WebP 與 AVIF:您應該使用哪種圖像格式來提高 Web 性能
對高質量網絡圖像格式的需求只會越來越強烈。 WebP 和 AVIF 是這個領域的兩個較新的競爭者。兩者的開發都是為了在不犧牲圖像質量的情況下提供更小的文件大小。但是你知道它們之間的區別嗎?在本文中,您將探討 WebP 和 AVIF 之間的相似點和不同點,並為您的 Web 項目確定更好的選擇。如果你想改變它們的格式,這篇文章會給你一個工具來幫助你轉換圖像格式。
指南列表
第 1 部分:什麼是 WebP 和 AVIF 第 2 部分:WebP 與 AVIF – 差異和比較 第 3 部分:如何轉換 WebP 和 AVIF 格式 第 4 部分:關於 WebP 和 AVIF 的常見問題解答第 1 部分:什麼是 WebP 和 AVIF
1. 什麼是 WebP
WebP 是由 Google 開發的一種現代圖像格式,可為數字圖像提供高質量的壓縮。它於 2010 年首次推出,作為 JPEG、PNG 和 GIF 等流行圖像格式的替代品。
WebP 使用有損和無損壓縮技術在不犧牲圖像質量的情況下減小圖像文件的大小。通常,WebP 文件比等效的 JPEG 或 PNG 文件小得多,這可以加快網頁加載時間並減少帶寬使用。
WebP 支持透明度和動畫,使其成為網絡上圖像和圖形的通用格式。主要的網絡瀏覽器都支持它,包括 Google Chrome、Mozilla Firefox 和 Microsoft Edge。
2. 什麼是AVIF
AVIF 是一種相對較新的圖像格式,可為數字圖像提供高質量壓縮。該聯盟為 Open Media 開發了它,Open Media 是一個由谷歌、蘋果、微軟等公司組成的聯盟。
AVIF 支持許多功能,包括支持高動態範圍圖像、無損和有損壓縮、透明度的 alpha 通道和動畫。它被設計成一種靈活且面向未來的圖像格式,可以進行調整以支持可用的新功能和技術。
包括 Google Chrome、Mozilla Firefox 和 Microsoft Edge 在內的多種 Web 瀏覽器都支持 AVIF。但是,它尚未像其他圖像格式那樣得到廣泛支持,並且可能無法與所有圖像編輯軟件兼容。
第 2 部分:WebP 與 AVIF – 差異和比較
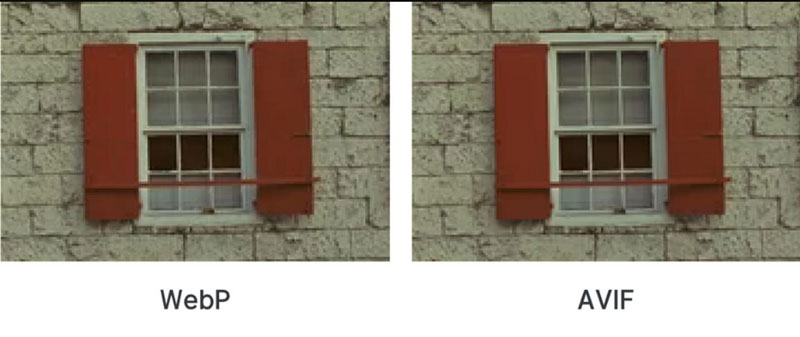
WebP 和 AVIF 是現代圖像格式,它們使用高級壓縮技術來生成具有較小文件大小的高質量圖像。但是,這兩種格式之間存在一些差異:
壓縮效率: 在壓縮方面,AVIF 通常被認為比 WebP 更有效。這意味著 AVIF 文件可以比 WebP 文件小,同時保持相同的圖像質量。
瀏覽器支持: WebP 的存在時間比 AVIF 長,並且得到更廣泛的網絡瀏覽器的支持,包括 Google Chrome、Firefox 和 Microsoft Edge。 AVIF 支持仍在增長,並且尚未在某些瀏覽器(如 Internet Explorer)中可用。
阿爾法通道支持: AVIF 支持透明度的 alpha 通道,就像 WebP 一樣,但 AVIF 在保持透明圖像質量方面略優於 WebP。
總結 WebP 與 AVIF,AVIF 提供的壓縮效率和圖像質量略優於 WebP,但 WebP 具有更廣泛的瀏覽器支持和更發達的動畫功能。在這兩種格式之間進行選擇取決於項目和目標受眾的具體需求。

第 3 部分:如何轉換 WebP 和 AVIF 格式
現在您看到了 WebP 和 AVIF 之間的區別。如果你想將 AVIF 轉換為 WebP 或將這兩種格式轉換為其他圖像格式,你可以使用 AnyRec Video Converter.該軟件不僅是視頻轉換器。它還有一個工具可以幫助您轉換圖像。 AnyRec 支持多種圖像格式供您輸入和輸出。

包含轉換為另一種格式後的圖像質量。
支持多種圖像格式,如 BMP、TIF、TIFF、SVG 等。
具有快速轉換 WebP 和 AVIF 格式的速度。
一次轉換一批 WebP 和 AVIF 格式。
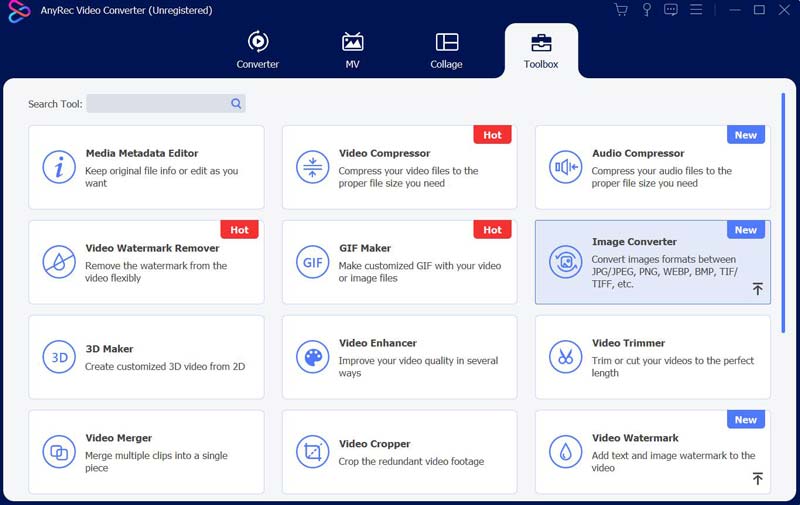
步驟1。當您開啟AnyRec Video Converter時,您應該按一下「工具箱」按鈕以查看AnyRec的更多功能。

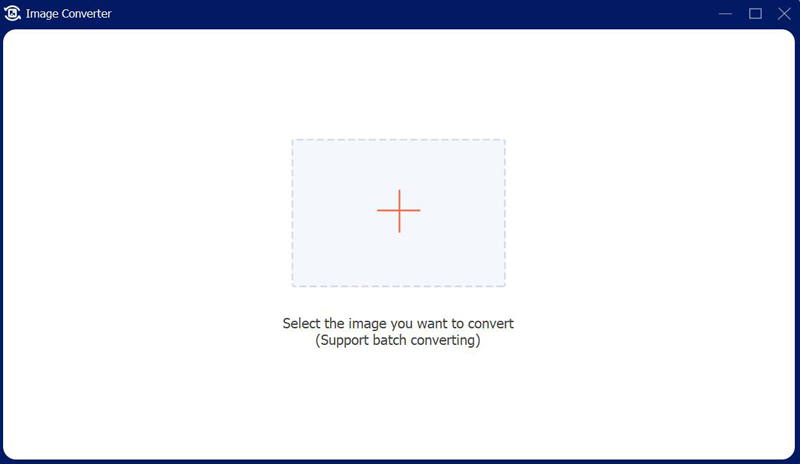
第2步。您可以點擊選單上的“圖像轉換器”按鈕,然後新增圖像。您也可以新增一批圖像。

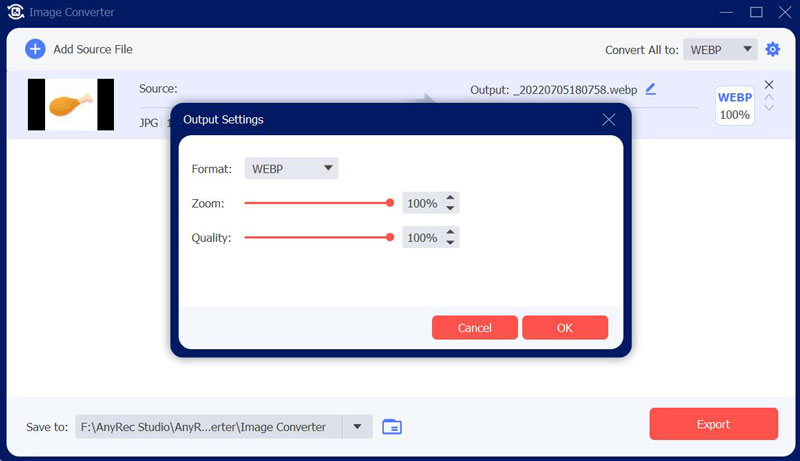
第 3 步。您可以選擇要轉換的圖像格式。您還可以在轉換時更改質量和縮放比例。

第 4 部分:關於 WebP 和 AVIF 的常見問題解答
-
WebP 或 AVIF 可以用於透明圖像嗎?
是的。 WebP 和 AVIF 都支持透明度,但透明度支持的級別可能因使用的瀏覽器和設備而異。
-
哪個 WebP 或 AVIF 更適合響應式網頁設計?
這兩種格式都可以有效地用於響應式網頁設計。儘管如此,如果您的網站以高密度屏幕上的用戶為目標,或者如果您想減小圖像的文件大小以加快頁面加載時間,AVIF 可能是更好的選擇。
-
如何檢測瀏覽器是否支持 WebP 或 AVIF?
您可以使用 JavaScript 或伺服器端程式碼中的功能檢測來確定瀏覽器是否支援這些圖像格式。對於 WebP,您可以使用帶有“srcset”屬性的“img”程式碼。對於 AVIF,您可以使用“圖片”程式碼和“來源”來提供後備選項。
結論
看過 WebP vs. AVIF 之後,你一定知道這兩種格式的區別。如果你想改變這兩個圖像或將 AVIF 轉換為 WebP 轉 JPG 或其他圖像格式,您可以使用 AnyRec Video Converter。此外,如果你想轉換 WebP 或 AVIF 轉 JPG, AnyRec Free Online Image Converter 也可以幫你輕鬆搞定。
