WebP 与 AVIF:您应该使用哪种图像格式来提高 Web 性能
对高质量网络图像格式的需求只会越来越强烈。 WebP 和 AVIF 是这个领域的两个较新的竞争者。两者的开发都是为了在不牺牲图像质量的情况下提供更小的文件大小。但是你知道它们之间的区别吗?在本文中,您将探讨 WebP 和 AVIF 之间的相似点和不同点,并为您的 Web 项目确定更好的选择。如果你想改变它们的格式,这篇文章会给你一个工具来帮助你转换图像格式。
指南列表
第 1 部分:什么是 WebP 和 AVIF 第 2 部分:WebP 与 AVIF – 差异和比较 第 3 部分:如何转换 WebP 和 AVIF 格式 第 4 部分:关于 WebP 和 AVIF 的常见问题解答第 1 部分:什么是 WebP 和 AVIF
1. 什么是 WebP
WebP 是由 Google 开发的一种现代图像格式,可为数字图像提供高质量的压缩。它于 2010 年首次推出,作为 JPEG、PNG 和 GIF 等流行图像格式的替代品。
WebP 使用有损和无损压缩技术在不牺牲图像质量的情况下减小图像文件的大小。通常,WebP 文件比等效的 JPEG 或 PNG 文件小得多,这可以加快网页加载时间并减少带宽使用。
WebP 支持透明度和动画,使其成为网络上图像和图形的通用格式。主要的网络浏览器都支持它,包括 Google Chrome、Mozilla Firefox 和 Microsoft Edge。
2. 什么是AVIF
AVIF 是一种相对较新的图像格式,可为数字图像提供高质量压缩。该联盟为 Open Media 开发了它,Open Media 是一个由谷歌、苹果、微软等公司组成的联盟。
AVIF 支持许多功能,包括支持高动态范围图像、无损和有损压缩、透明度的 alpha 通道和动画。它被设计成一种灵活且面向未来的图像格式,可以进行调整以支持可用的新功能和技术。
包括 Google Chrome、Mozilla Firefox 和 Microsoft Edge 在内的多种 Web 浏览器都支持 AVIF。但是,它尚未像其他图像格式那样得到广泛支持,并且可能无法与所有图像编辑软件兼容。
第 2 部分:WebP 与 AVIF – 差异和比较
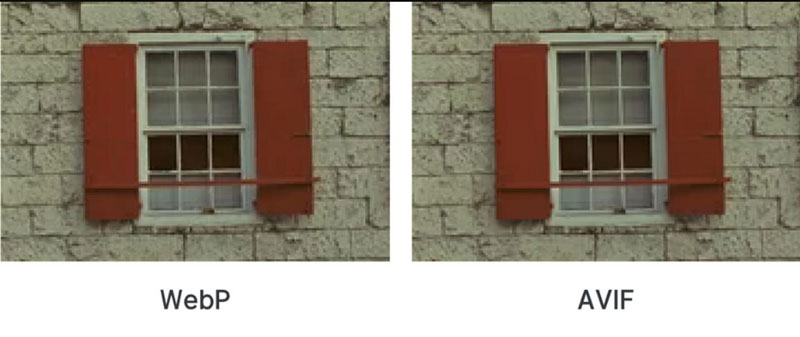
WebP 和 AVIF 是现代图像格式,它们使用高级压缩技术来生成具有较小文件大小的高质量图像。但是,这两种格式之间存在一些差异:
压缩效率: 在压缩方面,AVIF 通常被认为比 WebP 更有效。这意味着 AVIF 文件可以比 WebP 文件小,同时保持相同的图像质量。
浏览器支持: WebP 的存在时间比 AVIF 长,并且得到更广泛的网络浏览器的支持,包括 Google Chrome、Firefox 和 Microsoft Edge。 AVIF 支持仍在增长,并且尚未在某些浏览器(如 Internet Explorer)中可用。
阿尔法通道支持: AVIF 支持透明度的 alpha 通道,就像 WebP 一样,但 AVIF 在保持透明图像质量方面略优于 WebP。
总结 WebP 与 AVIF,AVIF 提供的压缩效率和图像质量略优于 WebP,但 WebP 具有更广泛的浏览器支持和更发达的动画功能。在这两种格式之间进行选择取决于项目和目标受众的具体需求。

第 3 部分:如何转换 WebP 和 AVIF 格式
现在您看到了 WebP 和 AVIF 之间的区别。如果你想将 AVIF 转换为 WebP 或将这两种格式转换为其他图像格式,你可以使用 AnyRec Video Converter.该软件不仅是视频转换器。它还有一个工具可以帮助您转换图像。 AnyRec 支持多种图像格式供您输入和输出。

包含转换为另一种格式后的图像质量。
支持多种图像格式,如 BMP、TIF、TIFF、SVG 等。
具有快速转换 WebP 和 AVIF 格式的速度。
一次转换一批 WebP 和 AVIF 格式。
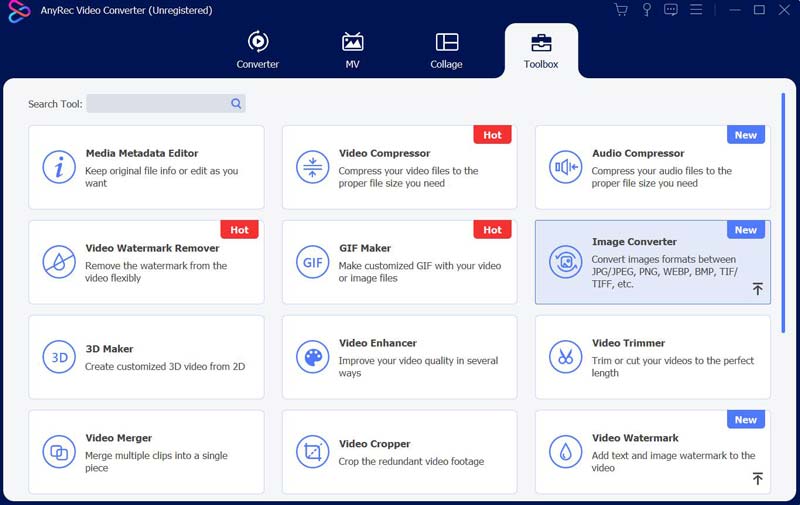
步骤1。当您打开AnyRec Video Converter时,您应该单击“工具箱”按钮以查看AnyRec的更多功能。

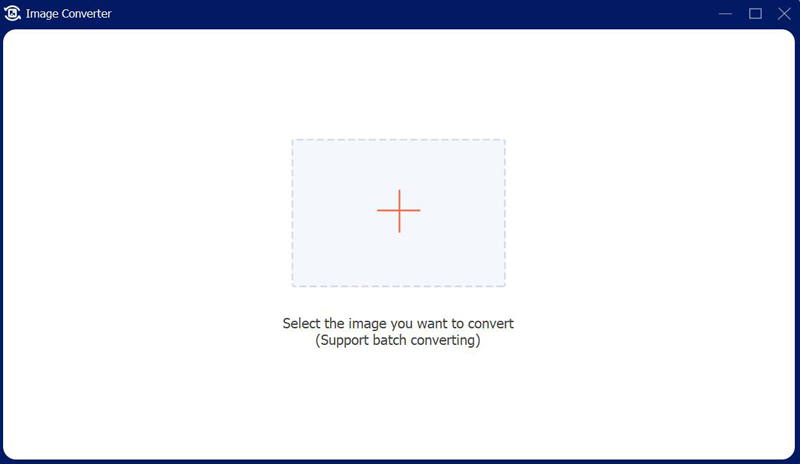
第2步。您可以单击菜单上的“图像转换器”按钮,然后添加图像。您也可以添加一批图像。

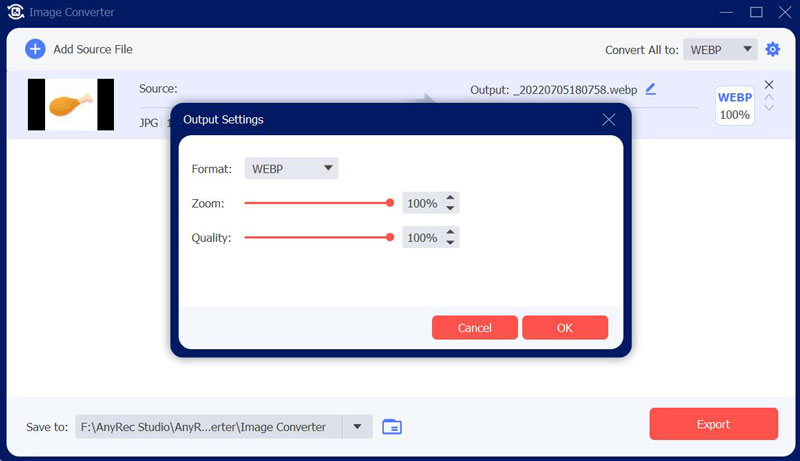
第 3 步。您可以选择要转换的图像格式。您还可以在转换时更改质量和缩放比例。

第 4 部分:关于 WebP 和 AVIF 的常见问题解答
-
WebP 或 AVIF 可以用于透明图像吗?
是的。 WebP 和 AVIF 都支持透明度,但透明度支持的级别可能因使用的浏览器和设备而异。
-
哪个 WebP 或 AVIF 更适合响应式网页设计?
这两种格式都可以有效地用于响应式网页设计。尽管如此,如果您的网站以高密度屏幕上的用户为目标,或者如果您想减小图像的文件大小以加快页面加载时间,AVIF 可能是更好的选择。
-
如何检测浏览器是否支持 WebP 或 AVIF?
您可以使用 JavaScript 或服务器端代码中的功能检测来确定浏览器是否支持这些图像格式。对于 WebP,您可以使用带有“srcset”属性的“img”代码。对于 AVIF,您可以使用“图片”代码和“源”来提供后备选项。
结论
看过 WebP vs. AVIF 之后,你一定知道这两种格式的区别。如果你想改变这两个图像或将 AVIF 转换为 WebP 转 JPG 或其他图像格式,您可以使用 AnyRec Video Converter。此外,如果你想转换 WebP 或 AVIF 转 JPG, AnyRec Free Online Image Converter 也可以帮你轻松搞定。
