WebP vs. AVIF: Which Image Format Should You Use for Web Performance
The demand for high-quality web image formats has only grown stronger. WebP and AVIF are two newer contenders in this space. Both have been developed to provide smaller file sizes without sacrificing image quality. But do you know the difference between them? In this article, you will explore the similarities and differences between WebP and AVIF and determine the better choice for your web project. And if you want to change their formats, this post will give you a tool to help you convert image format.
Guide List
Part 1: What Are WebP and AVIF Part 2: WebP vs. AVIF – Differences and Comparisons Part 3: How to Convert WebP and AVIF Formats Part 4: FAQs about WebP and AVIFPart 1: What Are WebP and AVIF
1. What Is WebP
WebP is a modern image format developed by Google that provides high-quality compression for digital images. It was first introduced in 2010 as an alternative to popular image formats like JPEG, PNG, and GIF.
WebP uses lossy and lossless compression techniques to reduce the size of an image file without sacrificing image quality. In general, WebP files are much smaller than equivalent JPEG or PNG files, which can result in faster web page load times and reduced bandwidth usage.
WebP supports transparency and animation, making it a versatile format for images and graphics on the web. Major web browsers support it, including Google Chrome, Mozilla Firefox, and Microsoft Edge.
2. What Is AVIF
AVIF is a relatively new image format that provides high-quality compression for digital images. The Alliance developed it for Open Media, a consortium of companies including Google, Apple, Microsoft, and others.
AVIF supports many features, including support for high dynamic range images, lossless and lossy compression, alpha channels for transparency, and animations. It is designed to be a flexible and future-proof image format that can be adapted to support new features and technologies as they become available.
Several web browsers, including Google Chrome, Mozilla Firefox, and Microsoft Edge, support AVIF. However, it has yet to be as widely supported as other image formats and may not be compatible with all image editing software.
Part 2: WebP vs. AVIF – Differences and Comparisons
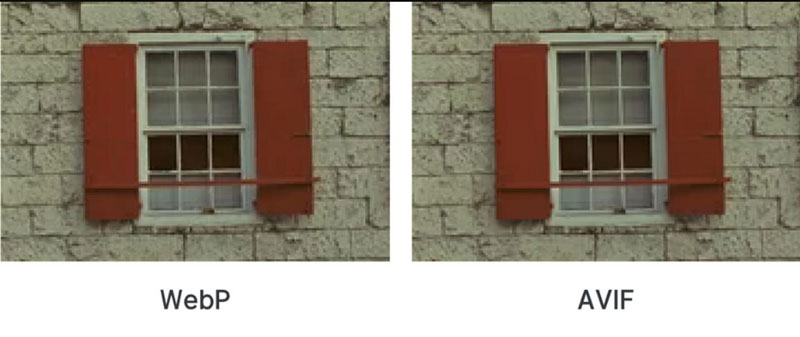
WebP and AVIF are modern image formats that use advanced compression techniques to produce high-quality images with smaller file sizes. However, there are some differences between these two formats:
Compression Efficiency: AVIF is generally considered more efficient than WebP regarding compression. This means AVIF files can be smaller than WebP files while maintaining the same image quality.
Browser Support: WebP has been around longer than AVIF and is supported by a broader range of web browsers, including Google Chrome, Firefox, and Microsoft Edge. AVIF support is still growing and has yet to be available in some browsers, such as Internet Explorer.
Alpha Channel Support: AVIF supports an alpha channel for transparency, just like WebP, but AVIF is slightly better than WebP when preserving the quality of transparent images.
In summary of WebP vs. AVIF, AVIF offers slightly better compression efficiency and image quality than WebP, but WebP has broader browser support and more developed animation capabilities. Choosing between the two formats depends on the specific needs of a project and the target audience.

Part 3: How to Convert WebP and AVIF Formats
Now you see the difference between WebP and AVIF. If you want to change AVIF to WebP or convert these two formats to other image formats, You can use AnyRec Video Converter. This software is not only a video converter. It also has a tool to help you convert images. AnyRec supports many image formats for you to input and output.

Contain image quality after converting to another format.
Support many image formats like BMP, TIF, TIFF, SVG, etc.
Have fast speed to convert WebP and AVIF formats.
Convert a batch of WebP and AVIF formats at one time.
100% Secure
100% Secure
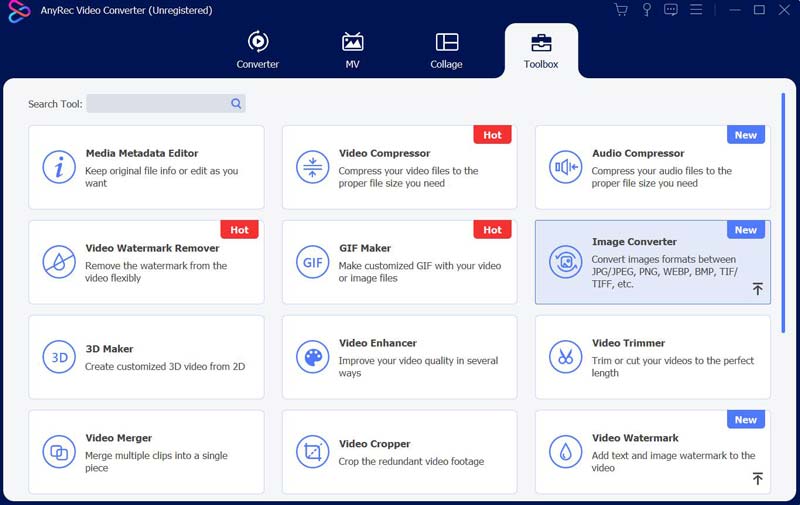
Step 1.When you open AnyRec Video Converter, you should click the "Toolbox" button to see more features of AnyRec.

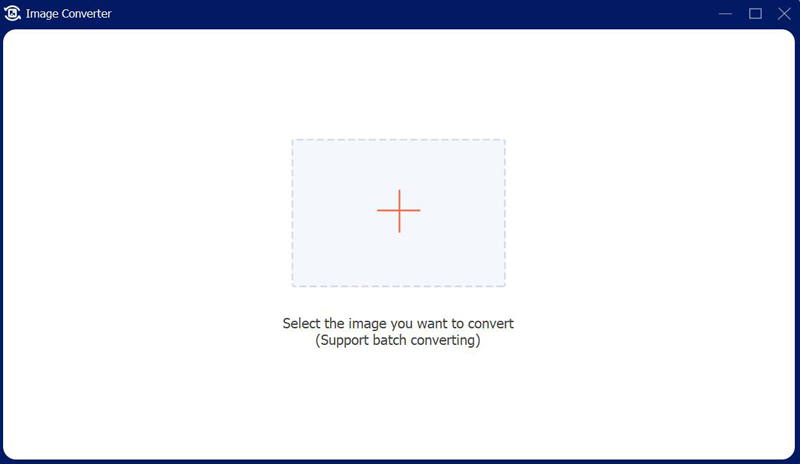
Step 2.You can click the "Image Converter" button on the menu, then add an image. You can add a batch of images too.

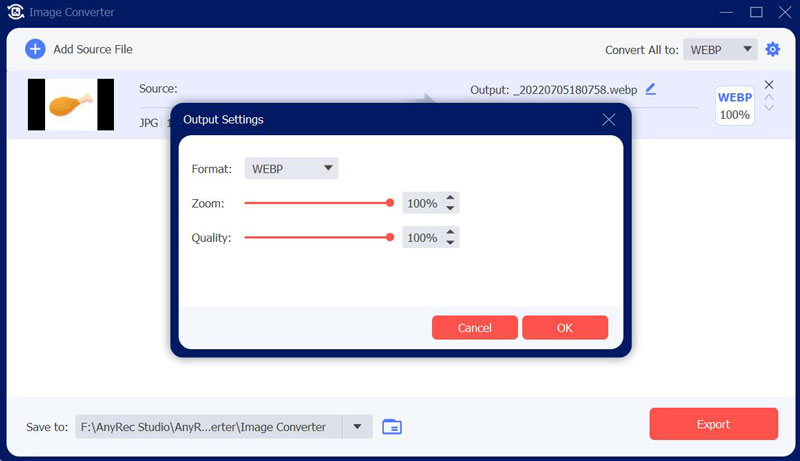
Step 3.You can choose the image format you want to convert. You can also change the quality and zoom while converting.

Part 4: FAQs about WebP and AVIF
-
Can WebP or AVIF be used for transparent images?
Yes. WebP and AVIF both support transparency, but the level of transparency support can vary depending on the browser and device used.
-
Which WebP or AVIF is better for responsive web design?
Both formats can be used effectively in responsive web design. Still, AVIF may be a better choice if your website targets users on high-density screens or if you want to reduce the file size of your images for faster page loading times.
-
How can I detect if a browser supports WebP or AVIF?
You can use feature detection in JavaScript or server-side code to determine if a browser supports these image formats. For WebP, you can use the "img" code with the "srcset" attribute. For AVIF, you can use the "picture" code with the "source" to provide fallback options.
Conclusion
After seeing the WebP vs. AVIF, you must know the difference between these two formats. If you want to change these two images or convert AVIF to WebP to JPG or other image formats, you can use AnyRec Video Converter. Moreover, if you want to convert WebP or AVIF to JPG, AnyRec Free Online Image Converter can also help you do it easily.
100% Secure
100% Secure
