Shopify Image Sizes: Essential Tips for This Ecommerce Store
If you want to build an online store and sell products on Shopify, you must know the best Shoptify image sizes to provide high-quality experience for clients. Of course, people wouldn’t be able to view the product images or other pictures if they were low quality or slow to load, leading them not to buy your product. As important as knowing what products will attract customers is considering the Shopify image sizes for different pictures. This article will provide the appropriate image sizes for banners, product images, backgrounds, etc., and the best format for Shopify images.
Guide List
Part 1: Shopify Image Sizes: File Size and Aspect Ratio for Different Images Part 2: What Format is the Best for Shopify Images Part 3: FAQs about the Best Shopify Image SizePart 1: Shopify Image Sizes: File Size and Aspect Ratio for Different Images
For websites, especially online selling platforms, image size is vital for effective user experience, loading speed, and page ranking. In what way Shopify image sizes improve the user experience? If you’re an online shopping enthusiast, you mostly zoom in on the product image for details or to see the entire photo; having an inappropriate image size results in a blurry picture. As for the loading speed, if the image size is too large or a website, it will surely take much time to load the page.
Additionally, it improves the page ranking in a way that it can be on the top of the search results because the quality of images is currently part of the algorithm. For these reasons, achieve it by following the Shopify image sizes for different pictures.
| Shopify Different Images | The Recommended Shopify Image Sizes |
| Product Image | 2048 x 2048 px |
| Background Image | 1920 x 1080 px |
| Hero Image | 1920 x 1080 px |
| Website Banner | 300 x 200 px |
| Collection Image | 1024 x 1024 px |
| Blog Image | 1920 x 1080 px |
| Logo | 450 x 250 px |
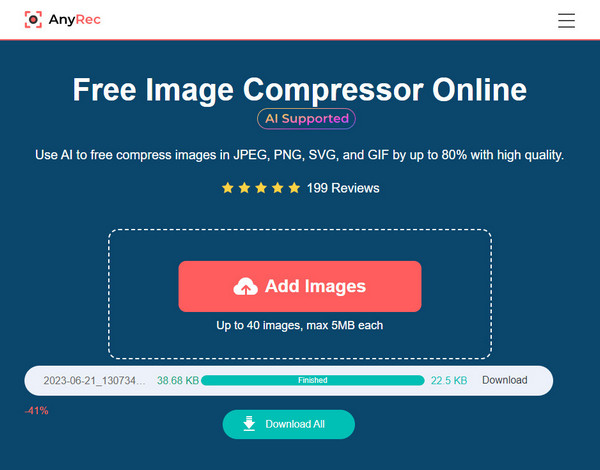
Suppose you want to compress the Shopify file size without reducing quality; use the AnyRec Free Image Compressor. It is an online image compressor for you to reduce the JPG size for easy upload on Shopify. With the customized settings, you can keep the original high quality as well.
Just go to the main page of AnyRec Free Image Compressor and click the Add Image button; you can do batch compress if you wish up to 40 and a maximum of 5MB each. After selecting images, the tool will automatically compress them. Click the Download All button to save.

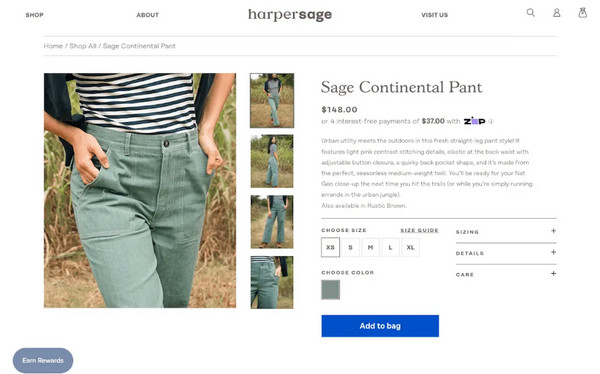
Shopify Product Image
Products are what you display in your online store. The Shopify product image size should be 2048 by 2048 pixels. And if you want the zooming-in function for the image to be of high quality, use at least 800 by 800 px.

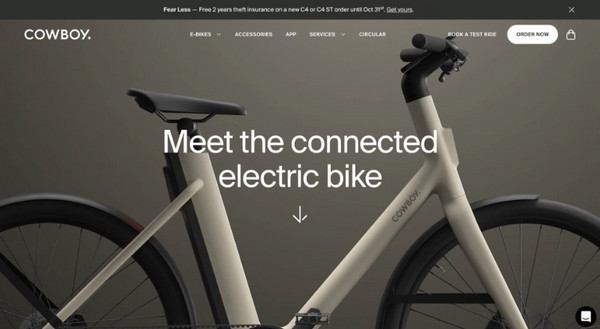
Shopify Background Image
This Shopify image on an online store is the first image type you will see. It is the backdrop of your main page. It should use 2500 px for width and 1406 px for height, and a maximum of 20 MB for file size. If it surpasses this size, users may experience a slow loading speed of images on the interface.

Shopify Hero Image
It is slightly similar to the background image, but they are smaller in height. Use it if you’ll put more text on the screen, and use a width of 1280 px to 2500 px and a height of 720 to 900 pixels. In this type of image, the required Shopify image size must be followed since you don’t want the text to be cut out for sure.

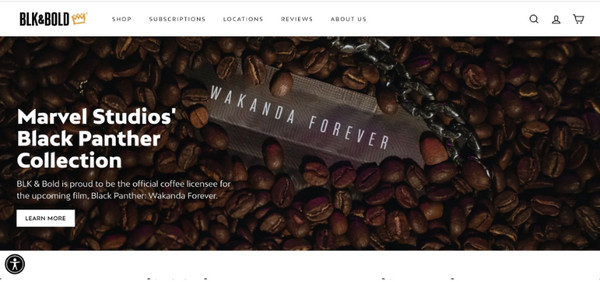
Shopify Website Banner
This image can be in different sizes and shapes as it depends on what you want to show to the customer, and ads are usually shown in this type of image. The Shopify banner size can be 300 by 200 px, 300 by 600 px, 300 by 250 px, 250 by 250 px, 200 by 200 px, etc. You don’t want an image stretched out just to fit, so ensure you have chosen the right one for the specific image.
Shopify Collection Image
Once you're on the collection page, the image is displayed side by side; to prevent cutting out parts of the picture, use the recommended Shopify collection image size of 1024 by 1024 pixels. This is important as it will be the depiction of the whole product category.

Shopify Blog Image
The image size of the blog feature image depends on your Shopify requirement. However, remember not to make your image too small since it will be stretched out to fit the screen; the perfect Blog image size is 1920 by 1080 pixels and has a file size maximum of 3 MB.

Shopify Logo
Like the Blog image, if the logo is too small, it will be stretched out, becoming a bad quality. And Shopify suggests pixels of 250 for width and a height of 250 pixels as well; remember that the brand logo is placed on every page, so make sure to follow the given Shopify image size.
Part 2: What Format is the Best for Shopify Images?
After looking at the Shopify image sizes for different pictures, you can learn more about the file formats supported by Shopify. See the listed formats below.
JPG
A format that is universally compatible and commonly used file format. It supports small file sizes with excellent image quality and color range. It is best to use for Shopify images since it loads quickly and is supported by almost all web browsers.
PNG
A widely accepted one that reduces Shopify image file size without a quality drop and also supports background transparency. However, it is not widely compatible, unlike JPG. But it is suitable for giving users detailed and high-contrast kinds of images.
WebP
A modern file format that supports compressions of images through the web and saves 30 % file size, in contrast with PNG and JPEG. And since it provides a small file size, it has a quick loading, making it ideal for Shopify image size and other web use.
GIF
The most common format for animation also offers a small file size. It is also generally supported by web browsers, like WebP. Furthermore, it supports both non and transparent backgrounds and is easy to open on any device.
TIFF
This format offers a high-quality image but is heavy in file size. However, you can conveniently edit it through web apps and save them again and again without affecting the original quality. You can also fix the file size problem by compressing TIFF.
Now you know the supported Shopify formats, if the image you have there is unsupported, convert it with AnyRec Free Image Converter. An online tool that supports JPG, GIF, and PNG conversion for free. You can convert photos from digital cameras, phones, social media, or others devices in one click smoothly.
Part 3: FAQs about the Best Shopify Image Sizes
-
What is the perfect Shopify product image size?
The suggested size for the product is 2048 by 2048. Each image for Shopify has the required different sizes, but the best choice is no more than 1920 × 1080 pixels for most parts.
-
How can I choose the best Shopify image sizes?
The selection is tricky, but ensure you have the perfect image size where your visitors can zoom in conveniently to see details, for products, use the 2048 x 2048 pixels. It is worth noting that for the zoom to work, the image should use over 800 x 800 pixels.
-
Why are product images still blurry even if they are correctly sized?
Some compression might cause the problem; use an excellent compression tool to reduce the file size, adjust the aspect ratio and avoid losing quality.
-
What is the maximum file size for Shopify?
The file size for Shopify can be any size up to 20 MB; anything larger than that cannot be added to Shopify.
-
What is the too-big size for Shopify image sizes?
Even if you can upload a 4472 by 4472 px, the maximum suggested image size is 2048 by 2048 px.
Conclusion
Image size matters as it affects the loading speed, zooming in for details, and how your store will look when visiting using other devices. With the Shopify image sizes along with proper formats for the platform, it is much easier now to post images on your online store effectively. However, if you still have problems regarding the file size and format, don’t forget to try out the tools from AnyRec — Free Image Compressor and Free Image Converter. Both free and no watermarks are offered, are easy to use, and are effective in compressing and converting files.
