WebP so với AVIF: Bạn nên sử dụng định dạng hình ảnh nào cho hiệu suất web
Nhu cầu về các định dạng hình ảnh web chất lượng cao ngày càng tăng mạnh. WebP và AVIF là hai ứng cử viên mới hơn trong không gian này. Cả hai đều được phát triển để cung cấp kích thước tệp nhỏ hơn mà không làm giảm chất lượng hình ảnh. Nhưng bạn có biết sự khác biệt giữa chúng? Trong bài viết này, bạn sẽ khám phá những điểm tương đồng và khác biệt giữa WebP và AVIF và xác định lựa chọn tốt hơn cho dự án web của mình. Và nếu bạn muốn thay đổi định dạng của chúng thì bài viết này sẽ cung cấp cho bạn một công cụ giúp bạn chuyển đổi định dạng ảnh.
Danh sách Hướng dẫn
Phần 1: WebP và AVIF là gì Phần 2: WebP so với AVIF – Sự khác biệt và so sánh Phần 3: Cách chuyển đổi định dạng WebP và AVIF Phần 4: Những câu hỏi thường gặp về WebP và AVIFPhần 1: WebP và AVIF là gì
1. WebP là gì
WebP là định dạng hình ảnh hiện đại do Google phát triển, cung cấp khả năng nén chất lượng cao cho hình ảnh kỹ thuật số. Nó được giới thiệu lần đầu tiên vào năm 2010 để thay thế cho các định dạng hình ảnh phổ biến như JPEG, PNG và GIF.
WebP sử dụng các kỹ thuật nén không mất dữ liệu và mất dữ liệu để giảm kích thước của tệp hình ảnh mà không làm giảm chất lượng hình ảnh. Nói chung, các tệp WebP nhỏ hơn nhiều so với các tệp JPEG hoặc PNG tương đương, điều này có thể dẫn đến thời gian tải trang web nhanh hơn và giảm mức sử dụng băng thông.
WebP hỗ trợ độ trong suốt và hình ảnh động, làm cho nó trở thành một định dạng linh hoạt cho hình ảnh và đồ họa trên web. Các trình duyệt web chính hỗ trợ nó, bao gồm Google Chrome, Mozilla Firefox và Microsoft Edge.
2. AVIF là gì
AVIF là một định dạng hình ảnh tương đối mới cung cấp khả năng nén chất lượng cao cho hình ảnh kỹ thuật số. Liên minh đã phát triển nó cho Open Media, một tập đoàn gồm các công ty bao gồm Google, Apple, Microsoft và các công ty khác.
AVIF hỗ trợ nhiều tính năng, bao gồm hỗ trợ hình ảnh có dải động cao, nén không mất dữ liệu và không mất dữ liệu, các kênh alpha cho độ trong suốt và hoạt ảnh. Nó được thiết kế để trở thành một định dạng hình ảnh linh hoạt và phù hợp với tương lai, có thể được điều chỉnh để hỗ trợ các tính năng và công nghệ mới khi chúng có sẵn.
Một số trình duyệt web, bao gồm Google Chrome, Mozilla Firefox và Microsoft Edge, hỗ trợ AVIF. Tuy nhiên, nó vẫn chưa được hỗ trợ rộng rãi như các định dạng hình ảnh khác và có thể không tương thích với tất cả các phần mềm chỉnh sửa hình ảnh.
Phần 2: WebP so với AVIF – Sự khác biệt và so sánh
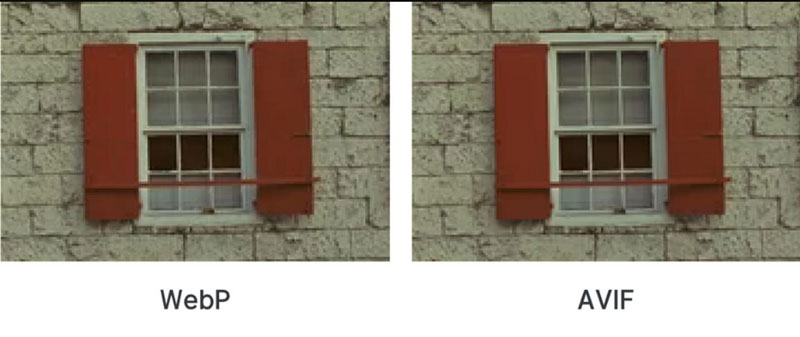
WebP và AVIF là các định dạng hình ảnh hiện đại sử dụng kỹ thuật nén tiên tiến để tạo ra hình ảnh chất lượng cao với kích thước tệp nhỏ hơn. Tuy nhiên, có một số khác biệt giữa hai định dạng này:
Hiệu suất nén: AVIF thường được coi là hiệu quả hơn WebP về mặt nén. Điều này có nghĩa là các tệp AVIF có thể nhỏ hơn các tệp WebP trong khi vẫn duy trì chất lượng hình ảnh như nhau.
Hỗ trợ trình duyệt: WebP đã tồn tại lâu hơn AVIF và được hỗ trợ bởi nhiều trình duyệt web hơn, bao gồm Google Chrome, Firefox và Microsoft Edge. Hỗ trợ AVIF vẫn đang phát triển và vẫn chưa có sẵn trong một số trình duyệt, chẳng hạn như Internet Explorer.
Hỗ trợ kênh Alpha: AVIF hỗ trợ một kênh alpha để tạo độ trong suốt, giống như WebP, nhưng AVIF tốt hơn một chút so với WebP khi duy trì chất lượng của hình ảnh trong suốt.
Tóm lại về WebP so với AVIF, AVIF mang lại hiệu quả nén và chất lượng hình ảnh tốt hơn một chút so với WebP, nhưng WebP có hỗ trợ trình duyệt rộng hơn và khả năng hoạt hình phát triển hơn. Việc lựa chọn giữa hai định dạng phụ thuộc vào nhu cầu cụ thể của dự án và đối tượng mục tiêu.

Phần 3: Cách chuyển đổi định dạng WebP và AVIF
Bây giờ bạn đã thấy sự khác biệt giữa WebP và AVIF. Nếu bạn muốn chuyển đổi AVIF sang WebP hoặc chuyển đổi hai định dạng này sang các định dạng hình ảnh khác, Bạn có thể sử dụng AnyRec Video Converter. Phần mềm này không chỉ là một công cụ chuyển đổi video. Nó cũng có một công cụ giúp bạn chuyển đổi hình ảnh. AnyRec hỗ trợ nhiều định dạng hình ảnh để bạn nhập và xuất.

Chứa chất lượng hình ảnh sau khi chuyển đổi sang định dạng khác.
Hỗ trợ nhiều định dạng ảnh như BMP, TIF, TIFF, SVG, v.v.
Có tốc độ chuyển đổi định dạng WebP và AVIF nhanh chóng.
Chuyển đổi hàng loạt định dạng WebP và AVIF cùng một lúc.
100% Bảo mật
100% Bảo mật
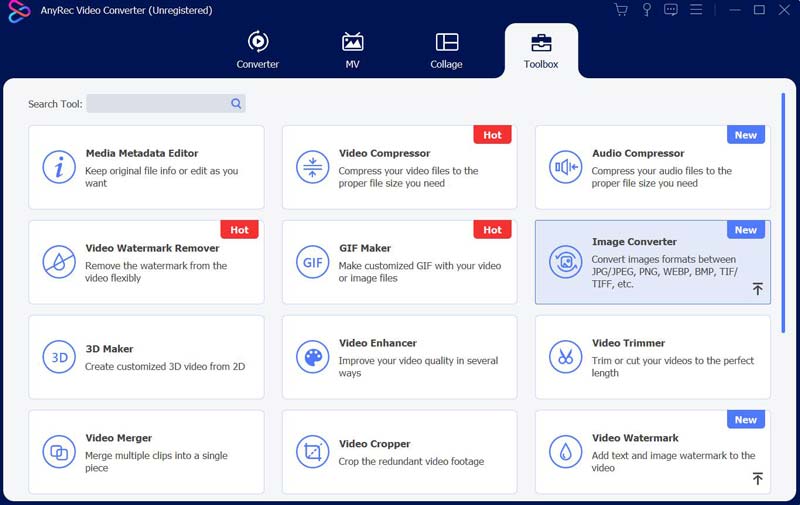
Bước 1.Khi mở AnyRec Video Converter, bạn nên nhấp vào nút "Hộp công cụ" để xem thêm các tính năng của AnyRec.

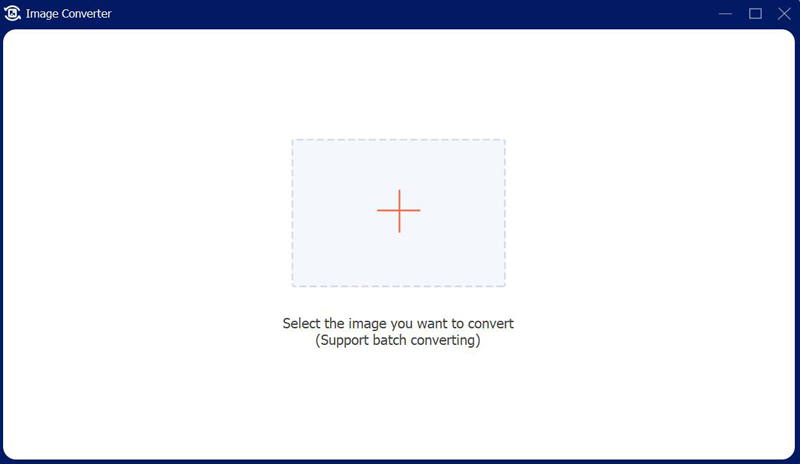
Bước 2.Bạn có thể nhấp vào nút "Image Converter" trên menu, sau đó thêm hình ảnh. Bạn cũng có thể thêm một loạt hình ảnh.

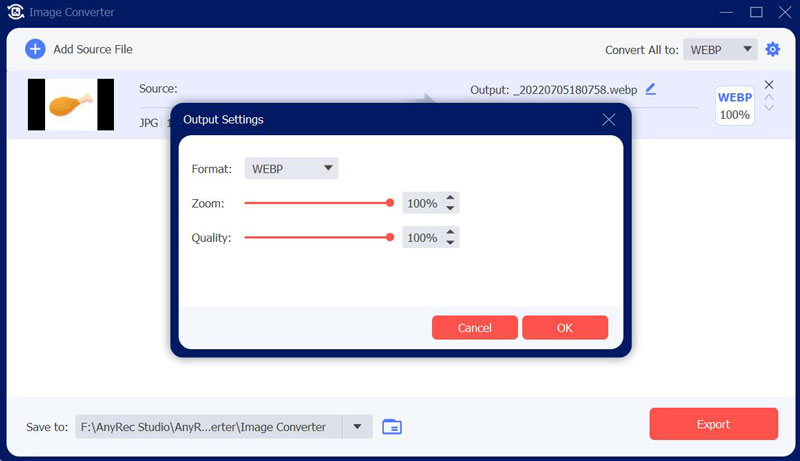
Bước 3.Bạn có thể chọn định dạng ảnh muốn chuyển đổi. Bạn cũng có thể thay đổi chất lượng và thu phóng trong khi chuyển đổi.

Phần 4: Những câu hỏi thường gặp về WebP và AVIF
-
Có thể sử dụng WebP hoặc AVIF cho hình ảnh trong suốt không?
Đúng. WebP và AVIF đều hỗ trợ độ trong suốt nhưng mức độ hỗ trợ độ trong suốt có thể khác nhau tùy thuộc vào trình duyệt và thiết bị được sử dụng.
-
WebP hoặc AVIF nào tốt hơn cho thiết kế web đáp ứng?
Cả hai định dạng đều có thể được sử dụng hiệu quả trong thiết kế web đáp ứng. Tuy nhiên, AVIF có thể là lựa chọn tốt hơn nếu trang web của bạn nhắm mục tiêu người dùng trên màn hình mật độ cao hoặc nếu bạn muốn giảm kích thước tệp hình ảnh của mình để có thời gian tải trang nhanh hơn.
-
Làm cách nào để phát hiện xem trình duyệt có hỗ trợ WebP hoặc AVIF không?
Bạn có thể sử dụng tính năng phát hiện tính năng trong JavaScript hoặc mã phía máy chủ để xác định xem trình duyệt có hỗ trợ các định dạng hình ảnh này hay không. Đối với WebP, bạn có thể sử dụng mã "img" với thuộc tính "srcset". Đối với AVIF, bạn có thể sử dụng mã "hình ảnh" với "nguồn" để cung cấp các tùy chọn dự phòng.
Phần kết luận
Sau khi xem WebP so với AVIF, bạn phải biết sự khác biệt giữa hai định dạng này. Nếu bạn muốn thay đổi hai hình ảnh này hoặc chuyển đổi AVIF sang WebP sang JPG hoặc các định dạng hình ảnh khác, bạn có thể sử dụng AnyRec Video Converter. Hơn nữa, nếu bạn muốn chuyển đổi WebP hoặc AVIF sang JPG, AnyRec Free Online Image Converter cũng có thể giúp bạn làm điều đó một cách dễ dàng.
100% Bảo mật
100% Bảo mật
