JPG 转 WebP:4 种方法将图像无限转换为 WebP
将 JPG 转换为 WebP 是一个好主意,可以节省设备上的更多存储空间,因为 WebP 比 JPG 小得多。WebP 也是一种很好的图像格式,可以让您的网站快速加载。问题是转换过程会损害文件的原始质量。幸运的是,有四种可行的方法可以将 JPG 转换为 WebP 而不会造成质量损失!所以,探索每一个,看看哪一个可以满足你的需求,不用再多说了!
指南列表
将 JPG 转换为 WebP 的终极方法 [无质量损失] 如何使用 Photoshop 将 JPG 转换为 WebP 使用命令行工具将 JPG 更改为 WebP 如何通过 WordPress 将批量 JPG 转换为 WebP 常见问题将 JPG 转换为 WebP 的终极方法 [无质量损失]
将 JPG 转换为 WebP 且不损失质量的终极方法是使用 AnyRec Video Converter!通过使用其内置的图像转换器,您可以轻松高效地将图像从 JPG 转换为 WebP 格式。它还支持在转换过程中保持 JPG 文件的原始质量 100% 的选项。此外,此工具还允许您调整图像的缩放级别!

支持直观的界面和易于使用的图像转换功能。
允许您同时将多个 JPG 转换为 WebP 格式。
让您为输出设置新文件名并选择存储位置。
能够在几秒钟内将 JPG 转换为 WebP,且不会造成质量损失。
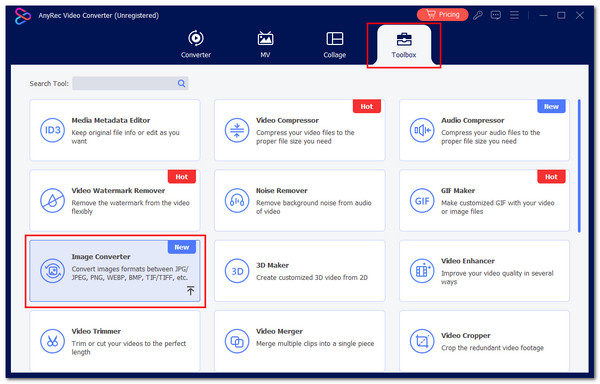
步骤1。安装 AnyRec Video Converter 在您的计算机上。之后,启动该工具,单击“工具箱”选项卡,然后单击“图像转换器”按钮。

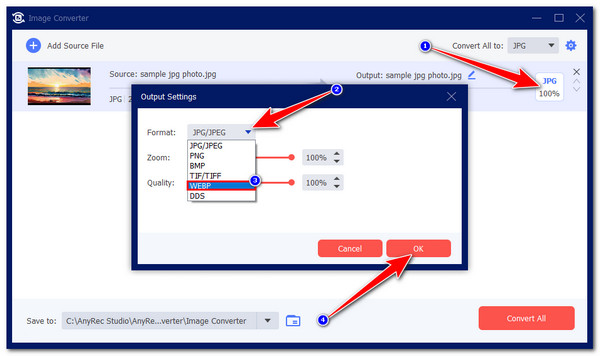
第2步。接下来,点击“添加”按钮导入 JPG 文件。然后点击“格式”按钮,点击“格式”下拉菜单,选择“WebP”选项,然后点击“确定”按钮。

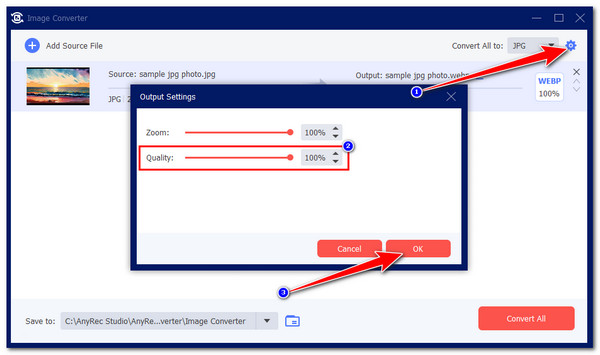
第 3 步。之后,点击右上角的“设置”按钮,使用相应的滑块将“质量”设置为 100%。然后点击“确定”按钮保存更改。

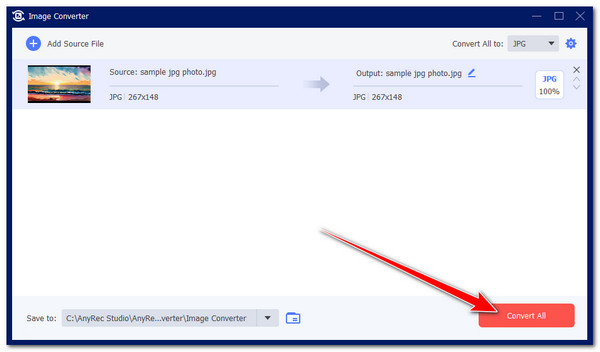
步骤4。完成后,单击“全部转换”按钮启动转换过程。就这样!这就是您使用此工具作为 JPG 到 WebP 转换器的方法!

如何使用 Photoshop 将 JPG 转换为 WebP
除了终极方法之外,您还可以使用 Photoshop 将 JPG 转换为网页。Photoshop 是最复杂、最专业的照片编辑工具之一,具有高级功能。它还支持输出调整选项,使您可以无损或有损输出,将质量设置为 100,并选择您希望输出为小文件还是大文件。除了这些更改之外,您还可以将 JPG 文件导出为 WebP!但是,Photoshop 是一种资源占用大的工具,不支持批量导出。
步骤1。运行 Photoshop 并安装 WebP 支持插件。然后,转到“文件”菜单并选择“打开”选项以导入您想要转换为 WebP 的 JPG。
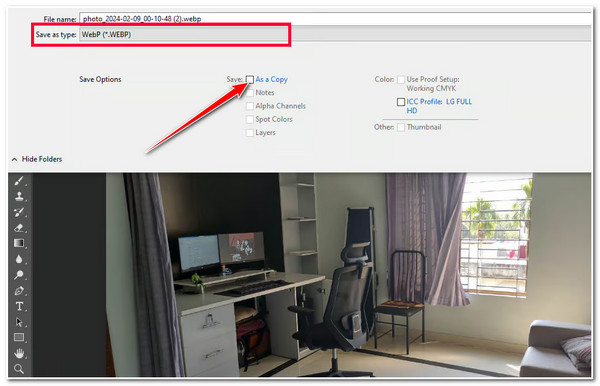
第2步。接下来,点击“文件”选项卡,选择“另存为”选项,然后在“保存类型”下拉菜单下选择“WebP (*.WEBP)”格式。

提示
如果您想将图像以 JPG 格式保存在计算机上,请勾选“保存选项”部分下“保存:”旁边的“作为副本”复选框。
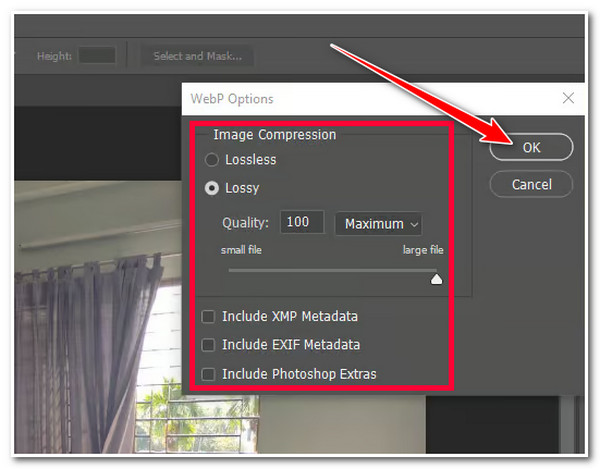
第 3 步。之后,屏幕上会出现“WebP 选项”窗口。您可以根据自己的喜好在此窗口中配置 WebP 设置。完成后,单击“确定”按钮。

使用命令行工具将 JPG 更改为 WebP
如果您使用的是 Linux 计算机并想要将 JPG 转换为 WebP 格式,那么您可以使用命令行工具,例如“cwebp”,它是 Google 的 WebP 图像处理工具的一部分。但是,由于您将使用命令行进行转换过程,因此您必须确保使用正确的语法输入命令以避免潜在的错误。
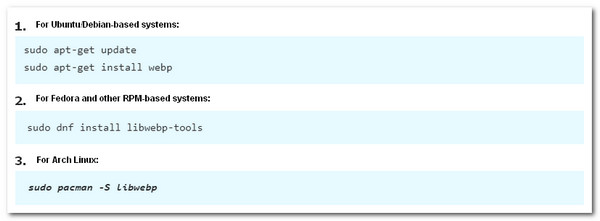
步骤1。使用命令行在 Linux 上安装 WebP 工具。您可以参考下图并按照适合您的特定命令进行操作。

第2步。之后,使用“cwebp”命令将 JPG 转换为 WebP,输入以下语法:cwebp input.jpg -o output.webp
将“input.jpg”替换为您的 JPG 文件的文件路径,将“output.webp”替换为您的输出文件路径。
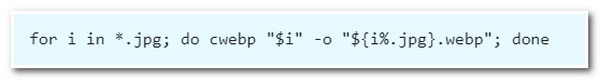
第 3 步。您可以输入以下命令同时将多个 JPG 文件转换为 WebP。此命令将查找当前文件目录中的所有 JPG 并将其转换为 WebP。

如何通过 WordPress 将批量 JPG 转换为 WebP
最后一个选项是将 JPG 转换为 WebP 或 WebP 转 JPG 是使用 ShortPixel Image Optimizer 插件的 WordPress。此插件可让您在 WordPress 网站上同时将多张 JPG 图像转换为 WebP 格式。如果您有太多 JPG 图像并想将它们转换为 WebP,这是一个很好的选择。现在,要使用 WordPress 上的 ShortPixel Image Optimizer 插件将 JPG 转换为 WebP,您必须遵循以下简单步骤:
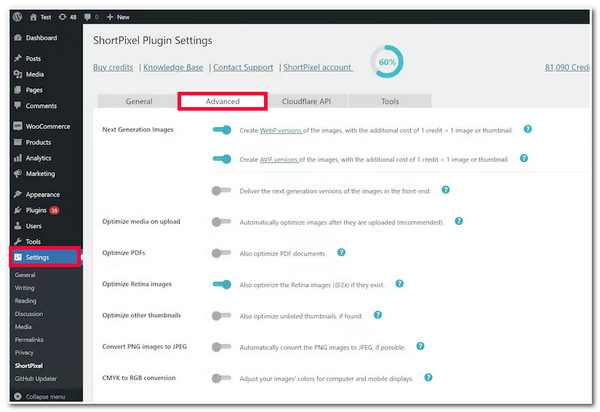
步骤1。安装 ShortPixel 插件并转到“设置”菜单。然后,点击“ShortPixel”按钮,点击“高级”选项卡,并选择“创建 WebP”选项。

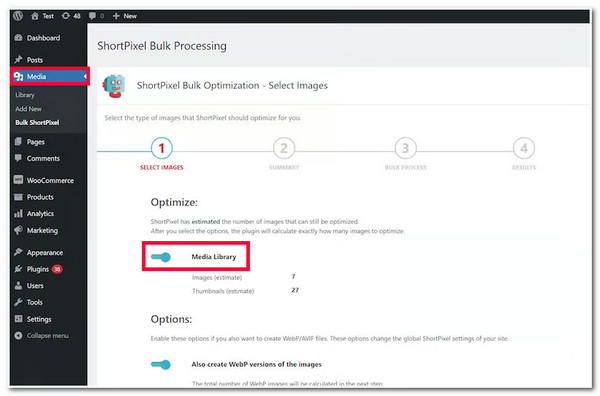
第2步。然后,转到“媒体”菜单并选择“批量 ShortPixel”选项。然后,单击其切换按钮启用“媒体库”,并选择从 JPG 创建 WebP 文件的选项。

第 3 步。接下来,点击“开始优化”按钮启动优化过程。然后,使用 .htaccess 方法向用户提供 WebP 图像。
步骤4。要检查提供的图像是否为 WebP 格式,您可以使用浏览器的开发人员工具。您可以检查网络选项卡中的 MIME 类型图像。
常见问题
-
我可以在哪里安装 Photoshop 的 WebP 插件支持?
如果您使用的是 Photoshop 23.2 及更高版本,则不再需要安装此版本中原生添加的 WebP 插件支持。否则,如果您使用的是 Photoshop 23.1 及更早版本,则可以访问 GitHub 并搜索 WebP Photoshop 插件。
-
我可以使用“cwebp”命令调整输出质量吗?
是的。您可以使用“cwebp”命令调整输出质量。您可以使用 cwebp -q 80 input.jpg -o output.webp 命令进行调整。在此命令中,输出质量为 80;如果您希望超出此范围,可以将其设置为 100,这是最高质量级别。
-
与 JPG 相比,WebP 的图像质量是否更优异?
是的。WebP 提供的图像质量比 JPG 更好。实际上,WebP 在质量和文件大小之间实现了极好的平衡。WebP 格式可为您提供高质量的图像显示和较小的文件大小。但是,唯一的缺点是 WebP 并未得到普遍支持。
结论
就是这样!以上就是将 JPG 转换为 WebP 的四种可行方法,无需 减小 JPG 尺寸!通过这些方法,您可以节省设备上的更多存储空间并优化网页的加载速度。如果您正在寻找将 JPG 转换为 WebP 的终极方法,您可以尝试 AnyRec Video Converter。利用此工具,您可以同时将多张 JPG 图像转换为 WebP,且不会损失质量!现在就试试吧!
