang WebP?
Bạn có thể chọn giữa GIMP hoặc Pixillion để chuyển đổi SVG sang WebP, vì những công cụ này có thể chuyển đổi các định dạng hình ảnh được đề cập đó. Nhưng nếu bạn muốn quá trình chuyển đổi dễ dàng và nhanh chóng, bạn có thể sử dụng Pixillion.
-
2. WebP có kích thước tệp lớn không?
Đúng. Nếu chúng ta so sánh nó với SVG, thì bằng cách nào đó WebP lại có kích thước tệp lớn. Hình ảnh với WebP chứa hình ảnh chất lượng cao chứa kích thước tệp lớn. Nếu bạn lưu trữ hình ảnh ở định dạng WebP, bạn nên chuyển đổi chúng thành SVG để chứa kích thước tệp nhỏ và hình ảnh chính xác.
-
3. Tôi có thể mở file SVG trên trình duyệt Mac không?
Vâng, bạn có thể! Tất cả các trình duyệt đều có khả năng phát hoặc đọc hình ảnh SVG trên Mac, bao gồm Safari, Google Chrome, Microsoft Edge, Mozilla Firefox, v.v.
Phần kết luận
Ở đó bạn có nó! Đó là 4 công cụ khả thi mà bạn có thể sử dụng để chuyển đổi WebP sang SVG. Bạn có thể tránh các sự cố không tương thích WebP giữa các công cụ chỉnh sửa hình ảnh khác nhau thông qua chúng và bắt đầu tạo dự án chỉnh sửa hình ảnh của mình. Nếu không hài lòng với chất lượng WebP đến SVG, hãy nâng cấp nó bằng AnyRec AI Image Upscaler! Công cụ này được tích hợp công nghệ AI hỗ trợ nâng cao hình ảnh của bạn và đưa nó lên một tầm cao mới! Vui lòng truy cập trang web của công cụ này để trải nghiệm các tính năng và chức năng nổi bật của nó.
