JPG 到 WebP:將影像無限轉換為 WebP 的 4 種方法
將 JPG 轉換為 WebP 是一個好主意,可以節省裝置上更多的儲存空間,因為 WebP 比 JPG 小得多。 WebP 也是一種很好的圖像格式,可以讓您的網站快速加載。問題在於轉換過程會損害文件的原始品質。值得慶幸的是,您可以透過四種可行的方法將 JPG 轉換為 WebP,而不會損失品質!因此,探索每一個,看看哪一個可以滿足您的需求,無需多費周折!
指南列表
將 JPG 轉換為 WebP 的終極方法 [無品質損失] 如何使用 Photoshop 將 JPG 轉換為 WebP 使用命令列工具將 JPG 變更為 WebP 如何透過 WordPress 批次將 JPG 轉換為 WebP 常見問題將 JPG 轉換為 WebP 的終極方法 [無品質損失]
在不損失品質的情況下將 JPG 轉換為 WebP 的最終方法是使用 AnyRec Video Converter!透過使用其內建的影像轉換器,您可以輕鬆有效地將影像從 JPG 轉換為 WebP 格式。它還支援在轉換過程中保持 JPG 檔案原始品質 100% 的選項。此外,該工具還允許您調整影像的縮放等級!

支援簡單的介面和易於使用的圖像轉換功能。
允許您同時將多個 JPG 轉換為 WebP 格式。
讓您為輸出設定新檔案名稱並選擇儲存它的位置。
能夠在幾秒鐘內將 JPG 轉換為 WebP,且不會造成品質損失。
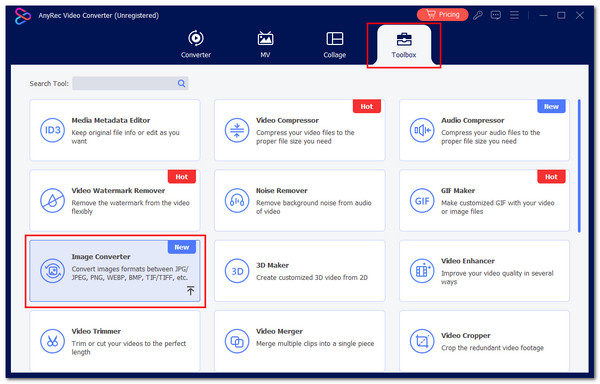
步驟1。安裝 AnyRec Video Converter 在你的電腦。之後,啟動該工具,按一下「工具箱」選項卡,然後按一下「影像轉換器」按鈕。

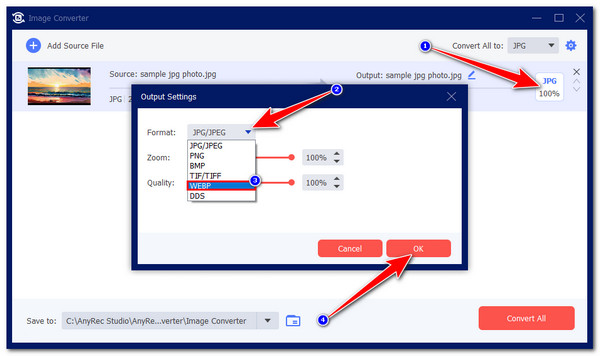
第2步。接下來,點擊“新增”按鈕引入 JPG 檔案。然後,按一下「格式」按鈕,按一下「格式」下拉列表,選擇「WebP」選項,然後按一下「確定」按鈕。

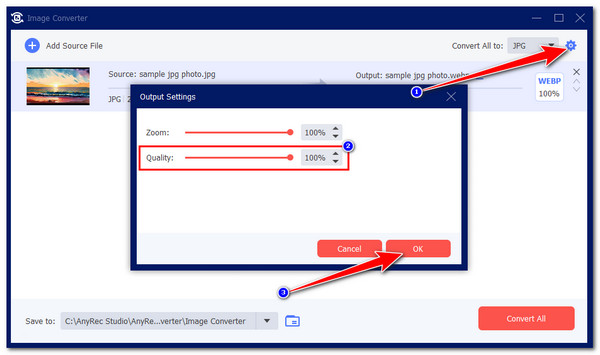
第 3 步。之後,點擊右上角的「設定」按鈕,並使用對應的滑桿將「品質」設定為100%。然後,按一下「確定」按鈕儲存變更。

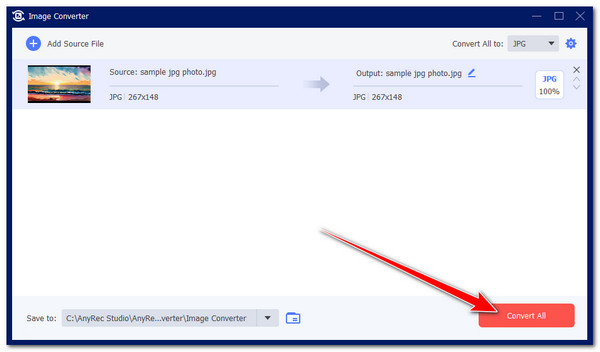
步驟4。完成後,按一下「全部轉換」按鈕啟動轉換過程。就是這樣!這就是您如何使用此工具作為 JPG 到 WebP 轉換器!

如何使用 Photoshop 將 JPG 轉換為 WebP
除了終極方法之外,您還可以使用 Photoshop 將 JPG 轉換為網頁。 Photoshop 是最複雜、最專業的照片編輯工具之一,具有進階功能。它還支援輸出調整選項,使您能夠使輸出無損或有損,將品質設為 100,並選擇您希望輸出是小檔案還是大檔案。除了這些變更之外,您還可以將 JPG 檔案匯出為 WebP!然而,Photoshop是一個佔用資源的工具,並且不支援批量導出。
步驟1。執行 Photoshop 並安裝 WebP 支援插件。然後,轉到“檔案”選單並選擇“開啟”選項匯入您想要轉換為 WebP 的 JPG。
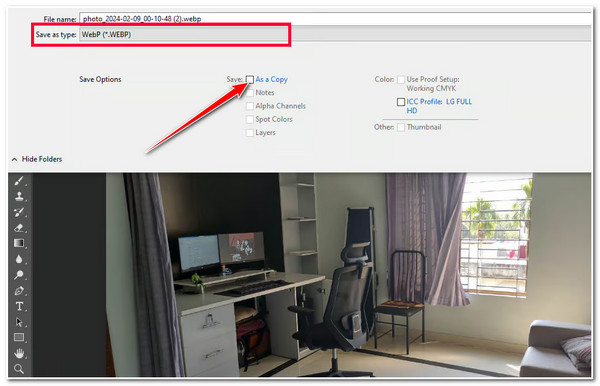
第2步。接下來,按一下「檔案」選項卡,選擇「另存為」選項,然後在「儲存類型」下拉式選單下選擇「WebP (*.WEBP)」格式。

提示
如果您想將影像以 JPG 格式儲存在電腦上,請勾選「儲存選項」部分下方「儲存:」旁的「作為副本」複選框。
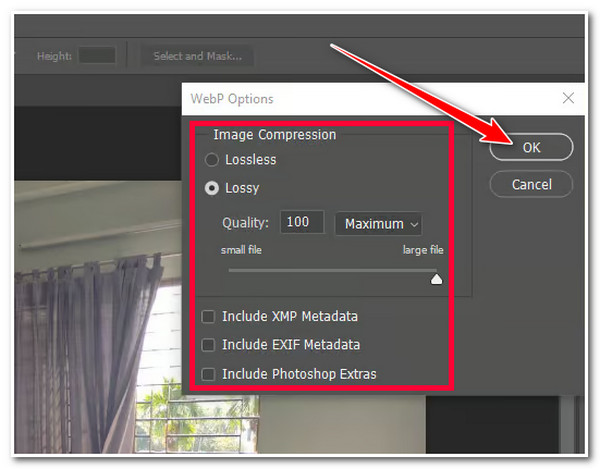
第 3 步。之後,「WebP 選項」視窗將出現在螢幕上。您可以根據自己的喜好在此視窗中設定 WebP 設定。完成後,按一下“確定”按鈕。

使用命令列工具將 JPG 變更為 WebP
如果您使用的是 Linux 計算機,並且想要將 JPG 變更為 WebP 格式,那麼您可以使用命令列工具,例如“cwebp”,它是 Google WebP 映像處理工具的一部分。但是,由於您將使用命令列進行轉換過程,因此必須確保使用正確的語法輸入命令,以避免潛在的錯誤。
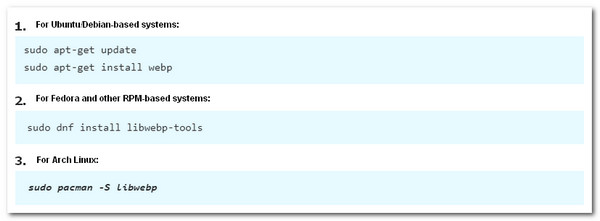
步驟1。使用命令列在 Linux 上安裝 WebP 工具。您可以參考下圖並按照適用於您的特定命令進行操作。

第2步。之後,使用「cwebp」指令將 JPG 轉換為 WebP,輸入下列語法:cwebp input.jpg -o output.webp
將“input.jpg”替換為 JPG 檔案的檔案路徑,將“output.webp”替換為輸出檔案路徑。
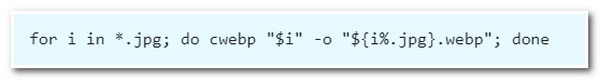
第 3 步。您可以輸入以下命令將多個 JPG 檔案同時轉換為 WebP。該命令將查找當前文件目錄中的所有 JPG 並將其轉換為 WebP。

如何透過 WordPress 批次將 JPG 轉換為 WebP
將 JPG 轉換為 WebP 的最後一個選項或 WebP 轉 JPG 是帶有 ShortPixel Image Optimizer 外掛的 WordPress。該外掛程式可讓您在 WordPress 網站上同時將多個 JPG 映像轉換為 WebP 格式。如果您有太多 JPG 圖像並希望將它們轉換為 WebP,這是一個很好的選擇。現在,要使用 WordPress 上的 ShortPixel Image Optimizer 外掛程式將 JPG 轉換為 WebP,您必須遵循以下簡單步驟:
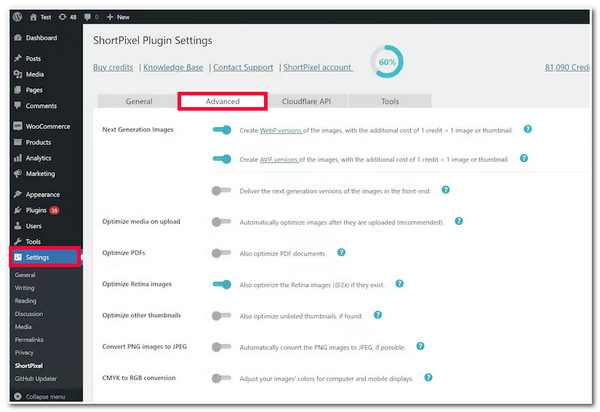
步驟1。安裝 ShortPixel 外掛程式並前往「設定」選單。然後,按一下「ShortPixel」按鈕,按一下「進階」選項卡,然後選擇「建立 WebP」選項。

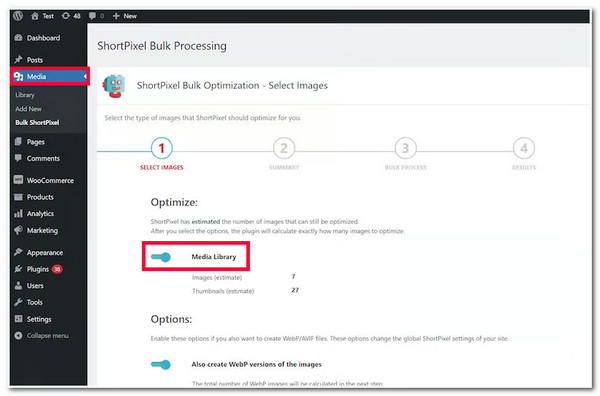
第2步。然後,轉到“媒體”選單並選擇“Bulk ShortPixel”選項。然後,透過點擊「媒體庫」的切換按鈕並選擇從 JPG 建立 WebP 檔案的選項來啟用「媒體庫」。

第 3 步。接下來,點擊“開始優化”按鈕啟動優化過程。然後,使用 .htaccess 方法向使用者提供 WebP 映像。
步驟4。若要檢查提供的圖像是否為 WebP 格式,您可以使用瀏覽器的開發人員工具。您可以檢查網路標籤中是否有 MIME 類型的影像。
常見問題
-
在哪裡可以安裝 Photoshop 的 WebP 附加支援?
如果您使用的是 Photoshop 23.2 及更高版本,則不再需要安裝本機新增至此版本的 WebP 附加支援。否則,如果您使用 Photoshop 23.1 及更早版本,則可以存取 GitHub 並蒐索 WebP Photoshop 外掛程式。
-
我可以使用“cwebp”命令調整輸出品質嗎?
是的。您可以使用“cwebp”命令調整輸出品質。可以使用 cwebp -q 80 input.jpg -o output.webp 指令進行調整。在此命令中,輸出質量為80;如果您希望超出此範圍,可以將其設定為 100,這是最高品質等級。
-
與 JPG 相比,WebP 的影像品質是否優良?
是的。 WebP 提供比 JPG 更好的影像品質。實際上,WebP 在品質和文件大小之間提供了出色的平衡。 WebP 格式為您提供小檔案大小的高品質影像顯示。然而,唯一的缺點是 WebP 沒有得到普遍支持。
結論
你有它!這些是將 JPG 轉換為 WebP 的四種可行方法,無需 減小 JPG 大小!透過這些方式,您可以節省裝置上更多的儲存空間並優化網頁的載入速度。如果您正在尋找將 JPG 轉換為 WebP 的終極方法,可以嘗試 AnyRec Video Converter。利用此工具,您可以同時將 JPG 中的多個影像轉換為 WebP,而不會損失品質!現在就嘗試一下吧!
